Beego 与 AngularJS的模板格式冲突,该怎么解决?
来源:SegmentFault
时间:2023-02-24 18:34:31 135浏览 收藏
亲爱的编程学习爱好者,如果你点开了这篇文章,说明你对《Beego 与 AngularJS的模板格式冲突,该怎么解决?》很感兴趣。本篇文章就来给大家详细解析一下,主要介绍一下go、angularjs,希望所有认真读完的童鞋们,都有实质性的提高。
问题内容
我在 HTML 里使用了 ·angularjs· 的模板,但是在
beego的 Controller 中,我设置
this.TplNames = "index.html"
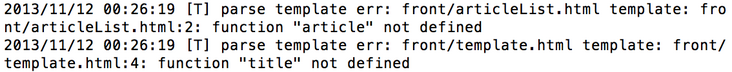
但是运行之后服务器端报出的信息如下图:

我猜测是因为 beego 用 Go 自己的模板解析了,所以找不到变量。但是我把
autorender=false也设置了之后,还是会显示这个错误,而且前端也收不到
index.html的内容了。
正确答案
https://github.com/astaxie/beego/issues/297 这个已经由作者回答了。
beego.TemplateLeft = ">>"
文中关于golang的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《Beego 与 AngularJS的模板格式冲突,该怎么解决?》文章吧,也可关注golang学习网公众号了解相关技术文章。
声明:本文转载于:SegmentFault 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
244 收藏
-
354 收藏
-
356 收藏
-
387 收藏
-
272 收藏
最新阅读
更多>
-
139 收藏
-
204 收藏
-
325 收藏
-
478 收藏
-
486 收藏
-
439 收藏
-
357 收藏
-
352 收藏
-
101 收藏
-
440 收藏
-
212 收藏
-
143 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
