React 基础知识~单元测试/异步测试
来源:dev.to
时间:2024-11-01 17:16:07 422浏览 收藏
本篇文章主要是结合我之前面试的各种经历和实战开发中遇到的问题解决经验整理的,希望这篇《React 基础知识~单元测试/异步测试》对你有很大帮助!欢迎收藏,分享给更多的需要的朋友学习~
当我测试异步操作时,我在测试代码中使用 async/await。
我需要准备测试数据。在本例中,我使用 json 服务器。
・mock/db.json
{
"users": [
{
"id": 1,
"name": "foo"
}
]
}
・package.json
"scripts": {
"dev": "vite",
"start": "vite",
"build": "vite build",
"test": "vitest",
"preview": "vite preview",
// ↓ setting a script for json server
"json-server": "npx json-server -w ./mock/db.json -p 4030"
},
然后我必须运行命令。
npm run json-server
・src/example.js
import getuserdata from "./components/getuserdata";
//the path of test data
export const endpoint_url = 'http://localhost:4030/users/1';
const example = () => {
return (
<>
<getuserdata url={endpoint_url}/>
</>
);
};
export default example;
・src/components/getuserdata.jsx
import { useeffect, usestate } from "react";
import axios from "axios";
const getuserdata = ({ url }) => {
const [userdata, setuserdata] = usestate(null);
useeffect(() => {
axios.get(url).then((response) => setuserdata(response.data));
// eslint-disable-next-line react-hooks/exhaustive-deps
}, []);
return (
<div>
{userdata ? (
<>
<h2>profile</h2>
<ul>
<li>id: {userdata.id}</li>
<li>name: {userdata.name}</li>
</ul>
</>
) : (
<h1>...loading</h1>
)}
</div>
);
};
export default getuserdata;
・src/components/getuserdata.test.jsx
import { render, screen } from "@testing-library/react";
import getuserdata from "./getuserdata";
import { endpoint_url } from "../example";
describe("check an action of the getuserdata component", () => {
test("external data fetching in progress", () => {
render(<getuserdata url={endpoint_url} />);
const h1el = screen.getbyrole("heading", { name: "...loading" });
expect(h1el).tobeinthedocument();
});
★ not using async/await
test("after external data fetching", () => {
render(<getuserdata url={endpoint_url} />);
const h2el = screen.findbyrole("heading", { name: "profile" });
expect(h2el).tobeinthedocument();
const itemels = screen.findallbyrole("listitem");
expect(itemels[0].textcontent).tobe("id: 1");
expect(itemels[1].textcontent).tobe("name: foo");
});
});
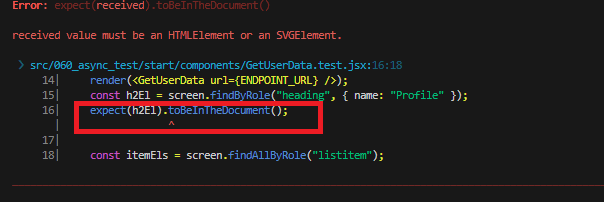
- 如果我不使用 async/await,测试会在 expect(h2el).tobeinthedocument(); 处失败。

因为测试在没有用户数据的情况下继续进行。
・src/components/getuserdata.test.jsx
import { render, screen } from "@testing-library/react";
import GetUserData from "./GetUserData";
import { ENDPOINT_URL } from "../Example";
describe("Check an action of The GetUserData component", () => {
test("External data fetching in progress", () => {
render(<GetUserData url={ENDPOINT_URL} />);
const h1El = screen.getByRole("heading", { name: "...loading" });
expect(h1El).toBeInTheDocument();
});
★ Using async/await
test("After external data fetching", async () => {
render(<GetUserData url={ENDPOINT_URL} />);
const h2El = await screen.findByRole("heading", { name: "Profile" });
expect(h2El).toBeInTheDocument();
const itemEls = await screen.findAllByRole("listitem");
expect(itemEls[0].textContent).toBe("ID: 1");
expect(itemEls[1].textContent).toBe("Name: Foo");
});
});
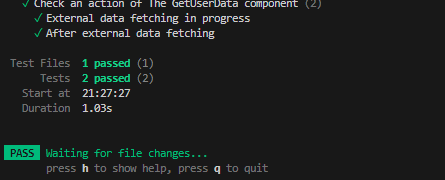
- 如果我使用async/await,测试就会成功。

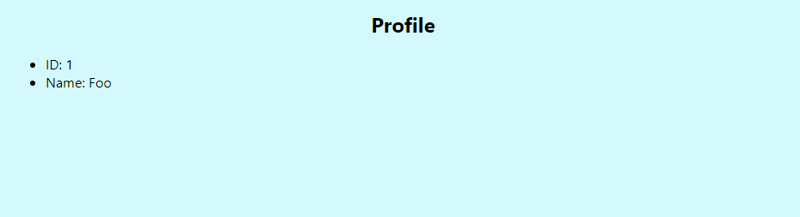
- 显示

本篇关于《React 基础知识~单元测试/异步测试》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
声明:本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
329 收藏
-
198 收藏
-
469 收藏
-
317 收藏
-
431 收藏
-
493 收藏
-
365 收藏
-
461 收藏
-
316 收藏
-
456 收藏
-
339 收藏
-
226 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
