TP5.1 + Vue 项目用户列表无数据:前端数据赋值错误,如何排查?
时间:2024-10-27 21:48:51 429浏览 收藏
IT行业相对于一般传统行业,发展更新速度更快,一旦停止了学习,很快就会被行业所淘汰。所以我们需要踏踏实实的不断学习,精进自己的技术,尤其是初学者。今天golang学习网给大家整理了《TP5.1 + Vue 项目用户列表无数据:前端数据赋值错误,如何排查?》,聊聊,我们一起来看看吧!
TP5.1 + Vue 用户列表展示无数据
在使用 TP5.1 + Vue 的项目中,遇到了用户列表展示没有数据的现象。下面详细介绍问题解决过程:
问题描述
- Vue 前端页面显示用户列表没有数据。
- TP5.1 接口成功获取到用户信息。
问题分析
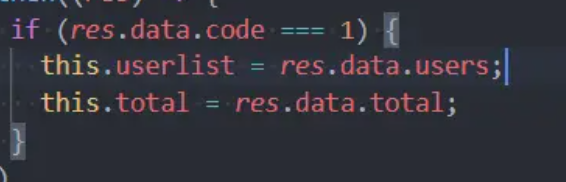
根据前端展示效果和接口返回数据,可以判断问题出在前端。前端接收接口返回的数据后,没有正确进行赋值。
问题解决
- 在 Vue 中判断语句里添加 console.log("into")。
- 运行页面,查看控制台输出。
- 如果没有输出打印 "into",说明没有进入赋值语句。
- 检查前端代码,确保数据结构与接口返回数据一致,并且已经正确赋值。
提示:
- 错误页面截图:

好了,本文到此结束,带大家了解了《TP5.1 + Vue 项目用户列表无数据:前端数据赋值错误,如何排查?》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
相关阅读
更多>
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
314 收藏
-
487 收藏
-
311 收藏
-
448 收藏
-
444 收藏
-
237 收藏
-
465 收藏
-
186 收藏
-
453 收藏
-
346 收藏
-
486 收藏
-
234 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
