React 基础知识~单元测试/自定义钩子
来源:dev.to
时间:2024-11-05 13:34:11 459浏览 收藏
文章小白一枚,正在不断学习积累知识,现将学习到的知识记录一下,也是将我的所得分享给大家!而今天这篇文章《React 基础知识~单元测试/自定义钩子》带大家来了解一下##content_title##,希望对大家的知识积累有所帮助,从而弥补自己的不足,助力实战开发!
- 当我测试自定义钩子组件时,我使用从@testing-library/react'导入的renderhook和从react-dom/test-utils'导入的act。
・src/app.tsx
import "./app.css";
import counter from "./component/counter/counter";
function app() {
return (
<div classname="app">
<counter />
</div>
);
}
export default app;
・src/component/counter/counter.tsx
import react, { usestate } from "react";
import { usecounter } from "../../hooks/usecounter";
const counter = () => {
const { count, increment } = usecounter({ initialcount: 10 });
return (
<div>
<h1>{count}</h1>
<button onclick={() => increment()}>increment</button>
</div>
);
};
export default counter;
・src/hooks/usecounter.tsx
import react, { usestate } from "react";
import { usecounterprops } from "./usecounter.type";
type usecounterprops = {
initialcount?: number;
};
export const usecounter = ({ initialcount = 0 }: usecounterprops = {}) => {
const [count, setcount] = usestate(initialcount);
const increment = () => setcount((prev) => prev + 1);
return { count, increment };
};
・src/hooks/usecounter.test.tsx
import { renderHook } from "@testing-library/react";
import { useCounter } from "./useCounter";
import { act } from "react-dom/test-utils";
describe("useCounter", () => {
test("Should render the initial count", () => {
const { result } = renderHook(useCounter, {
initialProps: { initialCount: 10 },
});
expect(result.current.count).toBe(10);
});
test("Increment the count", () => {
const { result } = renderHook(useCounter);
act(() => {
result.current.increment();
});
expect(result.current.count).toBe(1);
});
});
当我传递一个props时,在本例中它是initialcount(= 10),我添加了一个属性initialprops:{initialcount:10}。
当我测试自定义钩子的函数(在本例中为increment())时,我使用该行为并在回调中调用increment()。
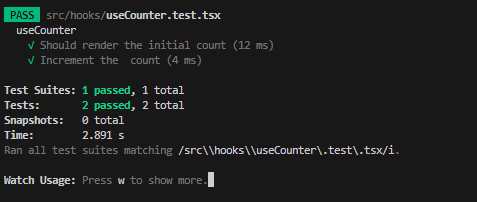
・成功
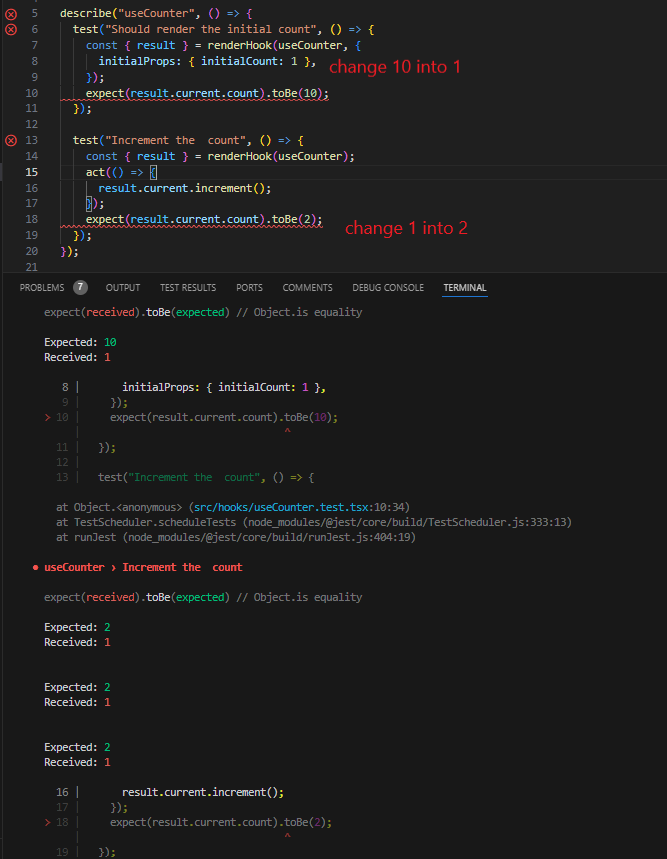
・失败
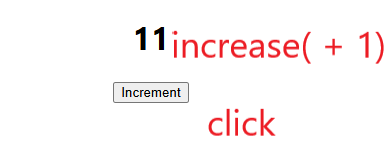
・显示动作
本篇关于《React 基础知识~单元测试/自定义钩子》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
声明:本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
360 收藏
-
186 收藏
-
108 收藏
-
243 收藏
-
427 收藏
-
118 收藏
-
134 收藏
-
126 收藏
-
160 收藏
-
321 收藏
-
209 收藏
-
214 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
