Angular - linkedSignal 简介
来源:dev.to
时间:2024-11-05 14:49:04 393浏览 收藏
文章不知道大家是否熟悉?今天我将给大家介绍《Angular - linkedSignal 简介》,这篇文章主要会讲到等等知识点,如果你在看完本篇文章后,有更好的建议或者发现哪里有问题,希望大家都能积极评论指出,谢谢!希望我们能一起加油进步!
angular 19 即将面世,它带来了许多令人兴奋的新功能。最值得注意的新增内容之一是 linkedsignal 原语,它有望彻底改变我们在 angular 应用程序中处理反应式编程的方式。
重置模式的问题
传统上,在 angular 中实现重置模式涉及使用计算()信号。这种方法虽然有效,但也有局限性。当您需要显式设置信号的值时,它会变成只读信号,从而阻碍灵活性。
linkedsignal 解决方案
linkedsignal 通过提供一个可写信号来解决此限制,该信号根据源信号的更改自动更新其值。这使我们能够在两者之间创建无缝同步,确保无故障的用户体验。
了解 linkedsignal
虽然 linkedsignal 会有多个重载,但其中两个值得一提:
- linkedsignal 及其源和计算
此重载允许您创建一个 linkedsignal,它根据源信号的值计算其值。这是一个例子:
import { signal, linkedsignal } from '@angular/core';
const sourcesignal = signal(0);
const linkedsignal = linkedsignal({
source: this.sourcesignal,
computation: () => this.sourcesignal() * 5,
});
在此示例中,linkedsignal 将始终是 sourcesignal 值的两倍。每当sourcesignal改变时,linkedsignal就会自动重新计算它的值。这是 linkedsignal 的一个更真实的示例:

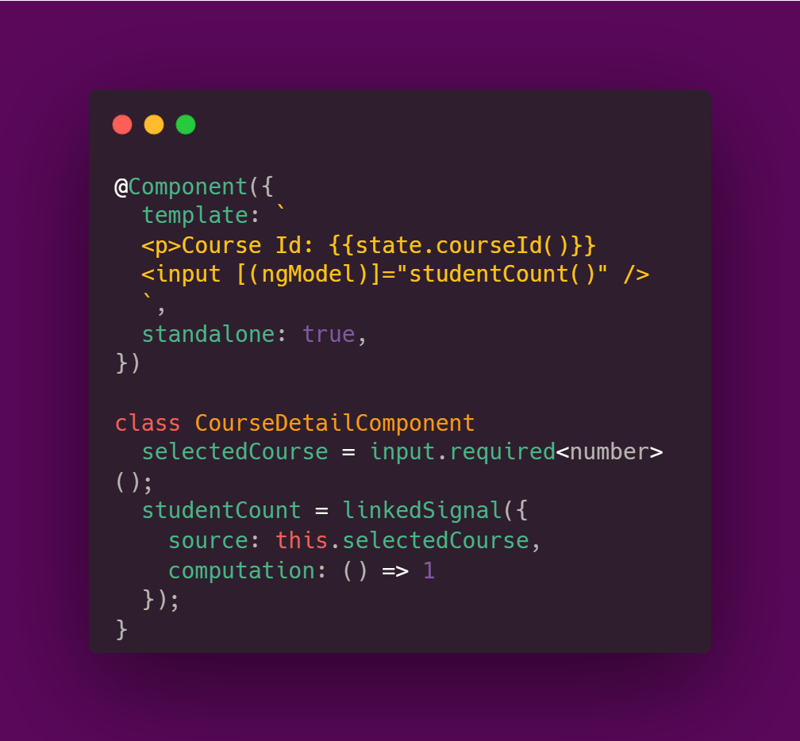
coursedetailcomponent 组件接受 courseid 作为输入并显示注册学生的数量。我们的目标是在选定的 courseid 发生变化时重置学生计数。这就需要一种同步两个信号的机制:courseid 和studentcount。
虽然使用compute()可以有效地从其他信号中导出值,但它们是只读的。为了根据 courseid 的变化动态更新 studentcount,我们利用 linkedsignal 原语。通过创建链接到 courseid 的可写信号,我们可以显式设置 studentcount 并在 courseid 更改时自动更新它。这种方法为管理信号依赖性和确保数据一致性提供了强大且灵活的解决方案。
- linkedsignal 简写
对于更简单的场景,您可以使用简写语法来创建 linkedsignal:
const sourceSignal = signal(10); const linkedSignal = linkedSignal(() => sourceSignal() * 2);
这个简写语法相当于第一个重载,但它更简洁,更容易阅读。
linkedsignals 的主要优点
- 简化的重置模式:轻松实现重置模式,无需计算()信号的复杂性。
- 增强灵活性: 保持显式设置信号值的能力,同时确保自动更新。
- 改进的性能:在后台进行优化以实现高效更新。
- 更简洁的代码:更简洁和可读的代码,特别是对于复杂的反应场景。
结论
linkedsignal 是 angular 反应式工具包中一个强大的新工具。通过了解其核心概念和使用模式,您可以创建更强大、响应更快且用户友好的 angular 应用程序。凭借将计算信号和可写信号的优点结合起来的能力,linkedsignal 有望成为 angular 开发人员不可或缺的工具。您可以从此 stackblitz 了解有关 linkedsignals 的更多信息。
今天关于《Angular - linkedSignal 简介》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
325 收藏
-
405 收藏
-
413 收藏
-
293 收藏
-
356 收藏
-
119 收藏
-
182 收藏
-
288 收藏
-
120 收藏
-
392 收藏
-
321 收藏
-
2. CSS 样式使用 ::after 伪元素来在图片上叠加文字:
.im" class="aBlack">CSS图片上叠加文字的实现方法,主要通过使用伪元素(如 ::after)来在图片上方添加内容。以下是详细步骤和示例代码:1. HTML 结构假设你有一个包含图片的容器,结构如下:2. CSS 样式使用 ::after 伪元素来在图片上叠加文字: .im






