CSS 帮助
来源:dev.to
时间:2024-11-09 13:33:47 141浏览 收藏
小伙伴们对文章编程感兴趣吗?是否正在学习相关知识点?如果是,那么本文《CSS 帮助》,就很适合你,本篇文章讲解的知识点主要包括。在之后的文章中也会多多分享相关知识点,希望对大家的知识积累有所帮助!

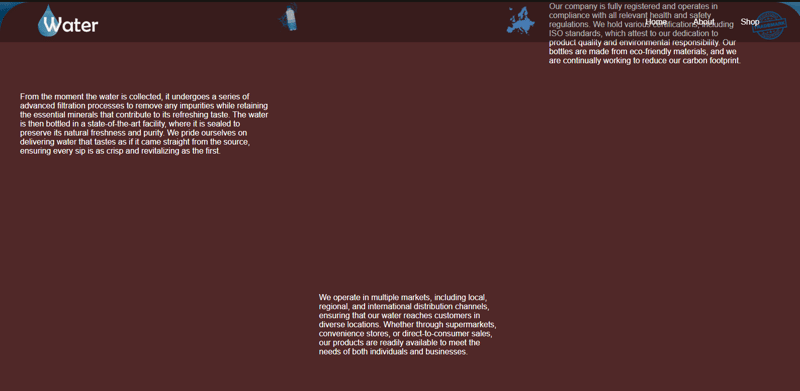
我正在尝试将文本附加到棕色框的左侧。我不能。我不知道代码有什么问题。请帮助我。
css
.hero {
position: relative;
bottom: 80px;
display: flex;
justify-content: left;
align-items: start;
color: rgb(255, 255, 255);
background-color: rgb(80, 40, 40);
width: 1600px;
height: 1955px;
margin: auto;
border-radius: 60px;
}
.firstheroleft-column {
font-family: system-ui, -apple-system, blinkmacsystemfont, 'segoe ui', roboto, oxygen, ubuntu, cantarell, 'open sans', 'helvetica neue', sans-serif;
align-items: start;
margin-top: 180px;
margin-left: 40px;
justify-content: left;
}
.middleheroleft-column {
font-family: system-ui, -apple-system, blinkmacsystemfont, 'segoe ui', roboto, oxygen, ubuntu, cantarell, 'open sans', 'helvetica neue', sans-serif;
align-items: start;
margin-top: 580px;
margin-left: 40px;
justify-content: left;
}
.bottleimg {
width: 80%;
float: right;
}
.europeimg {
width: 80%;
}
.trademarkimg {
width: 80%;
}
html
<section class="hero">
<div class="firstHeroLeft-column">
<p>From the moment the water is collected, it undergoes a series of advanced filtration processes to remove any impurities while retaining the essential minerals that contribute to its refreshing taste. The water is then bottled in a state-of-the-art facility, where it is sealed to preserve its natural freshness and purity. We pride ourselves on delivering water that tastes as if it came straight from the source, ensuring every sip is as crisp and revitalizing as the first.</p>
</div>
<div class="firstHeroRight-column">
<img src="./Images/Group 1.svg" alt="", class="bottleImg">
</div>
<div class="middleHeroLeft-column">
<p>We operate in multiple markets, including local, regional, and international distribution channels, ensuring that our water reaches customers in diverse locations. Whether through supermarkets, convenience stores, or direct-to-consumer sales, our products are readily available to meet the needs of both individuals and businesses.</p>
</div>
<div class="middleHeroRight-column">
<img src="./Images/pngtree-blue-europe-map-on-a-white-background-in-flat-png-image_4947413 1.svg" alt="" class="europeImg">
</div>
<div class="lastHeroLeft-column">
<p>Our company is fully registered and operates in compliance with all relevant health and safety regulations. We hold various certifications, including ISO standards, which attest to our dedication to product quality and environmental responsibility. Our bottles are made from eco-friendly materials, and we are continually working to reduce our carbon footprint.</p>
</div>
<div class="lastHeroRight-column">
<img src="./Images/r-registered-trademark-blue-stamp-png-704081694707697q78aqltgsh-removebg-preview 1.svg" alt="" class="trademarkImg">
</div>
</section>
以上就是《CSS 帮助》的详细内容,更多关于的资料请关注golang学习网公众号!
声明:本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
112 收藏
-
258 收藏
-
354 收藏
-
304 收藏
-
489 收藏
-
384 收藏
-
354 收藏
-
287 收藏
-
192 收藏
-
111 收藏
-
317 收藏
-
433 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
