JavaScript 是同步还是异步,是单线程还是多线程? JavaScript代码是如何执行的?
来源:dev.to
时间:2024-11-29 19:16:08 467浏览 收藏
大家好,今天本人给大家带来文章《JavaScript 是同步还是异步,是单线程还是多线程? JavaScript代码是如何执行的?》,文中内容主要涉及到,如果你对文章方面的知识点感兴趣,那就请各位朋友继续看下去吧~希望能真正帮到你们,谢谢!
javascript 是一种同步、单线程语言,一次只能执行一个命令。仅当当前行执行完毕后,才会移至下一行。但是,javascript 可以使用事件循环、promises、async/await 和回调队列执行异步操作(javascript 默认情况下是同步的)。
javascript 代码是如何执行的?
javascript 中的一切都发生在执行上下文中(将其视为一个大盒子或容器)。整个 javascript 代码都在此执行上下文中执行。它有两个组件:内存组件(变量环境)和代码组件(执行线程)。
- 内存组件: 这是所有变量和函数以键值对形式存储的地方。
- 代码组件:这是执行代码的地方(一次一行)。”
首先,创建一个全局执行上下文。在此范围内,每个函数都会创建自己的执行上下文。
在执行任何行代码之前,都会为所有变量和函数分配内存。
内存分配后代码是如何执行的?
javascript 引擎再次(逐行)运行整个程序并执行代码。
我们看下面的例子:
function add(a,b){
var ans = a+b;
console.log(ans);
}
var addition = add(6,5);
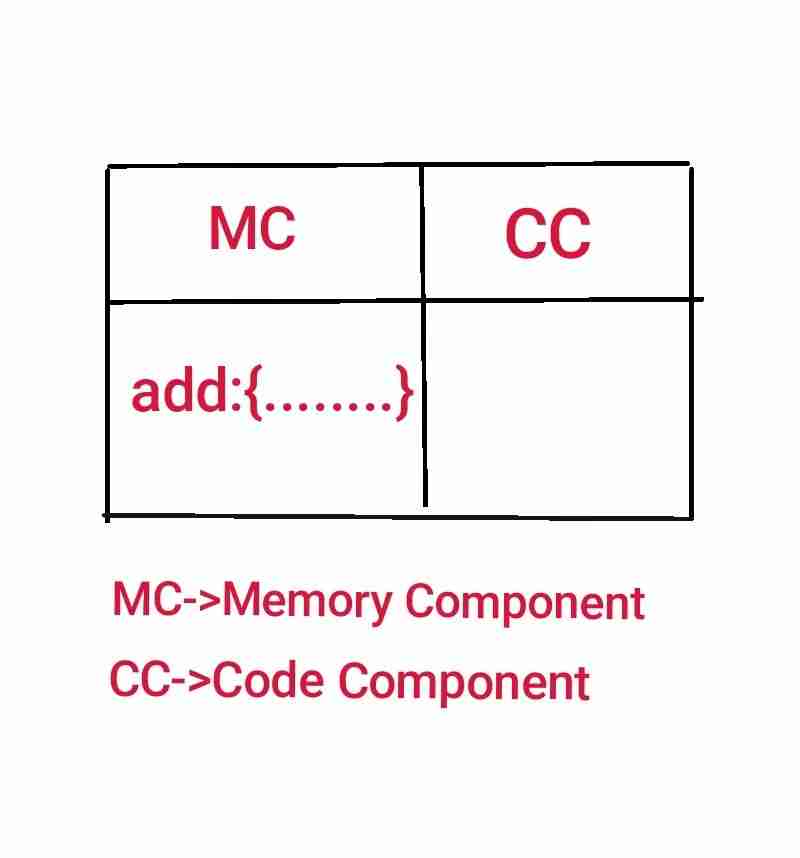
在这个例子中,首先创建了一个全局执行上下文,它由两个组件组成:内存组件(mc)和代码组件(cc)。

对于函数来说,整个函数代码都存储在内存中。对于变量,最初存储一个特殊的值,未定义。

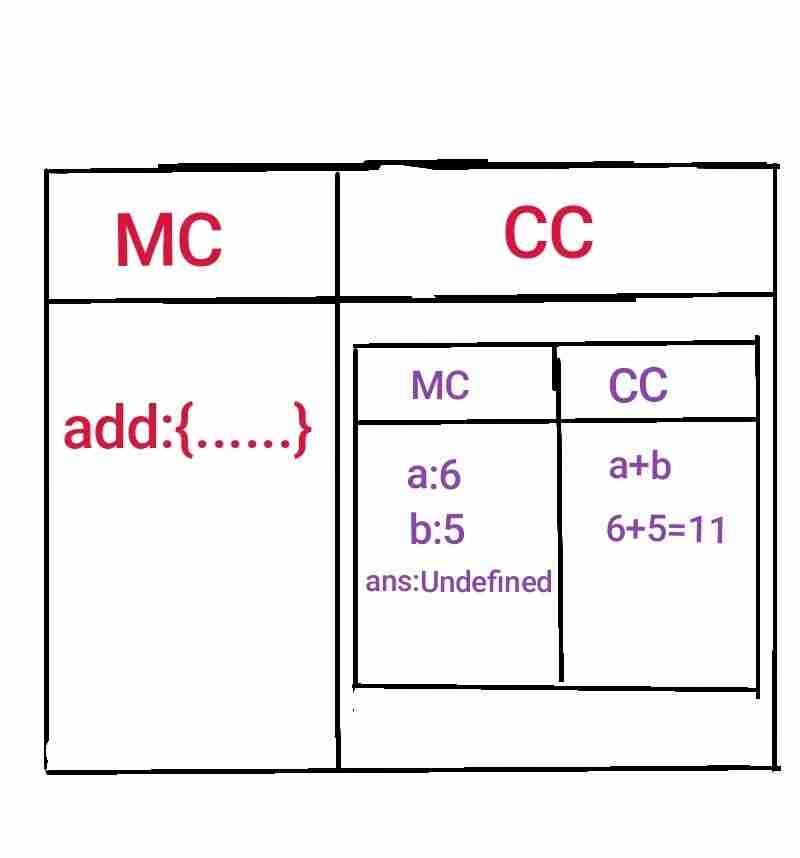
调用函数时,会创建另一个执行上下文。在内存组件中,存储参数值(a = 6,b = 5),而像 ans 这样的变量最初保留未定义的值。在代码组件中,内存组件中的值用于执行操作 (a + b = 6 + 5 = 11)。然后将结果打印到控制台。
我希望这个解释能够澄清这个概念。如果有任何问题或者更正,欢迎在评论区提问。
感谢 akshay saini(参考:[(https://youtu.be/ilwtnmzwtj4?si=wwmxdhm-v532vy7f)])
好了,本文到此结束,带大家了解了《JavaScript 是同步还是异步,是单线程还是多线程? JavaScript代码是如何执行的?》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
117 收藏
-
353 收藏
-
280 收藏
-
224 收藏
-
100 收藏
-
182 收藏
-
104 收藏
-
123 收藏
-
344 收藏
-
136 收藏
-
382 收藏
-
459 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
