本地使用 $.get() 打开 HTML 文件出现错误,如何解决?
时间:2024-11-06 20:48:55 412浏览 收藏
一分耕耘,一分收获!既然都打开这篇《本地使用 $.get() 打开 HTML 文件出现错误,如何解决?》,就坚持看下去,学下去吧!本文主要会给大家讲到等等知识点,如果大家对本文有好的建议或者看到有不足之处,非常欢迎大家积极提出!在后续文章我会继续更新文章相关的内容,希望对大家都有所帮助!
本地使用$.get()打开HTML文件
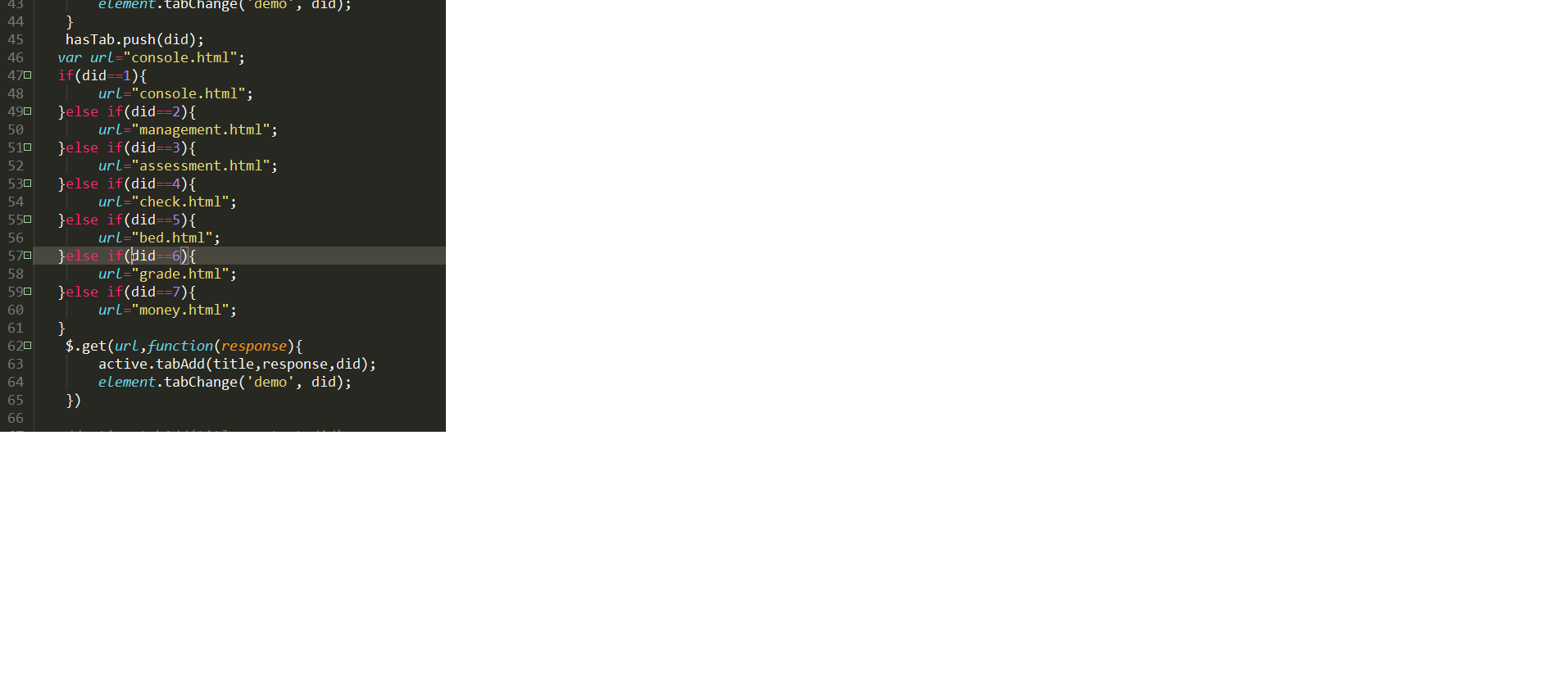
问题描述:在浏览器编译器中打开HTML文件正常,但在本地文件夹下打开时却出现错误,如下所示:

原因分析
出现该问题是由于跨域限制造成的。出于安全考虑,浏览器不允许JS直接访问本地文件。
解决办法
有两种解决办法:
- 使用Web服务器
将代码放在Web服务器或Http服务器上运行,例如Apache、Nginx或IIS。
- 修改Chrome参数(仅限于Chrome浏览器)
给Chrome浏览器添加参数"--allow-file-access-from-files",允许浏览器访问本地文件。详细的步骤可参考:[cnblogs.com/summit7ca/p/5570905.html](https://www.cnblogs.com/summit7ca/p/5570905.html)
今天关于《本地使用 $.get() 打开 HTML 文件出现错误,如何解决?》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
466 收藏
-
136 收藏
-
385 收藏
-
439 收藏
-
489 收藏
-
455 收藏
-
425 收藏
-
454 收藏
-
332 收藏
-
487 收藏
-
398 收藏
-
203 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
