表单非空验证总是提示未填写?你可能忽略了这个陷阱!
时间:2024-11-15 20:18:50 287浏览 收藏
大家好,我们又见面了啊~本文《表单非空验证总是提示未填写?你可能忽略了这个陷阱!》的内容中将会涉及到等等。如果你正在学习文章相关知识,欢迎关注我,以后会给大家带来更多文章相关文章,希望我们能一起进步!下面就开始本文的正式内容~
表单非空验证中的陷阱
在进行表单非空验证时,开发者可能会遇到一些意想不到的陷阱。其中一个常见问题便是明明填写了部分表单,但提交后却显示未填写。
问题
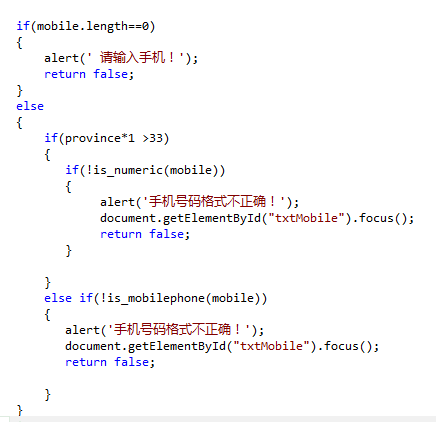
在使用 javascript 验证表单时,遇到了这样的问题:

当尝试提交表单时,即使没有填写手机号码,也会因“请输入手机号码”而无法提交。
答案
可能的原因是,在获取表单元素的值时,没有正确地获取到。例如,你使用的代码可能是:
var mobile = document.getelementbyid('mobile').value;但实际上,输入元素的类型可能是 text 而不是 number。这会导致在调用 value 属性时,返回的值为一个空字符串,而不是一个数字。
为了解决这个问题,可以将输入元素的类型设置为 number,或在获取值之前将其转换为数字:
var mobile = number(document.getelementbyid('mobile').value);另外,还需要检查输入是否有值,例如:
if (mobile === "" || mobile === null) {
alert("请输入手机号码");
}好了,本文到此结束,带大家了解了《表单非空验证总是提示未填写?你可能忽略了这个陷阱!》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
258 收藏
-
354 收藏
-
304 收藏
-
489 收藏
-
384 收藏
-
354 收藏
-
287 收藏
-
192 收藏
-
111 收藏
-
317 收藏
-
433 收藏
-
419 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
