JavaScript 加载器
来源:dev.to
时间:2024-11-01 16:45:46 320浏览 收藏
珍惜时间,勤奋学习!今天给大家带来《JavaScript 加载器》,正文内容主要涉及到等等,如果你正在学习文章,或者是对文章有疑问,欢迎大家关注我!后面我会持续更新相关内容的,希望都能帮到正在学习的大家!
加载器是应用于模块或脚本源代码的转换。它们允许您在导入或“加载”文件或 html 时使用 javascript 对其进行预处理。因此,加载器有点像其他构建工具中的“任务”,并提供了处理前端构建步骤的强大方法。
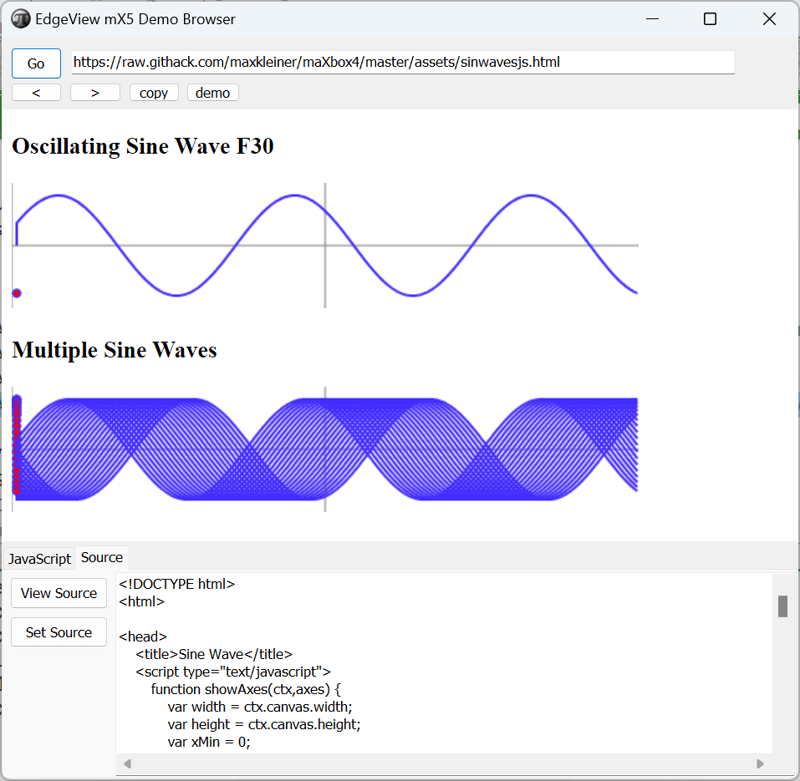
这个想法是下载一个 js 程序并在运行时浏览器 (webview2) 中本地运行它,并根据您之前提供的脚本进行一些修改。我称之为多重部署:
const
SINWAVES2URL= 'https://raw.githack.com/maxkleiner/maXbox4/master/assets/sinwavesjs.html';
aMS:= TMemoryStream.Create;
try
HttpGet(SINWAVES2URL, amS)
writeln('urlcontent size: '+itoa((ams.size)));
aMS.Seek(0, 0);
memoHTML.lines.loadfromstream(aMs);
//javascript fixture_
memoHTML.text:= StringReplace(memoHtml.text,'frequency = 20;','frequency = 30;',[rfReplaceAll]);
memoHTML.text:= StringReplace(memoHtml.text,'Sine Wave</h3>','Sine Wave F30</h3>',[rfReplaceAll]);
navigatetoString(memoHTML.text);
finally
aMS.Free
end;
例如,您可以使用加载器告诉网站使用 javascript 文件加载 css 并修改 javascript 中的参数,然后再在本地浏览器 webview2 中运行它。

今天关于《JavaScript 加载器》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
声明:本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
325 收藏
-
213 收藏
-
324 收藏
-
434 收藏
-
363 收藏
-
273 收藏
-
406 收藏
-
214 收藏
-
254 收藏
-
176 收藏
-
352 收藏
-
248 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
