如何在 VS Code 中配置 Delve (dlv)
来源:dev.to
时间:2024-11-24 15:03:42 330浏览 收藏
本篇文章主要是结合我之前面试的各种经历和实战开发中遇到的问题解决经验整理的,希望这篇《如何在 VS Code 中配置 Delve (dlv)》对你有很大帮助!欢迎收藏,分享给更多的需要的朋友学习~
让我们深入研究与 vs code 的集成!
首先你需要安装delve (dlv):
go install github.com/go-delve/delve/cmd/dlv@latest
您可以通过运行来验证它的安装位置:
which dlv
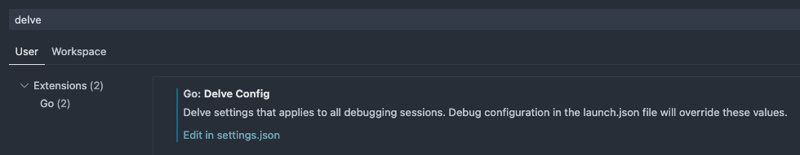
然后在 visual studio code 中,您需要转到“设置”并搜索“delve”。您将找到go:delve config。

点击“在settings.json中编辑”。
添加之前获取的dlv路径:
"go.delveconfig": {
"dlvpath":"/users/<user>/go/bin/dlv"
}
最后,在 launch.json 文件中添加启动调试器的配置。
调整“program”和“envfile”以指向项目中所需的值。
这里是一个例子:
"configurations": [
{
"name":"Launch",
"type": "go",
"request": "launch",
"mode": "debug",
"program": "${workspaceFolder}/.../main.go",
"envFile": "${workspaceFolder}/.../.env"
}
]
您现在可以通过按 f5 键在调试模式下运行程序。
我希望您会发现此设置有帮助。
本篇关于《如何在 VS Code 中配置 Delve (dlv)》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于Golang的相关知识,请关注golang学习网公众号!
声明:本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
505 收藏
-
503 收藏
-
502 收藏
-
502 收藏
-
502 收藏
最新阅读
更多>
-
157 收藏
-
462 收藏
-
386 收藏
-
275 收藏
-
434 收藏
-
494 收藏
-
380 收藏
-
160 收藏
-
334 收藏
-
173 收藏
-
245 收藏
-
111 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
