修复 JS 项目中的包安全漏洞的步骤
来源:dev.to
时间:2024-10-29 10:27:52 382浏览 收藏
知识点掌握了,还需要不断练习才能熟练运用。下面golang学习网给大家带来一个文章开发实战,手把手教大家学习《修复 JS 项目中的包安全漏洞的步骤》,在实现功能的过程中也带大家重新温习相关知识点,温故而知新,回头看看说不定又有不一样的感悟!
当您安装的软件包或其依赖项中检测到安全漏洞时,Github 会定期向您发送警报。我曾经尝试让 dependentabot 为我修复它们。然而,有一半的时间我无法合并为我生成的 PR。结果,违规行为就被赤裸裸地处理了,这可不好。就我而言,我使用 pnpm,我想它与 npm 相同。
我今天看到了 Niraj Chauhan 的这篇文章,它让我了解了如何使用终端来解决这些问题。
步骤:
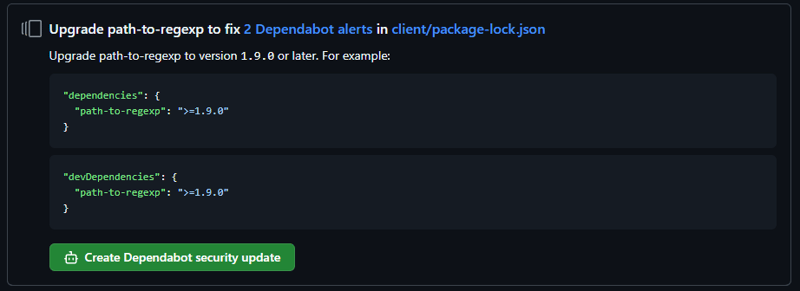
- 您从 Github 收到 dependentabot 警报:

- 我知道,上面屏幕截图中的包名称与文章的其余部分不匹配。但这是关于步骤的,你明白了。
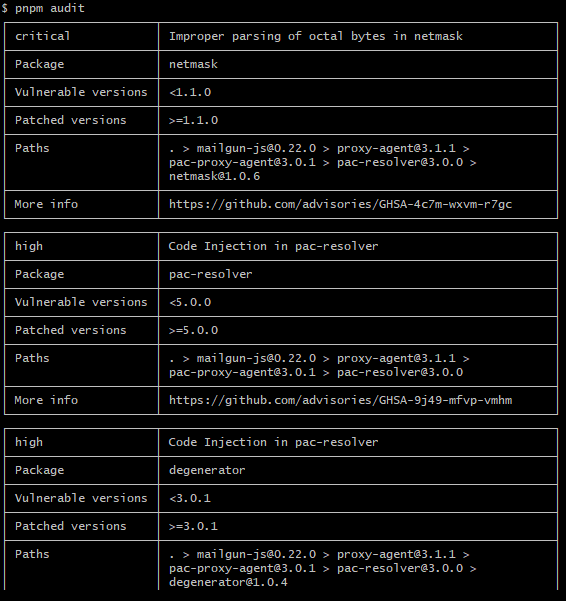
- 导航到计算机中的项目并运行 pnpmaudit。您应该会看到有关漏洞的详细信息:

在路径部分,您应该看到导致此问题的原因。就我而言,它似乎是“嵌套依赖项”(依赖项的依赖项)。
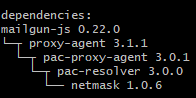
您可以运行 pnpm Why NAME_OF_THE_EXTENSION 来确认上述内容。就我而言,当我在第一个漏洞上运行它时,我得到了这个:pnpm Why netmask

您可以尝试运行 pnpmauditfix,但它对我不起作用。
打开 package.json 并更新导致此问题的包版本 - 在我的例子中为 mailgun-js。您可以运行 pnpm view NAME_OF_THE_PACKAGE versions 查看所有版本,或运行 pnpm info NAME_PACKAGE version 了解最新的稳定版本。
如果不同,请使用您需要的版本编辑 package.json 文件,然后再次运行 pnpm i。之后,再次运行 pnpmaudit 以确认漏洞已消失。如果它仍然存在,请重新开始或继续阅读。
就我而言,我安装的是最新的稳定版本,所以我需要采取另一种方法。
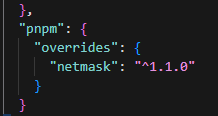
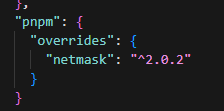
我们可以强制 pnpm 安装特定版本的嵌套依赖项。 pnpm 文档在这里,您可以在 package.json 文件中这样做:

- 我尝试覆盖的版本出现错误,因此我在 package.json 文件中写入了最新版本:


- 运行 pnpm i 和 happy days,该软件包的漏洞不再存在。
编辑 25/10:根据此 Stackoverflow 线程,Github dependentabot 和 pnpm 审核源都来自同一数据库,因此您不会错过漏洞,而是以这种方式修复问题,而不是使用 dependentabot 工作流程。还有这篇博文。
今天关于《修复 JS 项目中的包安全漏洞的步骤》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
230 收藏
-
239 收藏
-
223 收藏
-
155 收藏
-
487 收藏
-
496 收藏
-
398 收藏
-
212 收藏
-
410 收藏
-
325 收藏
-
405 收藏
-
413 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
