下拉列表刷新后如何恢复初始状态?
时间:2024-11-30 19:00:51 148浏览 收藏
哈喽!大家好,很高兴又见面了,我是golang学习网的一名作者,今天由我给大家带来一篇《下拉列表刷新后如何恢复初始状态?》,本文主要会讲到等等知识点,希望大家一起学习进步,也欢迎大家关注、点赞、收藏、转发! 下面就一起来看看吧!

下拉列表刷新难题
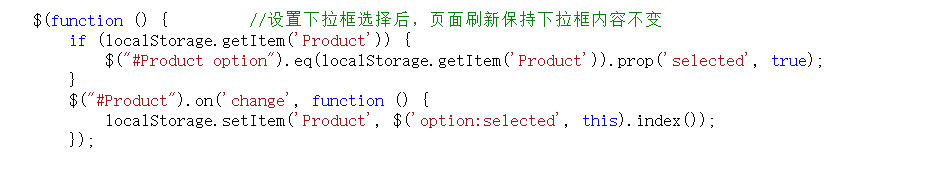
为了解决下拉列表在每次数据提交时都会刷新的问题,使用代码段 来锁定数据,成功解决了数据刷新问题。但是,重新加载页面后,数据仍然保留了上次操作的结果。如何让页面刷新后,下拉列表的数据重置为初始状态?
来锁定数据,成功解决了数据刷新问题。但是,重新加载页面后,数据仍然保留了上次操作的结果。如何让页面刷新后,下拉列表的数据重置为初始状态?
解决方法
解决该问题有三种方法:
使用 location.reload(true)
在页面加载完毕后,使用 location.reload(true) 函数强制浏览器重新加载页面,包括所有外部资源和缓存数据。
使用 window.location.href
与 location.reload(true) 类似,window.location.href 也可以重新加载页面。但是,它不强制重新加载外部资源,因此性能可能更高。
使用 history.go(0)
history.go(0) 函数会回到当前页面历史记录中的上一个位置,然后立即返回到当前页面。这也会强制浏览器重新加载页面,但它更轻量级,可以避免不必要的资源重新加载。
今天关于《下拉列表刷新后如何恢复初始状态?》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
456 收藏
-
277 收藏
-
180 收藏
-
447 收藏
-
218 收藏
-
325 收藏
-
213 收藏
-
324 收藏
-
434 收藏
-
363 收藏
-
273 收藏
-
406 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
