AJAX 与 PHP 接口交互时 POST 方法报错,如何解决?
时间:2024-11-06 17:58:08 169浏览 收藏
知识点掌握了,还需要不断练习才能熟练运用。下面golang学习网给大家带来一个文章开发实战,手把手教大家学习《AJAX 与 PHP 接口交互时 POST 方法报错,如何解决?》,在实现功能的过程中也带大家重新温习相关知识点,温故而知新,回头看看说不定又有不一样的感悟!
解决 ajax 和 php 接口交互时 post 方法报错
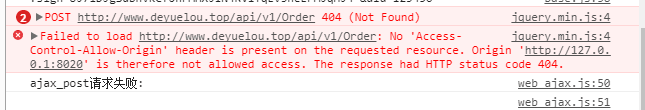
在 ajax 与 php 接口交互时,使用 post 方法经常会出现错误,而 get 方法却不会。常见错误信息如下图所示:
[ ](/uploads/20241105/173077296267297fe28e139.jpg)
](/uploads/20241105/173077296267297fe28e139.jpg)
即使添加了跨域设置代码:
header('access-control-allow-origin:*');
header('access-control-allow-methods:post,get,options,delete');
header('access-control-allow-headers:x-requested-with,content-type,requesttype');post 方法仍然无法正常运行。
解决方案:使用 jsonp
为了解决跨域问题,建议使用 jsonp 方式。jsonp 是一种跨域数据传输技术,通过将数据传递给一个包含回调函数的
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
119 收藏
-
457 收藏
-
116 收藏
-
160 收藏
-
322 收藏
-
111 收藏
-
118 收藏
-
121 收藏
-
129 收藏
-
243 收藏
-
347 收藏
-
388 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
