React 基础知识~单元测试/用户事件
来源:dev.to
时间:2024-11-28 15:30:42 190浏览 收藏
IT行业相对于一般传统行业,发展更新速度更快,一旦停止了学习,很快就会被行业所淘汰。所以我们需要踏踏实实的不断学习,精进自己的技术,尤其是初学者。今天golang学习网给大家整理了《React 基础知识~单元测试/用户事件》,聊聊,我们一起来看看吧!
- 当我测试用户事件时,我使用react-testing-library的fireevent函数。
・src/example.js
import counter from "./components/counter";
const example = () => {
const origincount = 0;
return <counter origincount={origincount}></counter>;
};
export default example;
・src/commponets/counter.jsx
import { usestate } from "react";
const counter = (props) => {
const { origincount } = props;
const [count, setcount] = usestate(origincount);
const countup = () => {
setcount(count + 1);
};
return (
<div>
<h2>a test of counter</h2>
<div>
<span>current count:{count}</span>
</div>
<div>
<button onclick={countup}>countup</button>
</div>
</div>
);
};
export default counter;
・src/commponets/counter.test.jsx
import { render, screen, fireEvent } from "@testing-library/react";
import Counter from "./Counter";
test("Whether the current count counts up or not, in case the countUp button is clicked ", () => {
const { debug } = render(<Counter originCount={0} />);
//test the initial state.
const spanElBeforUpdate = screen.getByText("Current count:0");
expect(spanElBeforUpdate).toBeInTheDocument();
//test the user event. In this case, a click event.
const btn = screen.getByRole("button", { name: "Countup" });
fireEvent.click(btn);
//test the state which is after clicked button.
const spanEl = screen.getByText("Current count:1");
expect(spanEl).toBeInTheDocument();
});
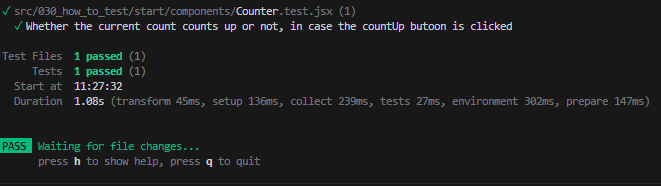
・成功
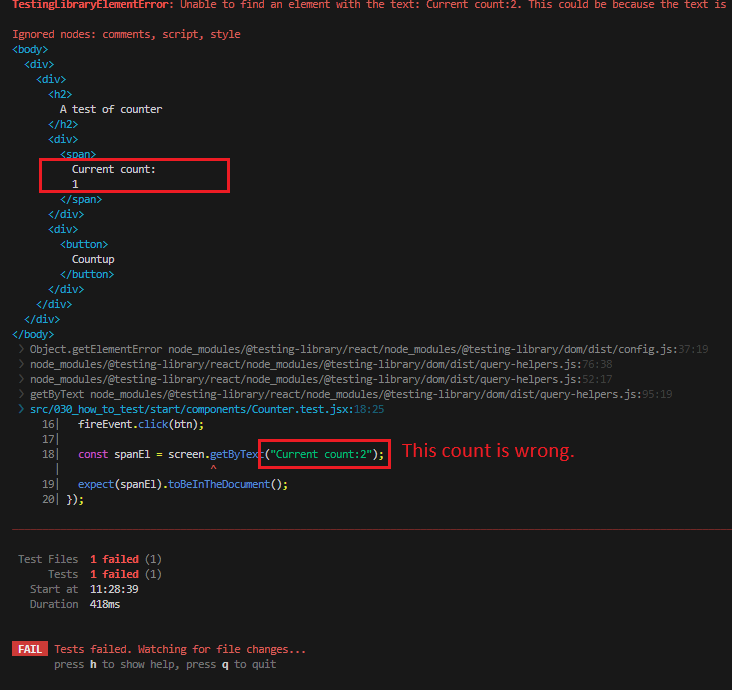
・失败
好了,本文到此结束,带大家了解了《React 基础知识~单元测试/用户事件》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
声明:本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
384 收藏
-
376 收藏
-
133 收藏
-
460 收藏
-
310 收藏
-
127 收藏
-
276 收藏
-
473 收藏
-
494 收藏
-
452 收藏
-
257 收藏
-
283 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
