Reactmemo 与 useMemo:如何优化 React 性能
来源:dev.to
时间:2024-11-12 21:13:00 107浏览 收藏
在IT行业这个发展更新速度很快的行业,只有不停止的学习,才不会被行业所淘汰。如果你是文章学习者,那么本文《Reactmemo 与 useMemo:如何优化 React 性能》就很适合你!本篇内容主要包括##content_title##,希望对大家的知识积累有所帮助,助力实战开发!
性能优化是构建可扩展的 React 应用程序的一个关键方面。随着组件树的增长,不必要的重新渲染可能会减慢您的应用程序的速度。幸运的是,React 提供了两个有用的钩子——React.memo() 和 useMemo()——它们通过记忆组件和值来帮助减少不必要的渲染。
在本文中,我们将深入探讨 React.memo() 和 useMemo() 之间的差异、何时使用它们以及需要避免的一些常见陷阱。
-
了解 useMemo:优化昂贵的计算
在 React 中,useMemo 钩子用于记忆昂贵的计算或操作的结果,防止它在每次渲染时重新计算。 useMemo 返回一个记忆值,React 仅在其依赖项之一发生更改时重新计算它。这有助于优化性能,尤其是在处理密集型操作时。
示例:

在此示例中,昂贵的计算(number * 2)将仅在 number 属性发生变化时重新计算,不会在计数状态导致的每次重新渲染时 。如果没有 useMemo,计算将在每次渲染时完成,可能会损害性能。
-
何时使用 useMemo()?
- 您有一个计算成本高昂的函数,不需要在每次渲染时重新运行。
- 计算涉及大量数据操作、依赖于稳定输入的过滤或排序。
与 React.memo() 一样,不要过度使用 useMemo() 进行简单计算,因为它会引入不必要的复杂性,并且可能不会提供显着的性能改进。
-
理解 React.memo:避免不必要的重新渲染
现在我们已经了解了 useMemo 如何优化昂贵的计算,接下来我们来谈谈在组件级别避免不必要的重新渲染。默认情况下,当父组件重新渲染时,其子组件也会重新渲染,即使传递给子组件的 props 没有改变。这就是 React.memo 发挥作用的地方。
React.memo 是一个高阶组件,记忆功能组件的结果。它确保子组件仅在其 props 发生更改时重新渲染。
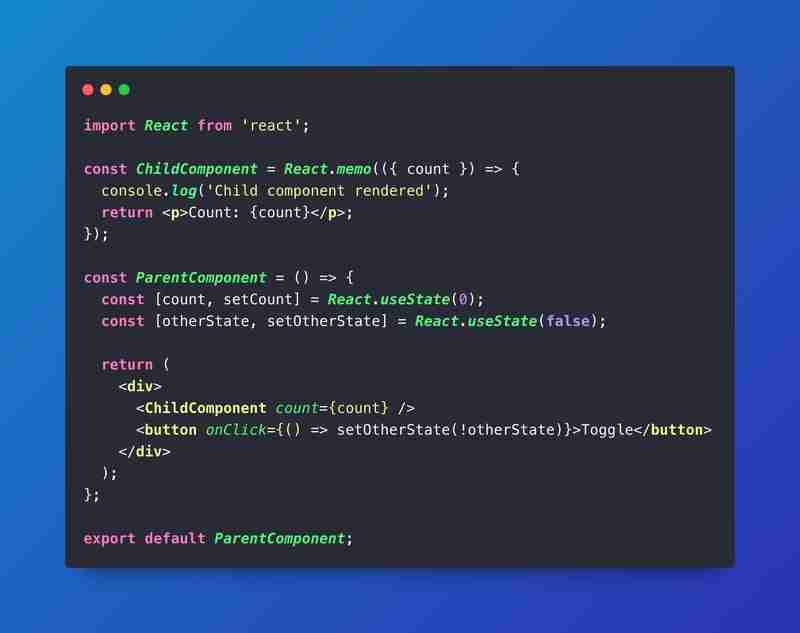
示例:

在此示例中,当 otherState 切换时,ParentComponent 将重新渲染,但 ChildComponent 不会重新渲染,只要 count prop 保持不变。这可以通过防止不必要的重新渲染来优化性能。
-
何时使用 React.memo()?
- 您的组件使用相同的道具重新渲染。
- 组件渲染大型数据集或复杂的UI,其中不必要的重新渲染会降低性能。
但是,要小心。 过度使用 React.memo() 可能会产生相反的效果如果组件的 props 经常变化,因为 React 需要在每次渲染时比较新的和以前的 props。
-
React.memo() 和 useMemo() 之间的主要区别
- React.memo():用于记忆整个组件以防止在道具未更改时重新渲染。
- useMemo():用于记忆计算值以防止组件内不必要的重新计算。
本质上,React.memo() 优化组件,而 useMemo() 优化组件内的值或计算。
-
要避免的常见陷阱
- 通过记忆进行过度优化:React.memo() 和 useMemo() 都引入了额外的计算来检查依赖项或属性。如果您在无法从记忆中受益的组件中过度使用它们,可能会导致不必要的复杂性,甚至性能下降。
- 忽略 prop 突变:React.memo() 对 props 进行浅层比较。如果道具是复杂的对象或数组,即使是微小的变化也可能触发重新渲染。考虑将 useCallback() 与 React.memo() 结合使用来将函数作为 props 处理。
结论:
React.memo() 和 useMemo() 都是用于优化 React 应用程序的强大工具,但知道何时以及如何有效地使用它们是关键。首先分析您的应用程序,识别导致不必要的重新渲染的组件或计算,然后在有意义的地方应用记忆。
请记住,我们的目标不是记住所有内容,而是针对特定瓶颈来提高性能!
如果您喜欢这篇文章,请在 LinkedIn 上与我联系或在 Dev.to 上关注我,以获取更多 React 技巧和见解。有疑问或想分享您的经验吗?在下面发表评论!
今天带大家了解了的相关知识,希望对你有所帮助;关于文章的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
360 收藏
-
186 收藏
-
108 收藏
-
243 收藏
-
427 收藏
-
118 收藏
-
134 收藏
-
126 收藏
-
160 收藏
-
321 收藏
-
209 收藏
-
214 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
