使用 React 和 Tailwind CSS 创建动态产品展示轮播
来源:dev.to
时间:2024-11-18 22:18:45 217浏览 收藏
对于一个文章开发者来说,牢固扎实的基础是十分重要的,golang学习网就来带大家一点点的掌握基础知识点。今天本篇文章带大家了解《使用 React 和 Tailwind CSS 创建动态产品展示轮播》,主要介绍了,希望对大家的知识积累有所帮助,快点收藏起来吧,否则需要时就找不到了!

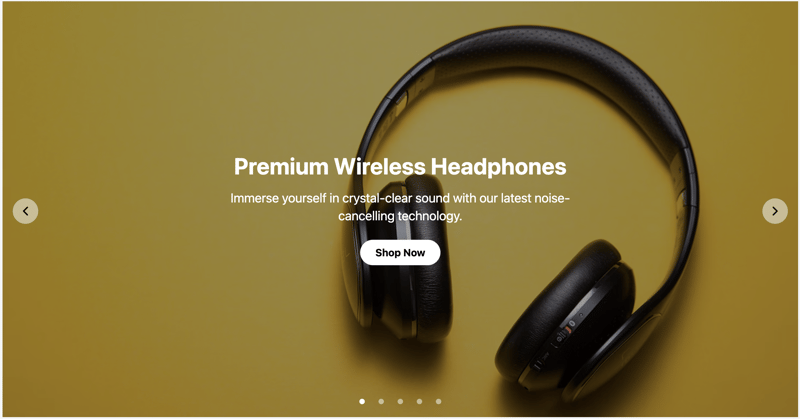
在本教程中,我们将逐步介绍使用 react 和 tailwind css 构建漂亮的响应式产品展示轮播的过程。该轮播将具有平滑过渡、自动和手动导航以及适应各种屏幕尺寸的时尚设计。
第 1 步:设置项目
首先,确保您有一个使用 tailwind css 设置的 react 项目。如果您是白手起家,可以使用 vite 这样的工具来快速启动一个新项目。
第 2 步:创建产品数据
在 src/data 目录中创建一个名为 products.ts 的文件来存储产品信息:
export const products = [
{
id: 1,
name: "premium wireless headphones",
description: "immerse yourself in crystal-clear sound with our latest noise-cancelling technology.",
image: "https://images.unsplash.com/photo-1505740420928-5e560c06d30e?ixlib=rb-4.0.3&ixid=m3wxmja3fdb8mhxwag90by1wywdlfhx8fgvufdb8fhx8fa%3d%3d&auto=format&fit=crop&w=1470&q=80"
},
// add more products...
]
第 3 步:创建 productcarousel 组件
在 src/components 目录中创建一个新文件 productcarousel.tsx:
import react from 'react'
import { chevronleft, chevronright } from 'lucide-react'
interface product {
id: number
name: string
description: string
image: string
}
interface productcarouselprops {
products: product[]
}
const productcarousel: react.fc<productcarouselprops> = ({ products }) => {
// implement carousel logic here
return (
<div classname="relative">
{/* carousel content */}
</div>
)
}
export default productcarousel
第 4 步:实现轮播逻辑
在productcarousel组件内部,实现轮播逻辑:
- 添加状态以跟踪当前幻灯片:
const [currentslide, setcurrentslide] = react.usestate(0)
- 创建导航函数:
const nextslide = () => setcurrentslide((prev) => (prev + 1) % products.length) const prevslide = () => setcurrentslide((prev) => (prev - 1 + products.length) % products.length)
- 设置自动滑动:
react.useeffect(() => {
const timer = setinterval(nextslide, 5000)
return () => clearinterval(timer)
}, [])
第 5 步:创建轮播 ui
更新productcarousel组件的返回语句:
return (
<div classname="relative overflow-hidden">
<div
classname="flex transition-transform duration-500 ease-out"
style={{ transform: `translatex(-${currentslide * 100}%)` }}
>
{products.map((product) => (
<div key={product.id} classname="w-full flex-shrink-0">
<div classname="relative h-[60vh] md:h-[70vh] lg:h-[80vh]">
<img
src={product.image}
alt={product.name}
classname="w-full h-full object-cover"
/>
<div classname="absolute inset-0 bg-black bg-opacity-40 flex items-center justify-center">
<div classname="text-center text-white p-4 md:p-8 max-w-2xl">
<h2 classname="text-3xl md:text-4xl font-bold mb-4">{product.name}</h2>
<p classname="text-lg md:text-xl mb-6">{product.description}</p>
<button classname="bg-white text-black font-bold py-2 px-6 rounded-full hover:bg-gray-200 transition duration-300">
shop now
</button>
</div>
</div>
</div>
</div>
))}
</div>
{/* navigation arrows */}
<button
onclick={prevslide}
classname="absolute left-4 top-1/2 transform -translate-y-1/2 bg-white bg-opacity-50 rounded-full p-2 hover:bg-opacity-75 transition duration-300"
>
<chevronleft classname="w-6 h-6 text-black" />
</button>
<button
onclick={nextslide}
classname="absolute right-4 top-1/2 transform -translate-y-1/2 bg-white bg-opacity-50 rounded-full p-2 hover:bg-opacity-75 transition duration-300"
>
<chevronright classname="w-6 h-6 text-black" />
</button>
{/* dots navigation */}
<div classname="absolute bottom-4 left-0 right-0">
<div classname="flex items-center justify-center gap-2">
{products.map((_, i) => (
<button
key={i}
classname={`
w-3 h-3 rounded-full transition-all duration-300
${currentslide === i ? 'bg-white scale-110' : 'bg-white bg-opacity-50'}
`}
onclick={() => setcurrentslide(i)}
/>
))}
</div>
</div>
</div>
)
第 6 步:在应用程序中使用 productcarousel
更新您的 app.tsx 以使用 productcarousel 组件:
import React from 'react'
import ProductCarousel from './components/ProductCarousel'
import { products } from './data/products'
function App() {
return (
<div className="min-h-screen bg-gray-100">
<header className="bg-white shadow-md py-4">
<div className="container mx-auto px-4">
<h1 className="text-3xl font-bold text-gray-800">Product Showcase</h1>
</div>
</header>
<main className="container mx-auto px-4 py-8">
<ProductCarousel products={products} />
</main>
</div>
)
}
export default App
结论
您现在拥有了一个使用 react 和 tailwind css 构建的漂亮、响应式产品展示轮播。该轮播具有平滑过渡、自动和手动导航功能,并能很好地适应不同的屏幕尺寸。
您可以进一步定制设计,添加更多交互功能,提升用户体验。
请记住优化您的图像并在各种设备上测试轮播,以确保在所有平台上获得最佳性能和用户体验。
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
388 收藏
-
172 收藏
-
211 收藏
-
443 收藏
-
136 收藏
-
103 收藏
-
264 收藏
-
297 收藏
-
226 收藏
-
417 收藏
-
282 收藏
-
360 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
