不要依赖默认属性值来设置 Web 组件的样式
来源:dev.to
时间:2024-11-18 08:10:07 310浏览 收藏
本篇文章给大家分享《不要依赖默认属性值来设置 Web 组件的样式》,覆盖了文章的常见基础知识,其实一个语言的全部知识点一篇文章是不可能说完的,但希望通过这些问题,让读者对自己的掌握程度有一定的认识(B 数),从而弥补自己的不足,更好的掌握它。
别误会我的意思,我并不反对 web 组件 api 的默认值。我对他们的问题是他们不可靠。
问题
为 api 提供可用选项列表的常见方法是使用 typescript 的 untion 类型。
/** the display variant for the button */
@property({reflect: true})
variant: 'default' | 'solid' | 'ghost' = 'default';
这里有一些基本的 css 来使这些变体发挥作用。
:host {
--accent-color: #0265dc;
}
button {
cursor: pointer;
padding: 0.5rem;
}
:host([variant='default']) button {
border: solid 1px var(--accent-color);
background-color: white;
color: var(--accent-color);
}
:host([variant='solid']) button {
border: solid 1px var(--accent-color);
background-color: var(--accent-color);
color: white;
}
:host([variant='ghost']) button {
border: solid 1px transparent;
background-color: transparent;
color: var(--accent-color);
}
注意:代码示例使用 lit,但这里讨论的原理可以轻松应用于其他库和框架。
挑战是自定义元素/web 组件可以在任何地方使用。它们可以以字符串、服务器端语言(如 php)插入到 dom 中,可以在 javascript 的 createelement 函数中创建,甚至可以在标准 html 中创建。我的意思是,并不总是有一种“类型安全”的方法来确保准确设置自定义元素属性。因此,我们组件库的 pr 清单中的一项是:
✅ 属性和属性在设置、取消设置和设置不当时都有效。
测试我们的 api
根据这些准则,让我们测试上面的 api 设置。
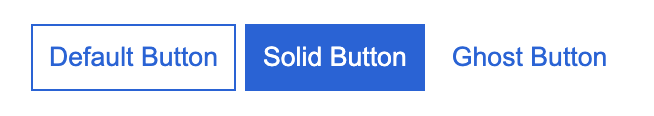
- 设置 - 一切看起来都很好。
<my-button variant="default">default button</my-button> <my-button variant="solid">solid button</my-button> <my-button variant="ghost">my button</my-button>

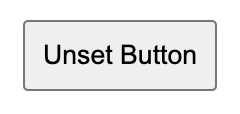
- 未设置
- 没有设置属性,它可以正常工作,因为我们有一个默认值,并且它被配置为在设置时反映元素上的属性。
- 如果我们将变量属性设置为未定义,则会破坏样式。
<!-- no attribute set -->
<my-button>no attribute button</my-button>
<!-- jsx example -->
<my-button variant={undefined}>unset button</my-button>

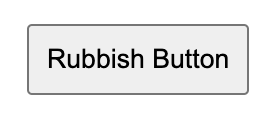
- 设置不当 - 当我们将变体属性设置为“垃圾”时,它也会崩溃。
<my-button variant="rubbish">rubbish button</my-button>

您可以在这里测试这个示例:

修复 api
解决此问题的最简单方法是使按钮元素样式与默认样式匹配。
button {
border: solid 1px var(--accent-color);
background-color: white;
color: var(--accent-color);
cursor: pointer;
padding: 0.5rem;
}
现在我们可以删除默认变体的代码。
/* we can remove this */
:host([variant='default']) button {
border: solid 1px var(--accent-color);
background-color: white;
color: var(--accent-color);
}
为了避免混淆,您可以留下样式并添加评论。
/* styles for this variant are under the `button` element */
:host([variant='default']) { }
我们还可以更新 typescript api,使其成为可选并删除默认值。
/** The display variant for the button */
@property({ reflect: true })
variant?: 'default' | 'solid' | 'ghost';
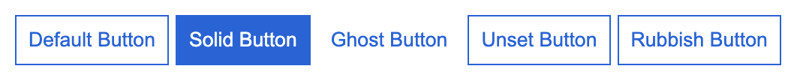
现在,如果值已设置、未设置或设置不当,元素的行为将保持一致!

您可以在此处查看最终代码:

结论
通过删除对默认值的依赖,您可以创建更具弹性的 web 组件 api。如果您的组件必须具有默认值才能正常运行,请务必查看本文以创建一致工作的 web 组件。
今天关于《不要依赖默认属性值来设置 Web 组件的样式》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
258 收藏
-
354 收藏
-
304 收藏
-
489 收藏
-
384 收藏
-
354 收藏
-
287 收藏
-
192 收藏
-
111 收藏
-
317 收藏
-
433 收藏
-
419 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
