IndexedDB 解释
来源:dev.to
时间:2024-11-05 11:31:12 349浏览 收藏
积累知识,胜过积蓄金银!毕竟在文章开发的过程中,会遇到各种各样的问题,往往都是一些细节知识点还没有掌握好而导致的,因此基础知识点的积累是很重要的。下面本文《IndexedDB 解释》,就带大家讲解一下知识点,若是你对本文感兴趣,或者是想搞懂其中某个知识点,就请你继续往下看吧~
在上一篇文章中,我们讨论了 dexie,indexeddb 的包装器。在本文中,我们讨论 indexeddb。您必须熟悉这个 localstorage api,通常用于在浏览器中存储信息。类似地,indexeddb 用于客户端存储。
什么是 indexeddb?
mdn文档说明:
indexeddb 是一个低级 api,用于客户端存储大量结构化数据(包括文件/blob)。此 api 使用索引来实现对此数据的高性能搜索。虽然 web 存储对于存储少量数据很有用,但对于存储大量结构化数据则不太有用。

indexeddb 提供了一个解决方案。这是 mdn indexeddb 报道的主要登陆页面 - 在这里我们提供完整 api 参考和使用指南、浏览器支持详细信息以及关键概念的一些解释的链接。
示例存储库:
mdn 提供了一个示例 github 存储库,并有 script/todo.js。
使用 window.onload 初始化脚本
window.onload = () => {
}
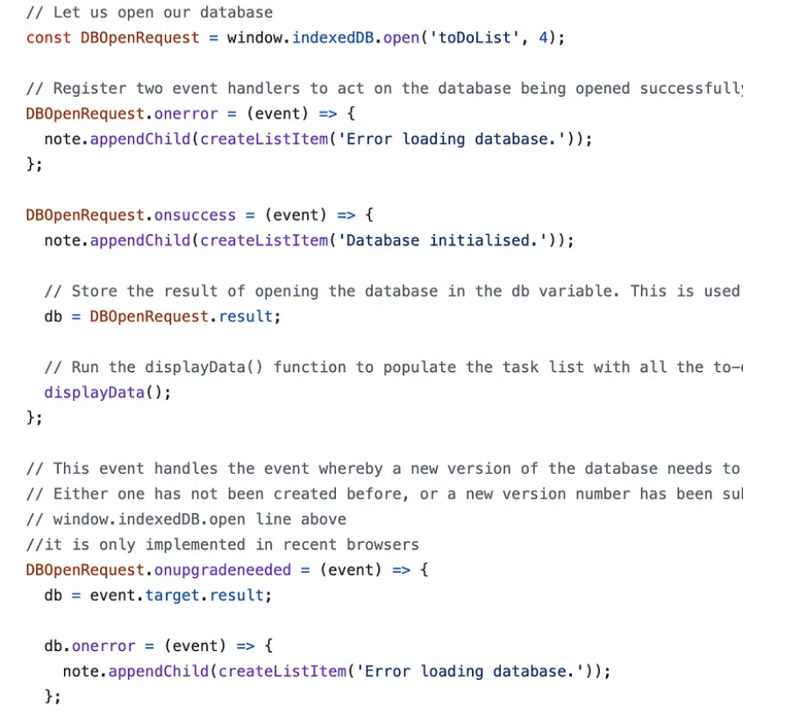
打开数据库请求:
// let us open our database
const dbopenrequest = window.indexeddb.open('todolist', 4);
连接错误:
// register two event handlers to act on the database being opened successfully, or not
dbopenrequest.onerror = (event) => {
note.appendchild(createlistitem('error loading database.'));
};
数据库连接成功:
dbopenrequest.onsuccess = (event) => {
note.appendchild(createlistitem('database initialised.'));
// store the result of opening the database in the db variable. this is used a lot below
db = dbopenrequest.result;
// run the displaydata() function to populate the task list with all the to-do list data already in the indexeddb
displaydata();
};
添加数据
// open a read/write db transaction, ready for adding the data
const transaction = db.transaction(['todolist'], 'readwrite');
// call an object store that's already been added to the database
const objectstore = transaction.objectstore('todolist');
// make a request to add our newitem object to the object store
const objectstorerequest = objectstore.add(newitem[0]);
objectstorerequest.onsuccess = (event) => {
// process data on success.
}
// report on the success of the transaction completing, when everything is done
transaction.oncomplete = () => {
note.appendchild(createlistitem('transaction completed: database modification finished.'));
// update the display of data to show the newly added item, by running displaydata() again.
displaydata();
};
// handler for any unexpected error
transaction.onerror = () => {
note.appendchild(createlistitem(`transaction not opened due to error: ${transaction.error}`));
};
观察:localstorage 与 indexeddb
您现在可能已经意识到,仅添加一条记录就需要大量代码,您有异步回调,例如 onerror 和 onsuccess。这个堆栈交换答案中指出了这一点。
为了简化处理此 indexeddb,可以使用 dexie。
使用 dexie 添加数据:
export function AddFriendForm({ defaultAge } = { defaultAge: 21 }) {
const [name, setName] = useState('');
const [age, setAge] = useState(defaultAge);
const [status, setStatus] = useState('');
async function addFriend() {
try {
// Add the new friend!
const id = await db.friends.add({
name,
age
});
setStatus(`Friend ${name} successfully added. Got id ${id}`);
setName('');
setAge(defaultAge);
} catch (error) {
setStatus(`Failed to add ${name}: ${error}`);
}
}
return (
<>
<p>{status}</p>
Name:
<input
type="text"
value={name}
onChange={(ev) => setName(ev.target.value)}
/>
Age:
<input
type="number"
value={age}
onChange={(ev) => setAge(Number(ev.target.value))}
/>
<button onClick={addFriend}>Add</button>
</>
);
}
这个包装 api 让我想起了 prisma 和 drizzle 等 orm。
关于我们:
在 thinkthroo,我们研究大型开源项目并提供架构指南。我们开发了使用 tailwind 构建的 resubale 组件,您可以在您的项目中使用它们。我们提供 next.js、react 和 node 开发服务。
与我们预约会面讨论您的项目。


参考资料:
https://www.reddit.com/r/sveltejs/comments/15rj12h/any_downsides_to_using_indexeddb_vs_localstorage/
https://developer.mozilla.org/en-us/docs/web/api/indexeddb_api
https://github.com/mdn/dom-examples/tree/main/to-do-notifications
https://softwareengineering.stackexchange.com/questions/219953/how-is-localstorage- different-from-indexeddb
以上就是《IndexedDB 解释》的详细内容,更多关于的资料请关注golang学习网公众号!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
168 收藏
-
386 收藏
-
408 收藏
-
483 收藏
-
344 收藏
-
240 收藏
-
405 收藏
-
381 收藏
-
498 收藏
-
431 收藏
-
420 收藏
-
388 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
