如何只用一个 div 实现左上角或右上角的彩色角?
时间:2024-10-28 14:49:00 332浏览 收藏
大家好,今天本人给大家带来文章《如何只用一个 div 实现左上角或右上角的彩色角? 》,文中内容主要涉及到,如果你对文章方面的知识点感兴趣,那就请各位朋友继续看下去吧~希望能真正帮到你们,谢谢!
使用 border 实现角颜色
本文将讨论如何通过 border 样式来设置 div 的左上角或右上角的颜色,只使用一个 div 即可实现。
解决方案
要实现这一效果,需要利用足够大的 box-shadow 和 clip-path 来裁剪。
.box {
border: 1px solid red;
border-radius: 10px 10px 0 0;
box-shadow: 0 0 0 10px red;
clip-path: inset(0 0 0 0);
}原理
- border-radius 设置 div 的圆角。
- box-shadow 创建一个阴影,其大小足够大,可以覆盖多余的圆角。
- clip-path 用于裁剪阴影,只显示圆角部分。
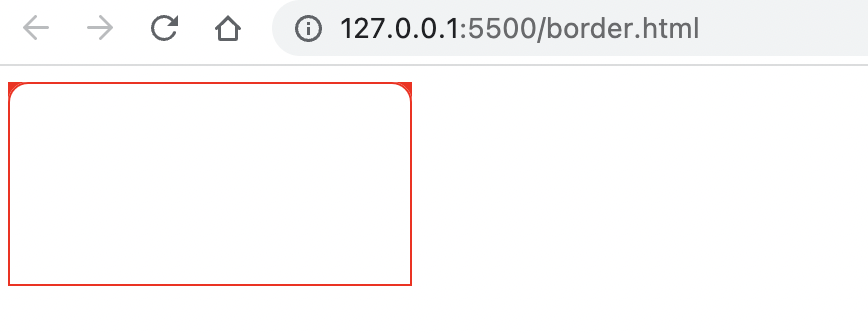
效果预览
[预览链接](https://codepen.io/xboxyan/pen/bVc0tqd)

好了,本文到此结束,带大家了解了《如何只用一个 div 实现左上角或右上角的彩色角? 》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
397 收藏
-
324 收藏
-
418 收藏
-
359 收藏
-
222 收藏
-
433 收藏
-
311 收藏
-
350 收藏
-
162 收藏
-
272 收藏
-
382 收藏
-
209 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
