JavaScript 数组排序() 和冒泡排序!
来源:dev.to
时间:2024-11-01 10:18:52 167浏览 收藏
编程并不是一个机械性的工作,而是需要有思考,有创新的工作,语法是固定的,但解决问题的思路则是依靠人的思维,这就需要我们坚持学习和更新自己的知识。今天golang学习网就整理分享《JavaScript 数组排序() 和冒泡排序!》,文章讲解的知识点主要包括,如果你对文章方面的知识点感兴趣,就不要错过golang学习网,在这可以对大家的知识积累有所帮助,助力开发能力的提升。
javascript sort() 方法默认按字母顺序排列数组元素,并将它们视为字符串。数值排序需要自定义比较函数,让您可以控制排序标准,实现精准高效的整理。
语法:
arr.sort(comparefunction);
参数:
- array:要排序的数组。
- comparefunction (可选):定义排序顺序的函数。如果省略,数组元素将根据其字符串 unicode 代码点进行排序。
示例 1:对字符串数组进行排序
// original array let arr = ["ganesh", "ajay", "kunal"]; console.log(arr); // output:["ganesh", "ajay", "kunal"] // sorting the array console.log(arr.sort()); // output: [ 'ajay', 'ganesh', 'kunal' ]
示例 2:对数字数组进行排序
// original array let numbers = [40, 30, 12, 25]; console.log(numbers); // output: [40, 30, 12, 25] // sorting the array numbers.sort((a, b) => a - b); console.log(numbers); // output: [ 12, 25, 30, 40 ]
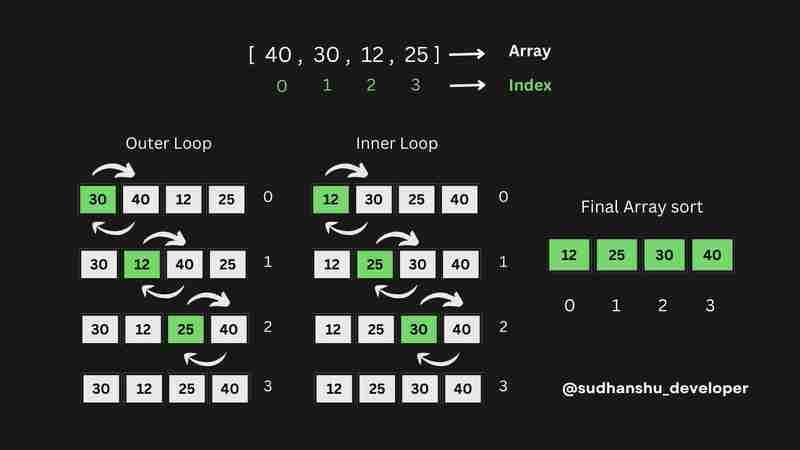
冒泡排序实现

除了使用内置的 sort() 方法之外,您还可以实现自己的排序算法。这是使用冒泡排序算法的示例:
index.js
function Sortarr() {
let Data = [40, 30, 12, 25];
for (let i = 0; i < Data.length; i++) {
for (let j = 0; j < Data.length - 1; j++) {
if (Data[j] > Data[j + 1]) {
let temp = Data[j];
Data[j] = Data[j + 1];
Data[j + 1] = temp;
}
}
}
console.log(Data); // Output: [ 12, 25, 30, 40 ]
}
Sortarr();
此冒泡排序实现演示了一种基本排序技术,该技术重复遍历列表、比较相邻元素,如果顺序错误则交换它们。
本篇关于《JavaScript 数组排序() 和冒泡排序!》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
声明:本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
286 收藏
-
348 收藏
-
437 收藏
-
312 收藏
-
335 收藏
-
385 收藏
-
443 收藏
-
316 收藏
-
250 收藏
-
399 收藏
-
353 收藏
-
473 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
