React: LinkedIn Access Token in Steps
来源:dev.to
时间:2024-11-28 12:48:55 465浏览 收藏
知识点掌握了,还需要不断练习才能熟练运用。下面golang学习网给大家带来一个文章开发实战,手把手教大家学习《React: LinkedIn Access Token in Steps》,在实现功能的过程中也带大家重新温习相关知识点,温故而知新,回头看看说不定又有不一样的感悟!
我最近集成了 linkedin api,事实证明它非常简单。任务是从 linkedin 检索用户的电子邮件地址。为了实现这一目标,我主要使用了两个端点:
https://api.linkedin.com/oauth/v2/authorization
https://www.linkedin.com/oauth/v2/accesstoken
链接
演示
代码库
先决条件
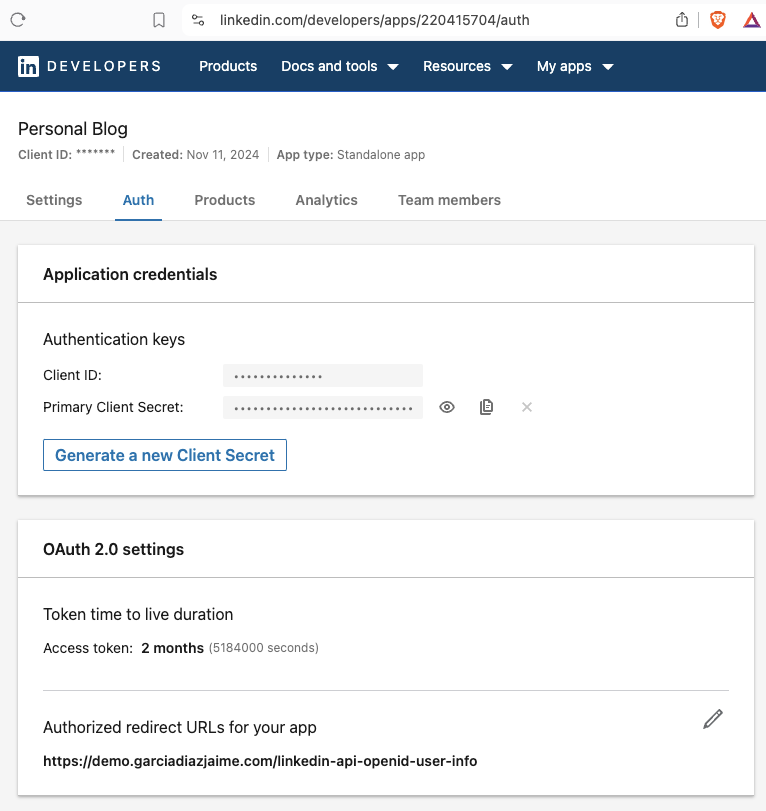
要实现此功能,您需要一个 linkedin 应用程序,该应用程序可以通过 linkedin 开发人员门户轻松设置。创建后,您的应用程序将提供:
- 客户端 id:您的应用程序的唯一标识符。
- 客户端密钥:用于您的应用与 linkedin 之间的安全通信。
此外,您还需要设置一个重定向 url。这是 linkedin 在用户批准您的应用后发送授权代码的位置

如何通过 10 个步骤获取 linkedin 访问令牌
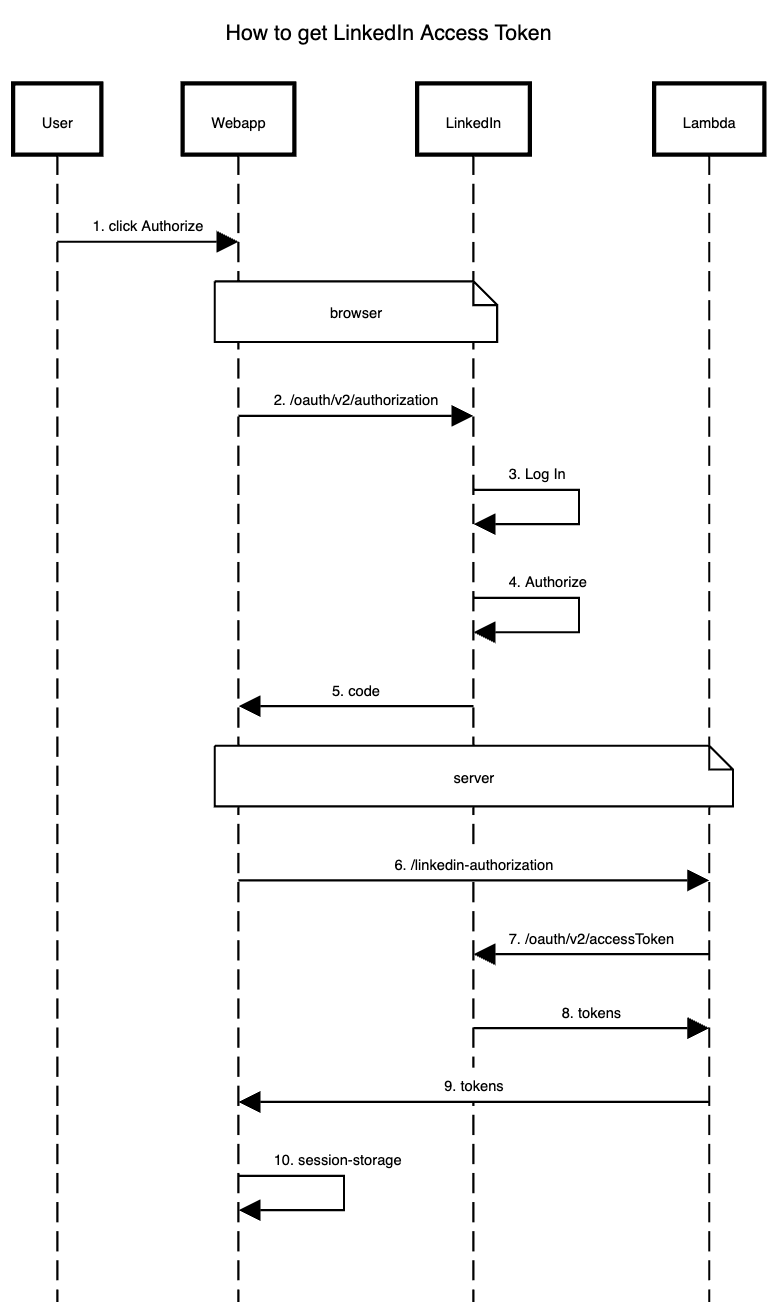
两个端点,对吧?但要使这一切顺利进行,至少需要 10 个步骤。看一下时序图:

步骤1:用户点击授权按钮。

步骤 2:web 应用程序将用户重定向到 linkedin。
您需要将用户重定向到:
https://api.linkedin.com/oauth/v2/authorization?response_type=code&client_id=${client_id}&redirect_uri=${redirect_uri}&scope=profile%20email%20openid
将 client_id 和 redirect_uri 替换为您在开发者门户中定义的值。
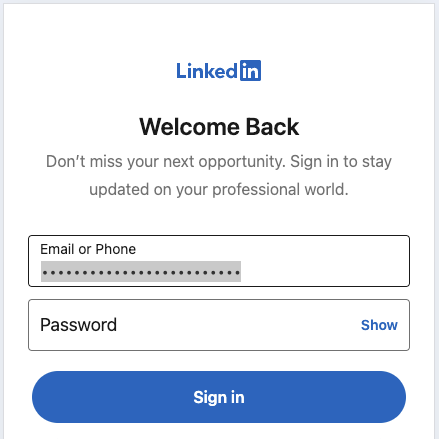
第 3 步:linkedin 要求用户登录

第 4 步:linkedin 要求用户授权 web 应用程序
第 5 步:linkedin 将用户发送至重定向 url。
就我而言,最终的重定向 url 如下所示:
https://demo.garciadiazjaime.com/linkedin-api-openid-user-info?code=aqswhfrkre6zvr-fsccbql2ffpxdkpxx6penqglafunwvxvicb2qmtucdy9czv-vziqiczv-4uqnckurqk1qmga3c13cdppghxditcpqmummjsksxxyloohcbf7jaaaqa6nkmq6pxslh5-itsnygdnwvidc1v1ynazckv-dcon1gp6lkqf8awu3cm5e79zoh8pmhs3_ewt0lymnsm7u
