异步与延迟:脚本加载的简单说明
来源:dev.to
时间:2024-11-15 17:31:09 138浏览 收藏
偷偷努力,悄无声息地变强,然后惊艳所有人!哈哈,小伙伴们又来学习啦~今天我将给大家介绍《异步与延迟:脚本加载的简单说明》,这篇文章主要会讲到等等知识点,不知道大家对其都有多少了解,下面我们就一起来看一吧!当然,非常希望大家能多多评论,给出合理的建议,我们一起学习,一起进步!
在网站中加载 javascript 时,了解不同的加载方法如何影响网站的性能和行为非常重要。 javascript 可以通过多种方式加载,主要使用默认加载方法、async 和 defer。这些方法中的每一种都有其自己的特点和用例。在这篇文章中,我们将探讨这三种方法,以帮助您为项目做出明智的决策。

默认加载
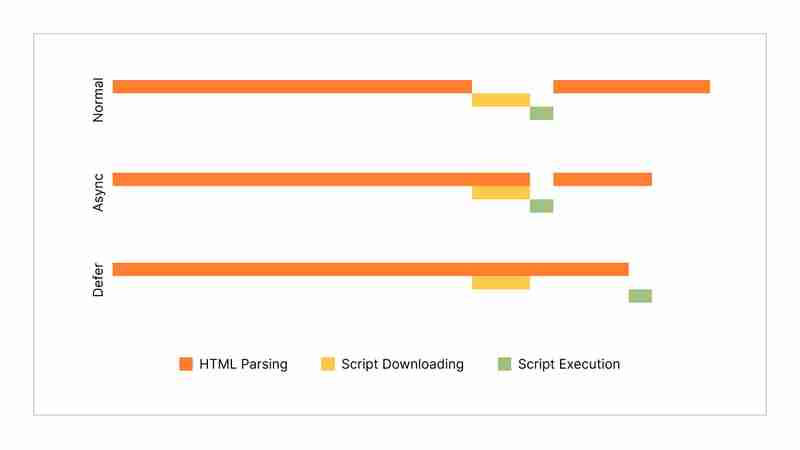
默认情况下,javascript 文件包含在 html 文档中时会同步加载。这意味着浏览器将暂停解析 html 文档以下载并执行 javascript 文件,然后再继续。
以下是使用默认方法通常包含脚本的方式:
<script src="script.js"></script>
异步加载
async 属性允许浏览器在继续解析 html 文档的同时异步下载 javascript 文件。下载脚本后,它会立即执行,可能会在 html 解析完成之前执行。
<script src="script.js" async></script>
延迟加载
defer 属性也是异步下载 javascript 文件,但关键区别在于脚本仅在 html 文档完全解析后执行。
<script src="script.js" defer></script>
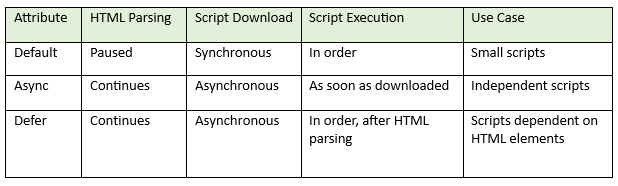
三种方法的比较

快速提示
- 对非关键脚本使用异步:对于分析、广告和其他不依赖 dom 的第三方集成等脚本。
- 对 dom 相关脚本使用 defer:对于操作 dom 或需要按特定顺序执行的脚本。
- 最小化默认脚本加载:避免对大型脚本或可以异步加载的脚本进行默认同步加载。
- 在正文底部加载脚本:如果必须使用默认加载行为,请将
声明:本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
357 收藏
-
246 收藏
-
211 收藏
-
175 收藏
-
113 收藏
-
133 收藏
-
315 收藏
-
131 收藏
-
434 收藏
-
299 收藏
-
240 收藏
-
229 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
