如何使用无限查询(TanStack Query)进行无限滚动
来源:dev.to
时间:2024-12-02 19:52:01 267浏览 收藏
本篇文章主要是结合我之前面试的各种经历和实战开发中遇到的问题解决经验整理的,希望这篇《如何使用无限查询(TanStack Query)进行无限滚动》对你有很大帮助!欢迎收藏,分享给更多的需要的朋友学习~
这是您的帖子翻译成英文:
在这篇文章中,我将教您如何使用 tanstack 查询(特别是无限查询)实现无限滚动。我们将使用 vite 创建照片源并设置无限滚动。首先,打开终端并运行以下命令来克隆具有基本配置的项目:
git clone --branch start https://github.com/davi-rezende/photos-feed.git cd photos-feed npm i
一切就绪!现在,让我们使用 tanstack 查询库实现无限滚动功能。使用以下命令安装它:
npm i @tanstack/react-query npm i axios
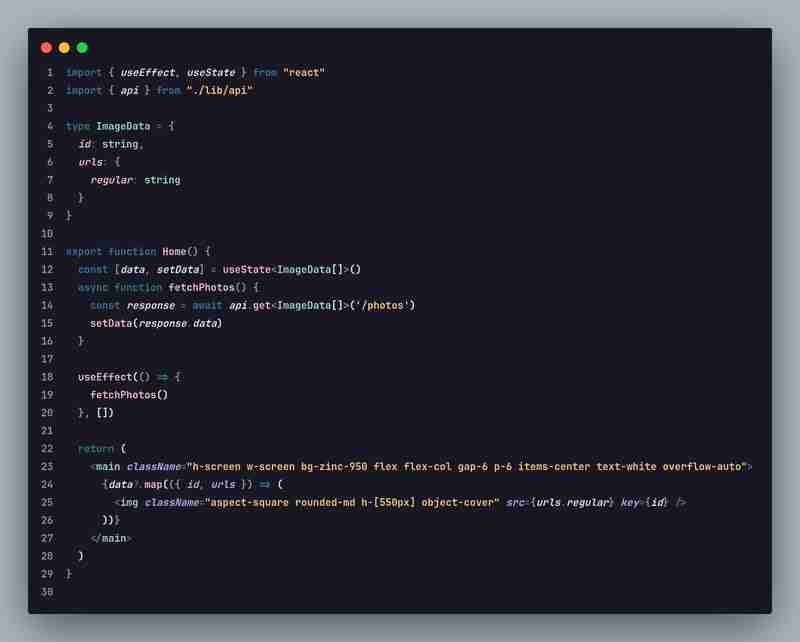
在 app.tsx 文件中,您会看到代码如下所示:

首先,我们将使用 useinfinitequery 替换 useeffect,useinfinitequery 负责管理无限请求。我们必须为其提供两个属性:querykey 和 queryfn,如下所示:
const {
data,
isloading,
fetchnextpage,
isfetchingnextpage,
isfetching,
hasnextpage
} = useinfinitequery({
queryfn: fetchphotos,
querykey: ['photos'],
initialpageparam: 1,
getnextpageparam: (lastpage) => {
return lastpage.nextpage
}
})
各参数说明:
- queryfn:负责返回我们请求数据的函数;它接收当前页面作为参数。
- querykey:充当请求的标识符,也充当依赖项数组。每次您在其中传递的变量发生变化时,useinfinitequery 都会自动重新获取。
- initialpageparam: 初始默认值。
- getnextpageparam:接收 queryfn 函数返回的所有内容,并且必须返回要请求的下一个页码。
我们需要修改 fetchphotos 函数:
async function fetchphotos({ pageparam }: { pageparam: number }) {
const response = await api.get<imagedata[]>('/photos', {
params: {
page: pageparam,
per_page: 5,
}
})
return {
data: response.data,
nextpage: pageparam + 1
}
}
useinfinitequery 钩子返回页面中的数据,因此我们的渲染会略有变化:
<main classname="h-screen w-screen bg-zinc-950 flex flex-col gap-6 p-6 items-center text-white overflow-auto">
{isloading ? 'loading...' : (
<>
{data?.pages.map((group, i) => (
<div classname="flex flex-col gap-6" key={i}>
{group.data.map(({ id, urls }) => (
<img classname="aspect-square rounded-md h-[550px] object-cover" src={urls.regular} key={id} />
))}
</div>
))}
<div>
<button
onclick={() => fetchnextpage()}
disabled={!hasnextpage || isfetchingnextpage}
>
{isfetchingnextpage
? 'loading more...'
: hasnextpage
? 'load more'
: 'nothing more to load'}
</button>
</div>
<div>{isfetching && !isfetchingnextpage ? 'fetching...' : null}</div>
</>
)}
</main>
现在,每次用户到达滚动末尾并单击“加载更多”按钮时,数据都会自动附加。
要在用户到达滚动末尾时获取下一页而不需要单击按钮,只需添加以下函数:
function handlescroll(event: uievent<htmlelement>) {
const { scrolltop, clientheight, scrollheight } = event.currenttarget
if (scrolltop + clientheight >= scrollheight) {
fetchnextpage()
}
}
并在包装列表的 div 中添加 onscroll 事件,并调用那里的函数。完毕!现在,每次用户滚动到末尾时,都会自动加载新数据。
最后,您的代码应如下所示:
import { useInfiniteQuery } from "@tanstack/react-query"
import { UIEvent } from "react"
import { api } from "./lib/api"
type ImageData = {
id: string,
urls: {
regular: string
}
}
export function Home() {
async function fetchPhotos({ pageParam }: { pageParam: number }) {
const response = await api.get<ImageData[]>('/photos', {
params: {
page: pageParam,
per_page: 5,
}
})
return {
data: response.data,
nextPage: pageParam + 1
}
}
const { data, isLoading, fetchNextPage, isFetchingNextPage, isFetching, hasNextPage } = useInfiniteQuery({
queryFn: fetchPhotos,
queryKey: ['photos'],
initialPageParam: 1,
getNextPageParam: (lastPage) => {
return lastPage.nextPage
}
})
function handleScroll(event: UIEvent<HTMLElement>) {
const { scrollTop, clientHeight, scrollHeight } = event.currentTarget
if (scrollTop + clientHeight >= scrollHeight) {
fetchNextPage()
}
};
return (
<main className="h-screen w-screen bg-zinc-950 flex flex-col gap-6 p-6 items-center text-white overflow-auto" onScroll={handleScroll}>
{isLoading ? 'Loading...' : (
<>
{data?.pages.map((group, i) => (
<div className="flex flex-col gap-6" key={i}>
{group.data.map(({ id, urls }) => (
<img className="aspect-square rounded-md h-[550px] object-cover" src={urls.regular} key={id} />
))}
</div>
))}
<div>
<button
onClick={() => fetchNextPage()}
disabled={!hasNextPage || isFetchingNextPage}
>
{isFetchingNextPage
? 'Loading more...'
: hasNextPage
? 'Load More'
: 'Nothing more to load'}
</button>
</div>
<div>{isFetching && !isFetchingNextPage ? 'Fetching...' : null}</div>
</>
)}
</main>
)
}
谢谢!
终于介绍完啦!小伙伴们,这篇关于《如何使用无限查询(TanStack Query)进行无限滚动》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
357 收藏
-
246 收藏
-
211 收藏
-
175 收藏
-
113 收藏
-
133 收藏
-
315 收藏
-
131 收藏
-
434 收藏
-
299 收藏
-
240 收藏
-
229 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
