了解 JavaScript 中的事件循环 — 变得简单!
来源:dev.to
时间:2024-11-06 15:16:14 102浏览 收藏
小伙伴们对文章编程感兴趣吗?是否正在学习相关知识点?如果是,那么本文《了解 JavaScript 中的事件循环 — 变得简单!》,就很适合你,本篇文章讲解的知识点主要包括。在之后的文章中也会多多分享相关知识点,希望对大家的知识积累有所帮助!
javascript 是最流行的编程语言之一,为网络上90% 的网站提供支持!但是,最棘手和最容易被误解的概念之一是事件循环的工作原理。这是事件循环、任务队列、调用堆栈、微任务队列和 web api 的简单解释。
javascript 有何特别之处?
javascript 是一种单线程语言。这意味着它一次处理一件事,与 c++ 或 go 等语言不同,后者可以同时处理多个事情。为了使诸如获取数据或运行计时器之类的异步任务顺利进行,javascript 使用了称为 事件循环!
的东西1. 什么是 web api?
web api 是浏览器或 node.js 提供的额外工具,用于处理诸如发出网络请求(使用 fetch)、设置计时器(settimeout)或访问用户位置(使用 地理定位 api)。这些任务在主 javascript 线程之外运行。
示例:
settimeout(() => {
console.log("timer done!");
}, 2000);
在这里,浏览器处理计时器,同时主 javascript 继续运行其他代码。
2.什么是任务队列?
任务队列 是来自 web api、事件侦听器和其他延迟操作的回调函数等待 javascript 准备好运行它们的地方。这些任务排队等候。
将其想象为商店里的排队等候,当 javascript 完成当前任务时,每个任务都会由事件循环处理。
3.什么是调用堆栈?
调用堆栈 是 javascript 跟踪函数调用的地方。当你调用一个函数时,它会被压入堆栈。完成后,它就会弹出。 javascript 按照任务在堆栈中出现的顺序处理任务,它本质上是同步的。
4.什么是事件循环?
事件循环就像一名交通员,让一切保持运转。它不断检查调用堆栈是否为空,如果为空,则将任务从任务队列或微任务队列移动到堆栈中执行。这就是让 javascript 处理异步代码而不会阻塞主线程。
的原因事件循环的实际示例
settimeout(() => {
console.log("2000ms");
}, 2000);
settimeout(() => {
console.log("100ms");
}, 100);
console.log("end");
这里发生了什么?
让我们来分解一下:
- “end”会立即记录,因为它是同步的并且在调用堆栈中运行。
- 100ms 的 settimeout 由 web api 处理。 100ms后,其回调移动到任务队列。
- 2000ms 的 settimeout 的作用是一样的,但是它的回调在 2000ms 后移动到 任务队列。
- 事件循环首先将 100ms 回调移动到 调用堆栈,然后是 2000ms 回调。
5.什么是微任务队列?
微任务队列是一个特殊的队列,用于在任务队列之前处理的任务。微任务来自 promises 或突变观察者之类的东西。事件循环始终在任务队列之前检查微任务队列。
带有 promise 的微任务示例
console.log("start");
settimeout(() => {
console.log("timeout");
}, 0);
promise.resolve().then(() => {
console.log("promise");
});
console.log("end");
这里发生了什么?
- “开始”立即被记录。
- settimeout回调被放置在任务队列中。
- promise 决议被放置在 微任务队列中。
- “结束”已记录。
- 事件循环检查微任务队列,执行promise回调。
- 最后任务队列处理settimeout回调。
输出:
Start End Promise Timeout
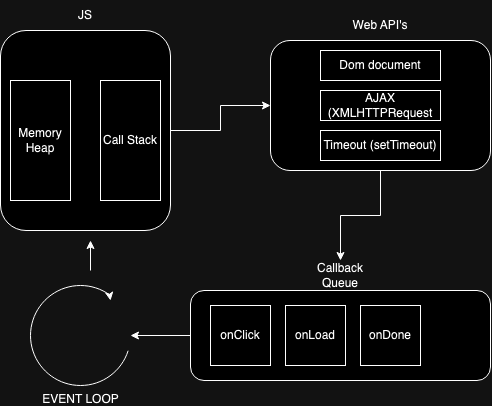
视觉表现

总结一切
以下是所有内容的组合方式:
- web api 处理异步任务,例如主线程之外的计时器。
- 事件循环将任务从任务队列或微任务队列移动到调用堆栈。
- 微任务(如承诺)首先处理,然后再处理任务队列中的任务。
以上就是《了解 JavaScript 中的事件循环 — 变得简单!》的详细内容,更多关于的资料请关注golang学习网公众号!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
475 收藏
-
398 收藏
-
267 收藏
-
332 收藏
-
457 收藏
-
406 收藏
-
447 收藏
-
151 收藏
-
122 收藏
-
230 收藏
-
489 收藏
-
494 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
