MUI Stack:掌握 React 中的一维布局
来源:dev.to
时间:2024-11-26 15:37:16 128浏览 收藏
你在学习文章相关的知识吗?本文《MUI Stack:掌握 React 中的一维布局》,主要介绍的内容就涉及到,如果你想提升自己的开发能力,就不要错过这篇文章,大家要知道编程理论基础和实战操作都是不可或缺的哦!
介绍
创建无缝的一维布局在 web 开发中通常具有挑战性,但 mui stack 使其变得简单。 mui 是一个强大的 react 组件库,它提供 stack 组件作为管理垂直和水平排列的有效工具,而无需深入研究 flexbox 或自定义 css。本指南将帮助您了解 mui stack 从设置到实际使用的基本知识,以增强您在 react 中的布局构建体验。

mui 堆栈入门
要开始使用 mui stack 构建布局,请确保安装了必要的 mui 软件包。 mui 的 stack 组件依赖于三个主要包:
- @mui/material:这是包含所有 mui 组件的核心包,包括 stack。
- @emotion/react 和 @emotion/styled:mui 默认使用 emotion 进行样式设置,这些包可以无缝自定义组件样式。
安装
在终端中运行以下命令来安装所需的软件包:
# using npm npm install @mui/material @emotion/react @emotion/styled # using yarn yarn add @mui/material @emotion/react @emotion/styled
此步骤将为您实现具有所有必要依赖项的 mui stack 做好准备。 (包括终端安装过程的屏幕截图,以供快速视觉参考。)
mui 堆栈的基本设置
安装完软件包后,您就可以将 stack 合并到您的项目中了。让我们完成初始设置:
导入和使用堆栈
首先,在 react 组件文件中导入 stack 组件:
import stack from '@mui/material/stack';
配置堆叠方向
方向属性是 mui stack 的核心,可让您轻松设置水平或垂直排列。默认情况下,stack 将其子元素排列在垂直列中,这非常适合从上到下堆叠元素。对于水平布局,请将方向切换为“行”。
这是一个例子:
import react from 'react';
import stack from '@mui/material/stack';
import typography from '@mui/material/typography';
function app() {
return (
<stack direction="row" spacing={2}>
<typography variant="body1">first item</typography>
<typography variant="body1">second item</typography>
<typography variant="body1">third item</typography>
</stack>
);
}
export default app;
在此代码中,direction="row" 水平并排排列项目,每个项目之间有间距。此设置有助于创建菜单栏、项目列表或任何想要以行格式显示的元素。

