CSS 并不难(你只是缺少这些基础知识)
来源:dev.to
时间:2024-11-30 09:21:53 250浏览 收藏
golang学习网今天将给大家带来《CSS 并不难(你只是缺少这些基础知识)》,感兴趣的朋友请继续看下去吧!以下内容将会涉及到等等知识点,如果你是正在学习文章或者已经是大佬级别了,都非常欢迎也希望大家都能给我建议评论哈~希望能帮助到大家!
当我第一次开始 web 开发时,我认为我最大的挑战是 javascript(并不是说 js 还不是少数),但随后出现了很多关于 css 的糟糕表现和恐怖故事。
尽管如此,我还是深入研究了前端开发,天哪,css 对我做了很多工作。没有什么进展顺利,甚至没有让我开始将 div 居中。这是一场噩梦。
但是,然后,我意识到,css 不是问题,问题是我不了解基础知识,一旦我掌握了它们,样式就变得更容易并且令人惊讶地有趣。
在本文中,我将引导您了解两个基本概念,这将为掌握 css 奠定基础:
- css 选择器
- 盒子模型
- 定位和布局
- css 选择器:css 选择器是让您定位某些需要样式化的 html 元素的工具。
让我们探索一些常用的选择器:
a.通用选择器: 用于定位页面上的每个元素。它由星号(*)表示,通常用于全局重置或应用基本样式。
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
b.类选择器: 用于选择具有特定类属性值的 html 元素。要选择具有特定类的元素,请写一个句点(.),后跟类属性的值。
<div class="box"></div>
.box{
background-color: teal;
padding: 30px;
border-radius: 10px;
border: 2px solid;
text-align: center;
}
c.类型选择器: 用于定位特定类型的所有元素。它也称为元素选择器。
p{
text-align: center;
font-size: 1.2rem
}
用例:这对所有
tags 应用统一的样式。
d.属性选择器: 此选择器根据 html 元素的属性和值来定位 html 元素。
input[type = "text"] {
background-color: cyan;
color: gray;
}
e.伪类: 这些根据其状态选择样式元素。
a:hover{
color: blue;
transition: ease-in 0.5s;
}
还有其他有用的 css 选择器,但目前就这些。
- 盒子模型
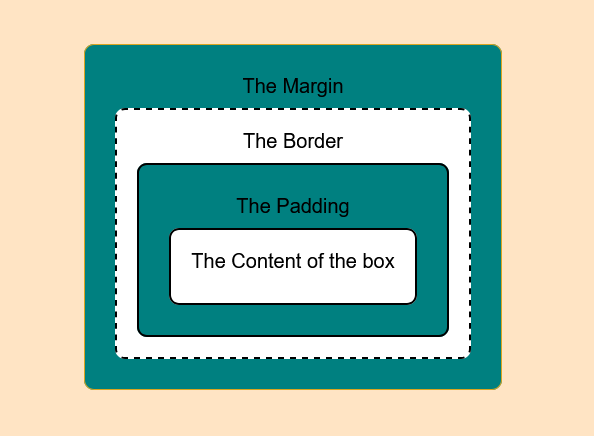
盒子模型本质上是一个包裹 html 元素的盒子,基本上 html 中的每个元素只是一个大(或小)的矩形盒子。盒子模型的作用是帮助控制每个盒子占用的空间以及它们如何与其他元素交互。
每个盒子有四个主要部分:
1。内容: 这是盒子里面的内容——文本、图像和其他元素。
2.填充: 这是内容和框边缘之间的空间。
3.边框: 这是盒子的边缘。
4.边距: 这是边框之外的空间,将该框与其他框分开。
这是解释盒子模型的插图

注意:虚线是盒子的边框。
盒子模型对于您想要在 css 中执行的任何操作都是必不可少的,从定位元素到管理间距。例如,我仅使用 html 和 css 绘制了盒子模型插图,以展示不同层如何协同工作。
这是帮助我将插图变为现实的代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>visualizing the css box model</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="box">
<div class="margin">
<p>the margin</p>
<div class="border">
<p>the border</p>
<div class="padding">
<p>the padding</p>
<div class="content">
<p>the content of the box</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: Arial, sans-serif;
background-color: bisque;
color: white;
display: grid;
place-content: center;
height: 100vh;
}
.other-box {
width: 200px;
height: 100px;
padding: 20px;
border: 2px solid black;
margin: 15px;
}
.border {
border: 2px dashed black;
padding: 20px;
border-radius: 10px;
background-color: rgb(255, 255, 255);
color: black;
text-align: center;
}
.margin {
background-color: teal;
margin: 50px;
border: 1px solid goldenrod;
border-radius: 10px;
padding: 30px;
text-align: center;
color: black;
}
.padding {
background-color: teal;
padding: 30px;
border-radius: 10px;
border: 2px solid;
text-align: center;
}
.content {
background-color: rgb(255, 255, 255);
padding: 20px;
color: black;
text-align: center;
border: 2px solid;
border-radius: 10px;
}
p {
font-size: 20px;
margin-bottom: 10px;
}
总结(时间到了)
css 一开始可能看起来很多,但是一旦你掌握了基础知识,你就已经准备好征服世界(至少是你的世界)。
这是本文的要点:css 并不难,你只需要更多地关注基础知识。
继续学习,最重要的是继续练习,很快,您就会像专业人士一样设计网页。
下一步是什么?
现在您已经学习了 css 选择器和盒子模型的基础知识,您离掌握 css 又近了一步,但还有更多东西需要探索。
在下一篇文章中,我们将深入探讨 css 定位和布局技术,例如 flexbox 和 grid。
编码愉快!!!
到这里,我们也就讲完了《CSS 并不难(你只是缺少这些基础知识)》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
360 收藏
-
186 收藏
-
108 收藏
-
243 收藏
-
427 收藏
-
118 收藏
-
134 收藏
-
126 收藏
-
160 收藏
-
321 收藏
-
209 收藏
-
214 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
