使用 Nuxt v3 设置 Supabase Auth
来源:dev.to
时间:2024-11-26 14:10:10 202浏览 收藏
来到golang学习网的大家,相信都是编程学习爱好者,希望在这里学习文章相关编程知识。下面本篇文章就来带大家聊聊《使用 Nuxt v3 设置 Supabase Auth》,介绍一下,希望对大家的知识积累有所帮助,助力实战开发!
实现身份验证是您在大多数项目中都会做的事情,但由于您实际执行此操作的频率,您可能仍然不记得如何执行此操作。
以下是有关使用 nuxt v3 实施 supabase auth 的快速方法。在此示例中,我们将使用 otp,但它适用于所有情况。
您首先要访问 supabase 的网站来开始您的项目。
在 supabase 中创建项目并在 nuxt 上启动项目后,我们希望通过执行以下操作来安装 supabase nuxt 包:
npx nuxi@最新模块添加supabase
然后我们将创建 .env 文件并添加以下环境变量:
supabase_url=<your_supabase_url> supabase_key=<your_supabase_key>
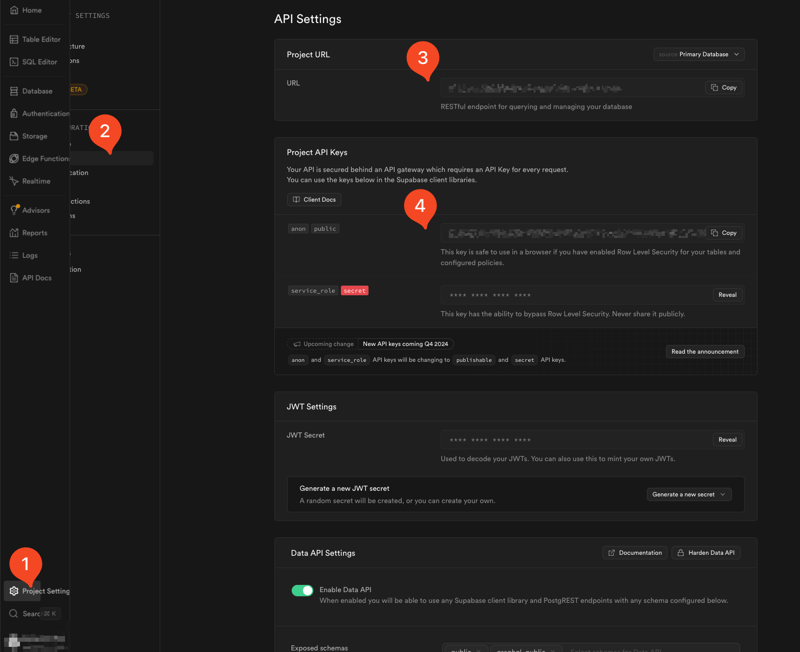
您可以在项目的 supabase 仪表板上的“设置 -> api”下找到这些

之后,我们就可以设置我们的项目了。到目前为止我已经制作了 2 个非常基本的文件:
- auth.ts(我使用了 pinia 商店,但随意使用常规文件)
import { definestore } from "pinia";
export const useauthstore = definestore("auth", () => {
const supabase = usesupabaseclient();
const sendotp = async (email: string) => {
const { error } = await supabase.auth.signinwithotp({
email,
});
if (error) {
throw error;
}
return true;
};
const verifyotp = async (email: string, otp: string) => {
const { error } = await supabase.auth.verifyotp({
type: "email",
token: otp,
email,
});
if (error) {
throw error;
}
return true;
};
return {
sendotp,
verifyotp,
};
});
- loginform.vue
<template>
<div class="max-w-md mx-auto bg-white p-8 rounded-lg shadow-md">
<h2 class="text-3xl font-bold mb-6 text-center text-gray-800">welcome</h2>
<form @submit.prevent="handlesubmit" class="space-y-6">
<div v-if="mode === 'email'">
<label for="email" class="block mb-2 font-medium text-gray-700"
>email</label
>
<input
type="email"
id="email"
v-model="email"
required
placeholder="enter your email"
class="w-full px-4 py-2 border border-gray-300 rounded-md focus:outline-none focus:ring-2 focus:ring-blue-500 transition duration-200"
/>
</div>
<div v-else-if="mode === 'code'">
<p class="mb-2 font-medium text-gray-700">
enter the 6-digit code sent to {{ email }}
</p>
<input
type="text"
v-model="otpcode"
required
placeholder="enter 6-digit code"
maxlength="6"