有了这个基础,mui stack 就可以简化您的布局构建体验。请继续关注我们深入探讨配置、间距和响应式布局。
配置间距和响应能力
有效的间距是创建具有视觉吸引力的布局的关键,而 mui stack 可以轻松调整元素之间的间距。使用间距属性,您可以定义子元素之间一致的间隙,可以是固定值,也可以响应屏幕尺寸。
间距
要设置固定间距,只需使用带有数值的间距属性即可。例如,spacing={2} 将在所有子项之间添加统一的间隙:
<stack direction="row" spacing={2}>
<typography variant="body1">item 1</typography>
<typography variant="body1">item 2</typography>
<typography variant="body1">item 3</typography>
</stack>
在这里,stack 中的每个项目之间都有固定的间隙,从而创建均匀间隔、干净的布局。
响应式间距
mui stack 还允许通过将对象传递给间距属性来实现响应式间距。这可以根据屏幕尺寸断点(例如,xs、sm、md)启用不同的间距值:
<stack direction="row" spacing={{ xs: 1, sm: 2, md: 3 }}>
<typography variant="body1">item 1</typography>
<typography variant="body1">item 2</typography>
<typography variant="body1">item 3</typography>
</stack>
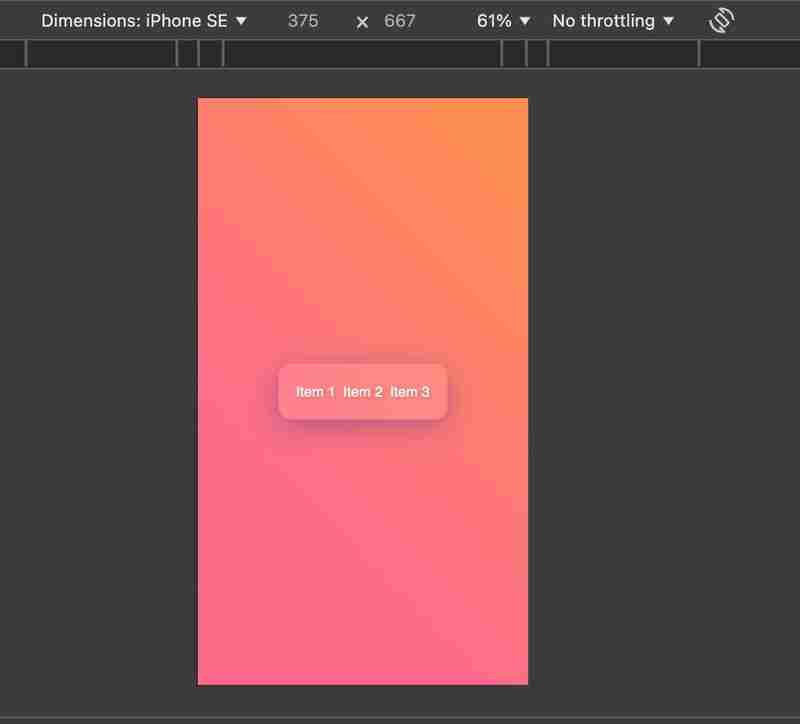
在此示例中,间距在较小的屏幕上会更窄,在较大的屏幕上会更宽,自动调整以获得最佳的可读性。

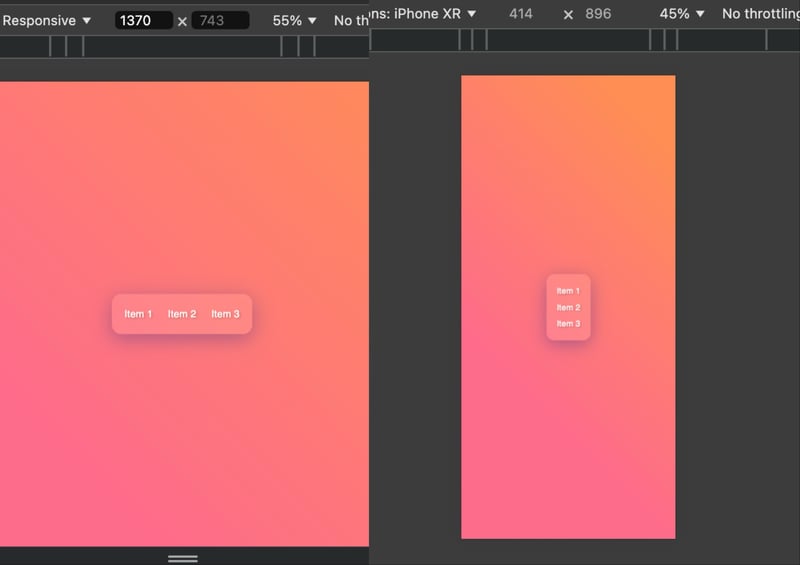
另一个有用的功能是 stack 能够响应式调整方向,帮助您的布局适应各种屏幕尺寸。可以通过设置direction={{ xs: "column", sm: "row" }}:
为不同的断点指定不同的方向
<stack direction={{ xs: "column", sm: "row" }} spacing={2}>
<typography variant="body1">item 1</typography>
<typography variant="body1">item 2</typography>
<typography variant="body1">item 3</typography>
</stack>
在此设置中,项目在超小屏幕(例如手机)上按列排列,并在小屏幕(例如平板电脑)和更大屏幕上切换为行布局。

