为什么 JavaScript 永不休眠:事件循环简单指南
来源:dev.to
时间:2024-11-01 15:07:20 266浏览 收藏
大家好,今天本人给大家带来文章《为什么 JavaScript 永不休眠:事件循环简单指南》,文中内容主要涉及到,如果你对文章方面的知识点感兴趣,那就请各位朋友继续看下去吧~希望能真正帮到你们,谢谢!
javascript 作为一种单线程语言: 简要提及 javascript 如何一次只处理一个任务,但事件循环让它看起来并非如此
。 事件循环如何工作:事件循环过程中的关键步骤
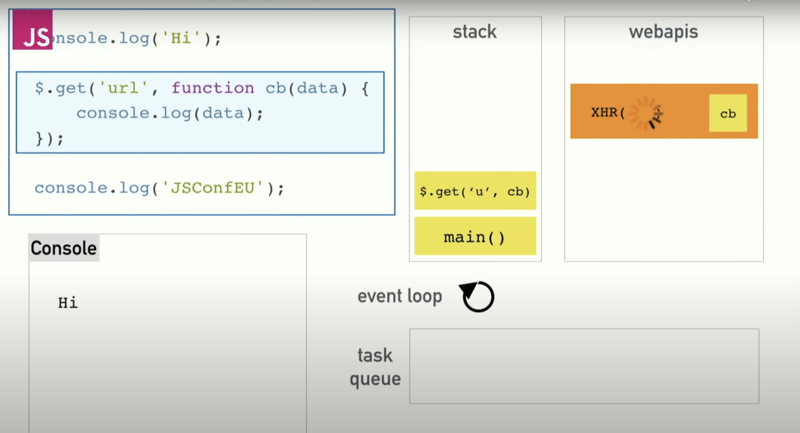
堆栈: 调用堆栈管理同步代码。
队列:回调队列保存等待执行的任务。
循环: 事件循环在
之前检查堆栈是否为空 将任务从队列移动到堆栈。

工作流程细分:
初始代码执行:
console.log('Hi');
$.get('url', function cb(data) {
console.log(data);
});
console.log('JSConfEU');
- 当此代码开始执行时,console.log('hi') 会添加到调用堆栈中,并在控制台中打印“hi”。
异步函数调用($.get):
接下来,遇到 $.get('url', function cb(data) { ... }) 。此函数发起 http 请求以从“url”检索数据。
请求不会阻塞主线程,而是发送到 web api 环境(通常是浏览器的一部分)。
回调函数 (cb) 被注册为在 http 请求完成后执行,但不会立即执行。 http 请求继续在 web api 部分加载,标记为 xhr (xmlhttprequest),这通常用于处理网络请求。
移动到下一个同步行:
- javascript 移至下一行 console.log('jsconfeu'),该行已添加到调用堆栈中。然后“jsconfeu”被打印到控制台。
事件循环和任务队列:
完成所有同步代码后,调用堆栈变空,javascript 等待任何异步任务完成。
http 请求完成后,回调函数 (cb) 将从 web api 移至任务队列。
事件循环不断检查调用堆栈是否为空,当为空时,事件循环将任务从任务队列移动到调用堆栈
回调执行:
- 当事件循环将回调函数放入调用堆栈时,它会执行console.log(data);在回调函数中,将从 http 请求接收到的数据打印到控制台。
摘要:
此流程演示了事件循环如何处理异步代码
作者:
立即在调用堆栈上处理同步代码。
处理 web api 中的异步任务,完成后将其移至任务队列。
允许事件循环仅在调用堆栈为空时将任务移至调用堆栈,确保非阻塞代码执行。
本篇关于《为什么 JavaScript 永不休眠:事件循环简单指南》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
339 收藏
-
113 收藏
-
260 收藏
-
362 收藏
-
184 收藏
-
427 收藏
-
135 收藏
-
310 收藏
-
469 收藏
-
161 收藏
-
291 收藏
-
338 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
