如何快速定位 JavaScript 函数所在文件?
时间:2024-11-04 18:57:54 135浏览 收藏
在IT行业这个发展更新速度很快的行业,只有不停止的学习,才不会被行业所淘汰。如果你是文章学习者,那么本文《如何快速定位 JavaScript 函数所在文件?》就很适合你!本篇内容主要包括##content_title##,希望对大家的知识积累有所帮助,助力实战开发!
如何快速定位 JavaScript 函数所在文件
在开发 Web 页面时,特别是对他人网站进行仿照时,可能遇到找不到特定效果的 JavaScript 函数处理位置的问题。由于代码往往被分离在不同的 JS 文件中,手动查找十分耗时。
解决方案
我们可以通过审查元素来快速定位目标 JS 文件:
- 右键单击目标元素,选择“审查元素”。
- 在“元素”选项卡中,找到目标元素的 HTML 代码。
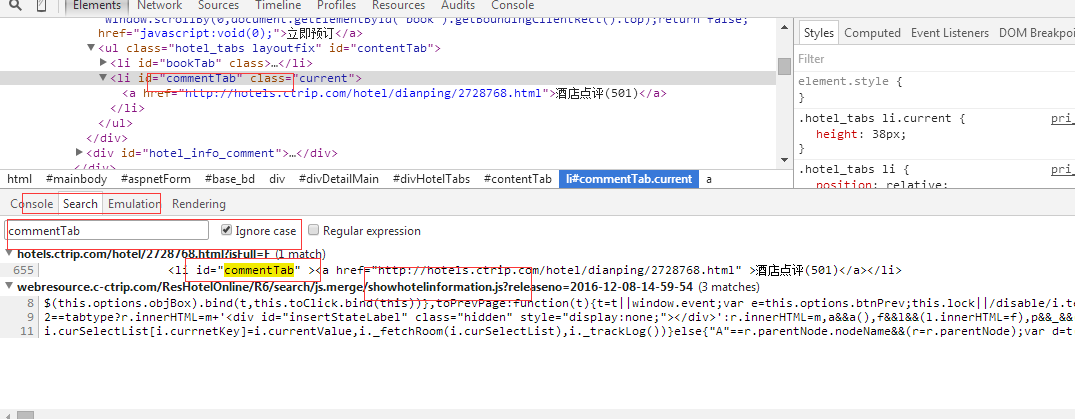
- 找到包含元素 ID 或类名的 HTML 属性。如图一所示:

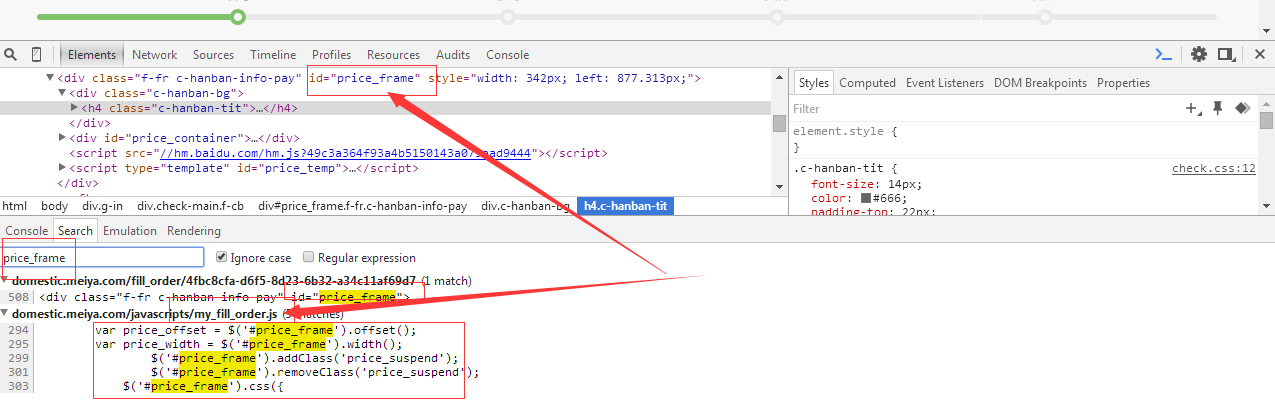
- 右键单击属性值,选择“转到定义”。如图二所示:

- 这将跳转到包含目标 JS 函数的文件,通常是负责处理该元素交互的脚本文件。
终于介绍完啦!小伙伴们,这篇关于《如何快速定位 JavaScript 函数所在文件?》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
490 收藏
-
299 收藏
-
391 收藏
-
372 收藏
-
279 收藏
-
473 收藏
-
124 收藏
-
144 收藏
-
269 收藏
-
246 收藏
-
250 收藏
-
383 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