增强的布局定制
mui stack 提供了多个自定义选项,用于构建更复杂、更精美的布局。让我们探索如何使用分隔线和对齐设置来进一步优化布局。
添加分隔线
divider 属性允许您在 stack 项目之间插入视觉分隔符。这对于清晰分隔列表、导航菜单或按钮组中的元素特别有用。
import divider from '@mui/material/divider';
<stack direction="row" divider={<divider orientation="vertical" flexitem />} spacing={2}>
<typography variant="body1">item 1</typography>
<typography variant="body1">item 2</typography>
<typography variant="body1">item 3</typography>
</stack>
在此示例中,行布局中的每个项目之间放置了一个垂直分隔线,从而增强了可读性和结构。如果堆叠方向设置为列,您还可以将方向设置为水平。

理由和对齐
为了精确定位 stack 项目,mui stack 支持 justifycontent 和alignitems 属性,它们分别控制沿主轴和交叉轴的对齐方式:
- justifycontent:沿主轴对齐项目(如果方向=“行”则水平对齐;如果方向=“列”则垂直)。
- alignitems:沿交叉轴对齐项目(如果方向=“行”则垂直;如果方向=“列”则水平)。
示例:
<stack
direction="row"
spacing={2}
justifycontent="center"
alignitems="center"
>
<typography variant="body1">item 1</typography>
<typography variant="body1">item 2</typography>
<typography variant="body1">item 3</typography>
</stack>
在此设置中, justifycontent="center" 使项目沿主轴居中,而alignitems="center" 使它们沿横轴居中,从而形成整齐居中的布局。这种灵活性使您能够创建适应不同屏幕尺寸并保持视觉和谐的布局。
使用系统道具进行自定义样式
mui stack 支持系统属性,它们是方便的样式属性,允许您直接在组件上应用边距、填充和其他与布局相关的 css。系统 prop 消除了对额外 css 文件的需求,使您能够管理组件内的样式,保持代码组织有序且高效。
例如,要在 stack 周围添加内边距或在 stack 与其他元素之间添加边距,您可以直接设置 p(内边距)或 m(边距)属性:
<Stack
direction="row"
spacing={2}
p={2} // Adds padding inside the Stack
m={3} // Adds margin outside the Stack
sx={{ bgcolor: 'grey.100' }} // Optional background color for emphasis
>
<Typography variant="body1">Item 1</Typography>
<Typography variant="body1">Item 2</Typography>
<Typography variant="body1">Item 3</Typography>
</Stack>
在此示例中,p={2} 在 stack 周围添加内部填充,而 m={3} 在 stack 和页面上的其他元素之间创建外部边距。您可以使用这些速记系统道具进行各种调整,包括边距 (m)、填充 (p)、宽度 (width) 和高度 (height),无需额外的 css 代码即可提供重要的布局控制。
七、结论
mui stack 是一个高度灵活且高效的组件,用于管理 react 中的一维布局。通过简化元素的对齐、间距和响应能力,stack 减少了对自定义 css 的需求并加速了开发过程。
通过系统属性控制布局方向、间距和样式的能力使 mui stack 成为任何重视干净且可维护代码的项目的强大补充。无论您是构建简单的导航栏还是复杂的响应式布局,mui stack 都提供了一种简化的方式来构建 ui。
随意探索其他 mui 文档,以解锁更多自定义选项,例如高级系统道具、响应式设计增强功能以及将 stack 与其他 mui 组件集成以获得全面的布局解决方案。
以上就是《MUI Stack:掌握 React 中的一维布局》的详细内容,更多关于的资料请关注golang学习网公众号!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
258 收藏
-
354 收藏
-
304 收藏
-
489 收藏
-
384 收藏
-
354 收藏
-
287 收藏
-
192 收藏
-
111 收藏
-
317 收藏
-
433 收藏
-
419 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
