将 Jest 添加到Explainerjs
来源:dev.to
时间:2024-11-09 17:03:59 255浏览 收藏
偷偷努力,悄无声息地变强,然后惊艳所有人!哈哈,小伙伴们又来学习啦~今天我将给大家介绍《将 Jest 添加到Explainerjs》,这篇文章主要会讲到等等知识点,不知道大家对其都有多少了解,下面我们就一起来看一吧!当然,非常希望大家能多多评论,给出合理的建议,我们一起学习,一起进步!
本周我们应该向我们的 cli 工具添加测试。迄今为止最令人沮丧的事情。
为什么我选择杰斯特
我是 TDD(测试驱动开发)的坚定支持者。几乎每一段代码都应该被测试。在我的合作期间,我一半以上的时间都花在为我的 PR 编写测试上。我相信这段经历确实帮助我理解了测试的必要性。我很惊讶地发现 JS 和 Ruby 中的测试框架是如此相似。我使用的 Jest 与我在合作期间使用的 RSpec 非常相似。为了模拟 http 请求,我使用了类似于 VCR 的 Nock。
我遇到的问题(很多)
我面临的主要问题是我使用了 ESM 而不是 CommonJS。这让我的生活变得更加困难。第一个问题是 jest.mock 不起作用。经过一些研究,我意识到 ESM 中的模拟方式是不同的。不幸的是,即使遵循文档后我也无法让它工作。所以,我不得不做 jest.spyOn。我面临的第二个问题是,由于 execa 在 child_process 中运行 index.test.js,尽管运行它不会影响覆盖率报告。所以我不得不使用 jest.spyOn 来重写测试。我还必须重构index.js,以便它不会采用我传递给笑话的标志。我遇到的其他较小问题是,使用 node --experimental-vm-modules --no-warnings node_modules/jest/bin/jest.js -c jest.config.mjs 而不是 jest -c jest.config.mjs 因为我是使用 ESM。我还必须使用mock-fs来复制文件系统来测试FilepathResolver.test.js,因为简单的jest.spyOn没有对其进行足够彻底的测试。我很惊讶仅仅使用 ESM 就造成了如此多的障碍,这恰恰反映出 JS 是多么混乱。
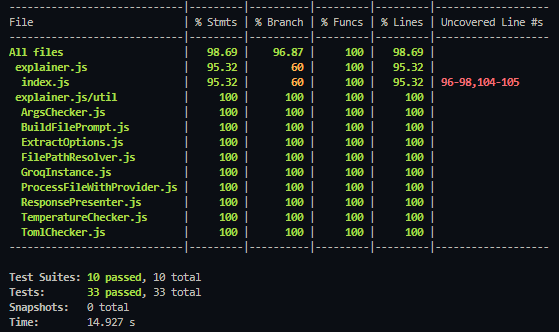
经过多次尝试错误,我得到了相当好的覆盖范围。

好了,本文到此结束,带大家了解了《将 Jest 添加到Explainerjs》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
279 收藏
-
128 收藏
-
309 收藏
-
212 收藏
-
198 收藏
-
313 收藏
-
463 收藏
-
196 收藏
-
429 收藏
-
289 收藏
-
295 收藏
-
427 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