class="w-full px-4 py-2 border border-gray-300 rounded-md focus:outline-none focus:ring-2 focus:ring-blue-500 transition duration-200"
/>
</div>
<ubutton
icon="i-heroicons-paper-airplane"
size="lg"
color="primary"
variant="solid"
:label="buttonlabel"
:trailing="true"
block
/>
</form>
</div>
</template>
<script setup lang="ts">
import { ref, computed } from "vue";
import { useauthstore } from "~/stores/auth";
const authstore = useauthstore();
const email = ref("");
const otpcode = ref("");
const mode = ref("email");
const buttonlabel = computed(() => {
return mode.value === "email" ? "send one-time password" : "verify code";
});
const handlesubmit = async () => {
if (mode.value === "email") {
try {
await authstore.sendotp(email.value);
mode.value = "code";
} catch (error) {
console.log("error sending otp: ", error);
}
} else {
try {
await authstore.verifyotp(email.value, otpcode.value);
} catch (error) {
console.log("error verifying otp: ", error);
}
}
};
</script>
<style scoped></style>
请注意,我也使用 nuxtui,以防出现任何错误。
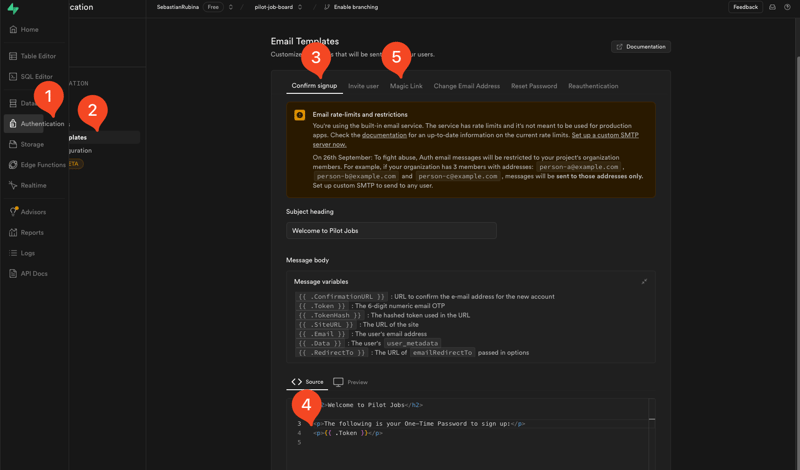
因为默认情况下,signinwithotp 函数会发送一个魔术链接,因此您必须更改 supabase 仪表板上的电子邮件模板才能发送令牌:

这可以在身份验证 -> 电子邮件模板 -> 更改确认注册和 magic link 模板下找到以使用 {{ .token }}
差不多就这些了,您已经拥有工作授权了!
如果你想添加注销,你还可以在之前的文件中添加一个方法,如下所示:
const signout = async () => {
const { error } = await supabase.auth.signout();
if (error) {
throw error;
}
return true;
};
但是,如果您想保护某些路由,我们也可以添加中间件。
在根目录上创建一个名为 middleware 的文件夹(名称是 key)和一个名为 auth.ts 的文件。
然后您可以添加如下内容:
export default definenuxtroutemiddleware((to) => {
const user = usesupabaseuser();
const protectedroutes = ["/app"];
if (!user.value && protectedroutes.includes(to.path)) {
return navigateto("/auth");
}
if (user.value && to.path === "/auth") {
return navigateto("/");
}
});
这基本上可以保护您的 /app 路由免受服务器的影响,因此,如果您尝试在未登录的情况下访问 /app,您将被重定向到 /auth。
同样,如果您在已登录的情况下尝试访问 /auth,您将被重定向到主页 /。
现在,要使用它,您可以将其放置在任何组件的
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
285 收藏
-
443 收藏
-
212 收藏
-
283 收藏
-
277 收藏
-
239 收藏
-
258 收藏
-
426 收藏
-
356 收藏
-
493 收藏
-
212 收藏
-
180 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
