分片上传文件,后端接收怎么生成了一个文件名为blob的文件?
来源:SegmentFault
时间:2023-01-09 09:55:45 163浏览 收藏
来到golang学习网的大家,相信都是编程学习爱好者,希望在这里学习Golang相关编程知识。下面本篇文章就来带大家聊聊《分片上传文件,后端接收怎么生成了一个文件名为blob的文件?》,介绍一下前端、go,希望对大家的知识积累有所帮助,助力实战开发!
问题内容
最近在做一个视频上传的功能,所以用到了分片上传,因为之前没做过,所以结合网上的一些例子也大概知道了思路,自己也尝试了,然后发现后端生成了一个文件名为blob的文件。实在是搞不懂所以请教下大佬们,顺便贴下代码。
前端代码:
UploadChunk(event: any) {
let file = event.target.files[0];
var bytesPerPiece = 1024 * 1024 * 2; // 每个文件切片大小定为2MB
var totalPieces; //切片总数
var fileHash = "" //文件加密后的hash
var filesize = file.size; //文件大小
var start = 0; //开始切割的位置
var end; //切割的结束位置
JsUtilsApi.md5File(file).then(
(md5:string)=>{
console.log("md5", md5)
fileHash = md5
totalPieces = Math.ceil(filesize / bytesPerPiece); //计算切片总数
while(start filesize) {
end = filesize;
}
var chunk = file.slice(start, end); //切割文件
var formData = new FormData();
formData.append('file', chunk);
formData.append("hash", fileHash);
this.http.post('http://localhost:8090/api/uploadChunk', formData).subscribe(
(response) => {
console.log("res", response)
},
(error) => {
console.log("err", error)
}
)
start = end;
}
},
(error)=>{
console.log(error);
}
);
}后端代码:
func UploadChunk(w http.ResponseWriter, r *http.Request) {
w.Header().Set("Access-Control-Allow-Origin", "*")
fileHash := r.FormValue("hash")
file, fileHeader, err := r.FormFile("file")
if err != nil {
log.Println("read file err", err)
return
}
defer file.Close()
var fileBuff []byte
_, err = file.Read(fileBuff)
if err != nil {
fmt.Println("read file err", err)
return
}
nowDate := time.Now().Format("20060102")
hashPath := fmt.Sprintf("%svideo/%s/%s", conf.Conf.UploadPath, nowDate, fileHash)
err = utils.IsFolder(hashPath)
if err != nil {
log.Println("create folder fail", err)
return
}
//err = ioutil.WriteFile(fmt.Sprintf("%s/%s", hashPath, fileHeader.Filename), fileBuff, 0666)
//if err != nil {
// log.Println("write file err", err)
// return
//}
out, err := os.Create(fmt.Sprintf("%s/%s", hashPath, fileHeader.Filename))
if err != nil {
log.Println("create file err", err)
return
}
defer out.Close()
_, err = io.Copy(out, file)
if err != nil {
log.Println("write file err", err)
return
}
}
正确答案
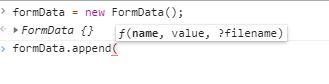
formData.append('file', chunk);问题就在这里 append 是可以添加第三个参数的,就是文件名

以上就是《分片上传文件,后端接收怎么生成了一个文件名为blob的文件?》的详细内容,更多关于golang的资料请关注golang学习网公众号!
声明:本文转载于:SegmentFault 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
244 收藏
-
354 收藏
-
356 收藏
-
387 收藏
-
272 收藏
最新阅读
更多>
-
139 收藏
-
204 收藏
-
325 收藏
-
478 收藏
-
486 收藏
-
439 收藏
-
357 收藏
-
352 收藏
-
101 收藏
-
440 收藏
-
212 收藏
-
143 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