注意代码查询参数是如何传递的。这很重要,因为它将在下一步请求访问令牌时使用。
步骤 6:web 应用程序将代码传递给 lambda 函数
此处使用 lambda 函数的原因是下一步涉及请求访问令牌,这需要传递 client id 和 client secret。由于这些凭据应保持安全,因此此步骤需要在类似后端的环境中处理。
第 7 步:lambda 函数向 linkedin 请求访问令牌
看一下代码:
const { code } = json.parse(event.body);
const config = {
grant_type: "authorization_code",
code,
client_id: linkedin_client_id,
client_secret: linkedin_client_secret,
redirect_uri: linkedin_redirect,
};
const response = await fetch(`https://www.linkedin.com/oauth/v2/accesstoken`, {
method: "post",
headers: {
"content-type": "application/x-www-form-urlencoded",
},
body: new urlsearchparams(config),
});
步骤 8.linkedin 将令牌返回给 lambda 函数
步骤 9. lambda 函数将令牌返回到 web 应用程序
步骤 10. web 应用程序接收令牌
oauth/v2/accesstoken 端点的 linkedin 响应通常如下所示:
{
access_token:"...access_token...",
expires_in: 5183999,
scope: "email,openid,profile",
token_type: "bearer",
id_token:
"eyj6axaioijsuzi1niisinr5cci6ikpxvcisimtpzci6imq5mjk2njhhlwjhyjetngm2os05ntk4ltqznzmxndk3mjnmziisimfszyi6iljtmju2in0.eyjpc3mioijodhrwczovl3d3dy5saw5rzwrpbi5jb20vb2f1dggilcjhdwqioii4nmntemnrn2k2dg5tocisimlhdci6mtczmtg4mdm1mcwizxhwijoxnzmxodgzotuwlcjzdwiioijlbtvqvxhdceh4iiwibmftzsi6ikphaw1liedhcmnpysbeawf6iiwiz2l2zw5fbmftzsi6ikphaw1liiwizmftawx5x25hbwuioijhyxjjawegrglheiisinbpy3r1cmuioijodhrwczovl21lzglhlmxpy2rulmnvbs9kbxmvaw1hz2uvdjivqzu2mdnbuuhnywc5tvnuudngqs9wcm9mawxllwrpc3bsyxlwag90by1zahjpbmtfmtawxzewmc9wcm9mawxllwrpc3bsyxlwag90by1zahjpbmtfmtawxzewmc8wlze2nja5mzcwntq2mtg_zt0ymtq3ndgznjq3jny9ymv0ysz0pxpurwfmus1vsvryvl9lt3b5afzgcdrfuhvld0jabgx5vgrjntc3zdbowxcilcjlbwfpbci6imdhcmnpywrpyxpqywltzubnbwfpbc5jb20ilcjlbwfpbf92zxjpzmllzci6inrydwuilcjsb2nhbguioijlbl9vuyj9...",
};
注意 id_token 如何包含在响应中,这是一个 jwt(json web 令牌)。如果你解码它,你会得到类似这样的东西:
import { jwtdecode } from "jwt-decode";
jwtdecode(jwt);
它输出的内容包括:
{
"email": "email@domain.com",
"given_name": "name",
...
}
对于我的用例,电子邮件字段正是我所需要的。现在您已拥有访问令牌,您还可以使用它向 linkedin rest api 发出请求,如下所示:
const response = await fetch(`https://api.linkedin.com/v2/userinfo`, {
method: "GET",
headers: {
Authorization: access_token,
},
});
const user = await response.json();
它将为您提供与 jwt 令牌中基本相同的信息,但现在您拥有访问令牌,您可以使用它来访问 linkedin 的任何其他端点。
结论
总体而言,与 linkedin 的 restful api 集成非常简单。需要记住的一件事是,该过程在客户端和服务器之间分开:客户端负责将用户重定向到 linkedin 进行身份验证和授权,而服务器负责与 linkedin 的 api 交互并传递 clientid 和 clientsecret,而服务器不应该这样做在您的客户端应用程序中公开。
终于介绍完啦!小伙伴们,这篇关于《React: LinkedIn Access Token in Steps》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
475 收藏
-
335 收藏
-
110 收藏
-
245 收藏
-
417 收藏
-
155 收藏
-
342 收藏
-
219 收藏
-
201 收藏
-
258 收藏
-
243 收藏
-
449 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
