CSS&# 独生子而不是条件逻辑
来源:dev.to
时间:2024-10-30 13:43:10 164浏览 收藏
“纵有疾风来,人生不言弃”,这句话送给正在学习文章的朋友们,也希望在阅读本文《CSS 独生子而不是条件逻辑》后,能够真的帮助到大家。我也会在后续的文章中,陆续更新文章相关的技术文章,有好的建议欢迎大家在评论留言,非常感谢!
在我使用的许多前端框架中,都有将三元组或 if 分支注入到 html 逻辑中的选项。这是我经常使用的逻辑。一种特殊情况是在没有数据时显示。
我刚刚偶然发现了一种 css 模式,它让我的生活变得更加轻松::only-child 伪类。
反应
在 react 中,我会做这样的“事情”...
{
data.length === 0
? <div>nothing to show.</div>
: <tablewithrecords />
}
角
在 angular 中,我会做这样的“事情”...
@if (data.length === 0) {
<div>nothing to show.</div>
} @else {
<tablewithrecords />
}
使用css
简单来说,我有两种情况。
- 没有数据。
- 有数据。
<h2>no data showing</h2> <ul> <li class="handle-no-data">nothing to show.</li> <!-- <li>data here</li> --> </ul> <h2>data showing</h2> <ul> <li class="handle-no-data">nothing to show.</li> <li>data here</li> </ul>
使用简单的 css 类 .single ...
.handle-no-data:not(:only-child) {
display: none;
}
.handle-no-data:only-child {
display: flex;
}
这个 css 可以简化为 ...
.handle-no-data {
&:not(:only-child) {
display: none;
}
&:only-child {
display: flex;
}
}
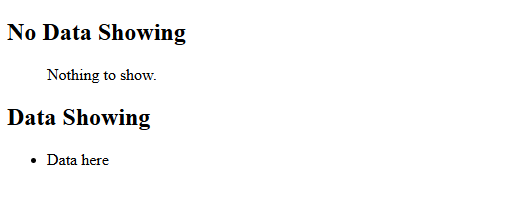
这是上面代码的结果...

概括
如您所见,我必须将数据处理移至表级别,但 css 非常直接地处理“无数据”场景。
这太令人兴奋了!
终于介绍完啦!小伙伴们,这篇关于《CSS 独生子而不是条件逻辑》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
声明:本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
498 收藏
-
422 收藏
-
122 收藏
-
141 收藏
-
147 收藏
-
258 收藏
-
178 收藏
-
260 收藏
-
436 收藏
-
384 收藏
-
341 收藏
-
330 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
