使用 GitHub Actions 为 VShell 实施 CI 管道
来源:dev.to
时间:2024-11-20 21:49:14 175浏览 收藏
哈喽!大家好,很高兴又见面了,我是golang学习网的一名作者,今天由我给大家带来一篇《使用 GitHub Actions 为 VShell 实施 CI 管道》,本文主要会讲到等等知识点,希望大家一起学习进步,也欢迎大家关注、点赞、收藏、转发! 下面就一起来看看吧!
介绍
本周,我深入研究了使用 GitHub Actions 设置持续集成 (CI) 管道,同时还扩展了我的项目 VShell 的单元测试套件。这个过程增强了我对 CI 原理、自动化测试以及帮助开发人员确保可靠代码交付的工具的理解。
什么是持续集成?
持续集成是一种开发实践,其中代码更改会自动测试并频繁集成到共享存储库中。通过利用 CI 管道,开发人员可以在开发周期的早期检测并解决问题,从而提高代码质量并降低集成风险。 CI/CD 管道使我们能够自动构建、测试和部署应用程序,从而加速开发并提高可靠性。
使用 GitHub Actions 设置 CI 管道
有许多可用的 CI 工具——Jenkins、CircleCI、TravisCI 和 GitLab CI 等——但本周,我专注于 GitHub Actions 来为我的应用程序实现 CI/CD。 GitHub Actions 直接在 GitHub 中提供集成、简单的设置,使其成为我的项目的绝佳选择。
为我的项目配置 GitHub 操作 为了设置 CI 管道,我导航到 GitHub 存储库的“操作”选项卡并选择 Node.js 模板,因为我的应用程序基于 JavaScript 并在 Node.js 上运行。这生成了一个定义 CI 管道行为的 .yml 配置文件。

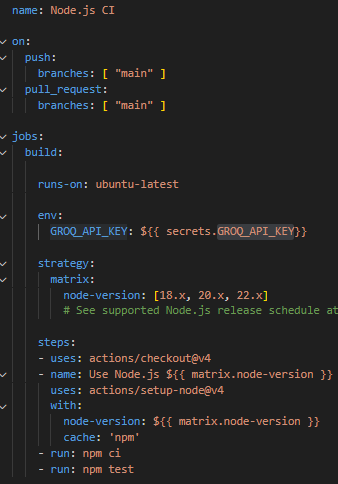
理解 YAML 配置 对于 CI 新手来说,.yml 文件可能看起来令人生畏。以下是其工作原理的详细说明:
触发管道:管道设置为在向主分支发出推送或拉取请求时运行,使用 on 关键字定义这些触发器。
定义作业:配置包括触发 CI 管道时执行的一系列作业。这些作业指定 Ubuntu 操作系统构建环境,跨不同 Node.js 版本进行测试,并包含设置和执行运行时环境的步骤。最后,自动运行测试来验证代码。
我的经历
环境变量配置在我的初始管道设置期间,我遇到了与 GROQ_API_KEY 相关的错误,这对于某些测试至关重要并在我的本地 .env 文件中定义。虽然测试在本地顺利运行,但 GitHub Actions 无法访问该变量,导致运行失败。
解决方案:设置 GitHub 机密 为了解决此问题,我在 GitHub 存储库设置中为 API 密钥配置了一个机密变量。以下是修复的快速摘要:
- 我导航到存储库的设置,并在 Settings > Secrets 下添加 GROQ_API_KEY 作为秘密。
- 在 .yml 文件中,我添加了 env 关键字来指示管道检索此密钥,确保测试可以访问它,而无需在配置文件中硬编码敏感数据。
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
138 收藏
-
166 收藏
-
242 收藏
-
348 收藏
-
125 收藏
-
490 收藏
-
299 收藏
-
391 收藏
-
372 收藏
-
279 收藏
-
473 收藏
-
124 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
