在 Laravel Livewire 中使用多个图像选择
来源:dev.to
时间:2024-11-24 10:07:00 495浏览 收藏
从现在开始,努力学习吧!本文《在 Laravel Livewire 中使用多个图像选择》主要讲解了等等相关知识点,我会在golang学习网中持续更新相关的系列文章,欢迎大家关注并积极留言建议。下面就先一起来看一下本篇正文内容吧,希望能帮到你!
在本文中,我将向您展示一个简单的想法,当您想使用 livewire 和 laravel 来选择更多图像时,可以修复先前选择的图像丢失的问题。
我知道有多种方法可以实现这一点,但我发现在一些 livewire 生命周期钩子的帮助下这个方法非常简单,这些是
更新和更新的挂钩。
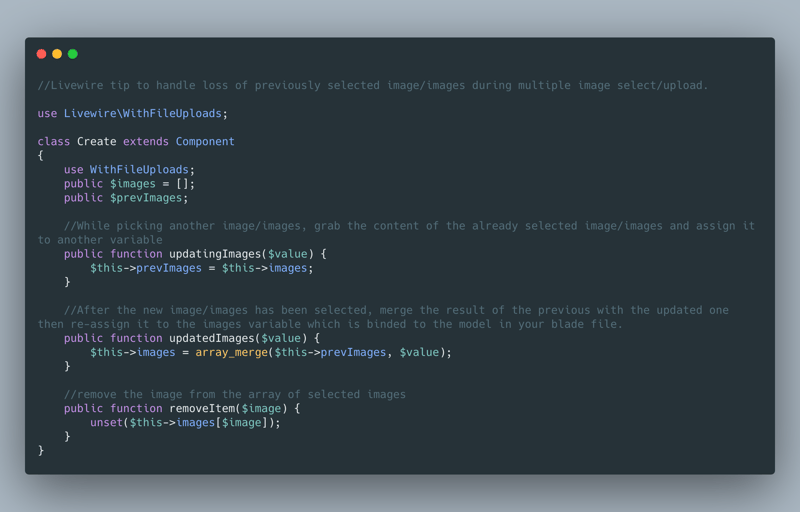
此屏幕截图显示了您的 livewire 组件类所需的完整代码

让我们首先看看 updating 和 updated 钩子的作用。接下来我会一步步解释上面截图中的代码。
更新中:
这会在 livewire 组件数据的任何更新完成之前运行。
更新:
这将在 livewire 组件数据的任何更新完成后运行。
代码解释如下:
首先,将 withfileuploads 特征添加到您的组件中。然后声明以下属性
<?php
namespace app\http\livewire;
use livewire\component;
use livewire\withfileuploads;
class create extends component {
use withfileuploads;
public $images = [], $previmages;
}
在您的刀片模板中,添加带有文件类型的输入标签,并将模型名称设置为图像,如下所示:
<input type="file" wire:model="images" multiple accept="image/jpg,image/jpeg,image/png" />
因此,如果您尝试选择多个图像,livewire 将处理它并为您渲染图像,您可以使用以下代码添加预览:
<div class="w-full">
@if (!empty($images))
@foreach ($images as $key => $image)
<div class="relative float-left pt-[10px] pl-[15px] pr-[10px] pb-[0px] h-[150px] mb-8">
<a class="absolute bg-[#ddd] p-[8px] right-[25px] top-[20%] rounded-[50%]" wire:click.prevent='removeitem({{ json_encode($key) }})'>
<i class="fa fa-trash text-red-600"></i>
</a>
<img src="{{ $image->temporaryurl() }}" alt="" class="w-[150px] h-[150px] rounded-[15px]" />
</div>
@endforeach
@endif
</div>
上述代码的问题在于,每当您单击输入标签来选择一组新文件时,之前选择的文件都会在此过程中丢失。这是我使用 livewire 中的两个生命周期挂钩提供的快速修复。
第一个是updatedimages 方法。请参阅下面的代码示例:
public function updatingimages($value) {
$this->previmages = $this->images;
}
上面的代码只是在$images属性即将开始更新时将images属性的内容存储在$previmages属性中,以防止内容丢失。
第二个是updatedimages方法。请参阅下面的代码示例:
public function updatedImages($value) {
$this->images = array_merge($this->prevImages, $value);
}
上面的代码将 $previmages 属性的数据与新选择的图像数据合并,然后在更新完成后将其存储回 $images 属性。
这是解决本文开头所述问题的最简单方法之一。我希望你觉得它有帮助。
感谢您的阅读!!!
今天关于《在 Laravel Livewire 中使用多个图像选择》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
137 收藏
-
332 收藏
-
172 收藏
-
440 收藏
-
144 收藏
-
148 收藏
-
385 收藏
-
390 收藏
-
497 收藏
-
390 收藏
-
242 收藏
-
196 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
