AJAX与PHP接口交互POST请求异常:跨域问题如何解决?
时间:2024-11-29 14:40:11 131浏览 收藏
哈喽!今天心血来潮给大家带来了《AJAX与PHP接口交互POST请求异常:跨域问题如何解决?》,想必大家应该对文章都不陌生吧,那么阅读本文就都不会很困难,以下内容主要涉及到,若是你正在学习文章,千万别错过这篇文章~希望能帮助到你!
ajax与php接口交互异常
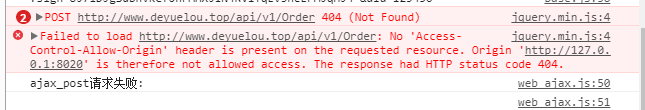
在使用ajax与php接口交互时,遇到了post方式出错的问题,而get方式却正常。具体报错如下:

已添加了跨域问题解决代码:
header('Access-Control-Allow-Origin:*');
header('Access-Control-Allow-Methods:POST,GET,OPTIONS,DELETE');
header('Access-Control-Allow-Headers:x-requested-with,content-type,requesttype');但post方法依然无法正常运行。
原因及解决方案
该问题是由于跨域请求导致的。为了解决此问题,可以尝试使用jsonp进行跨域请求。
jsonp简介
jsonp(json with padding)是一种帮助解决跨域请求的技术。它通过在请求url中添加回调函数名,将http请求转换为jsonp请求。
jsonp使用方法
- 在php脚本中输出包含回调函数名的json数据。
- 在ajax请求中,将回调函数名作为url参数传递。
- 浏览器接收响应后,会执行回调函数并处理json数据。
通过使用jsonp,可以绕过跨域限制,实现ajax与php接口交互。
今天关于《AJAX与PHP接口交互POST请求异常:跨域问题如何解决?》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
370 收藏
-
494 收藏
-
363 收藏
-
479 收藏
-
302 收藏
-
185 收藏
-
250 收藏
-
355 收藏
-
121 收藏
-
351 收藏
-
129 收藏
-
120 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
