使用 Sonda 可视化 JavaScript 和 CSS 包
来源:dev.to
时间:2024-12-02 20:01:04 458浏览 收藏
从现在开始,我们要努力学习啦!今天我给大家带来《使用 Sonda 可视化 JavaScript 和 CSS 包》,感兴趣的朋友请继续看下去吧!下文中的内容我们主要会涉及到等等知识点,如果在阅读本文过程中有遇到不清楚的地方,欢迎留言呀!我们一起讨论,一起学习!
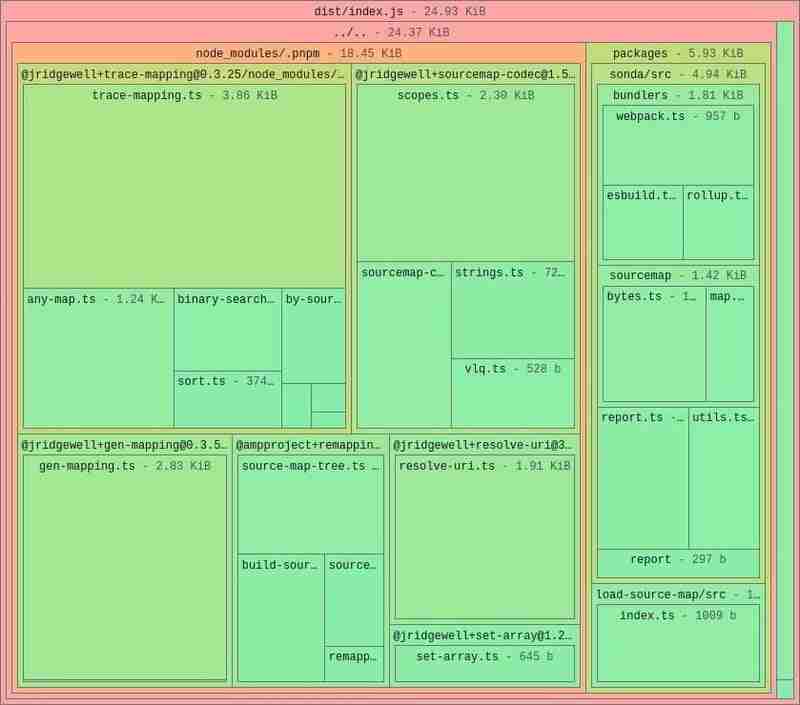
在本文中,我将展示 Sonda 是什么以及它可以做什么。如果您想尝试一下,请查看 https://sonda.dev/ 或演示页面。
如果您曾在优化 JavaScript 和 CSS 包方面遇到困难,那么您并不孤单。随着 Web 应用程序变得越来越复杂,越来越少的开发人员关注或学习构建工具。但了解代码的捆绑方式以及这些捆绑包内的内容变得越来越重要。从长远来看,这些知识会带来好处,并且应该成为网络开发人员工具包的关键部分。
Sonda 是一个可以帮助您更好地了解捆绑包的开源工具。 Sonda 可以让您可视化和分析 JavaScript 和 CSS 包。在本文中,我们将探讨它如何帮助您更深入地了解经过缩小和树摇动等优化后的最终捆绑包。

适用于所有主要捆绑商
Sonda 与所有主要捆绑商无缝合作,包括:
- 点赞
- 汇总
- esbuild
- webpack
- Rspack
没有二等公民。所有捆绑器的插件都提供相同的功能并提供一致的见解,因此您无需因为所使用的捆绑器而更改工具或工作流程。
更准确的洞察
许多现有的捆绑包可视化工具都很难提供最终捆绑包的准确图片,通常在发生树摇动或缩小等关键优化之前可视化输出。这意味着您在这些报告中看到的内容可能与实际交付给用户的内容不符。
Sonda 通过在所有优化完成后显示有关最终捆绑包 的信息来解决此问题。这确保了最终交付给用户的内容的准确表示。
您可以在《是什么让 Sonda 准确?》中了解更多信息。文章。
详细报告以便更好地理解
Sonda 提供了详细的分析,包括:
- 压缩前后的尺寸
- 下载时间
- 依赖图

这可以帮助您了解每个文件和依赖项对捆绑包的影响。有了这些信息,您就可以做出明智的决定,决定哪些依赖项值得保留,或者在哪里精简代码。
支持多种格式:HTML 和 JSON
Sonda 可以生成 HTML 和 JSON 格式的报告。 HTML 报告非常适合可视化分析,提供清晰的交互式可视化效果,可以轻松与团队成员共享。 JSON 输出对于将 Sonda 集成到 CI/CD 管道或其他自动化流程非常有用,使其足够灵活以适应各种工作流程。
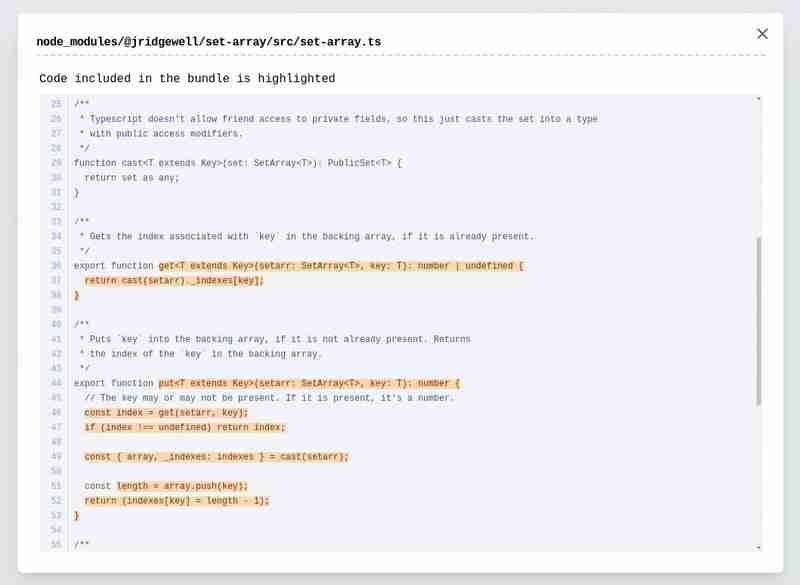
突出显示重要的代码
Sonda 可以突出显示最终捆绑包中实际使用的代码。在复杂的项目中,跟踪库或模块的哪些部分是必要的可能具有挑战性。 Sonda 通过准确显示正在使用的内容来清楚地表明。

此功能可以节省大量调试和修剪不必要代码的时间,为捆绑优化提供直接的路径。
识别常见问题
Sonda 还提供有关常见问题的警告,例如重复的依赖项。这有助于防止意外重复,从而增加包大小并影响加载时间。
这些警告可帮助您保持最佳实践并保持捆绑包的清洁和优化。
结论
Sonda 是一个用于理解和优化 JavaScript 和 CSS 包的强大工具。其与捆绑器无关的方法、详细的报告和准确的优化后见解使其成为交付更小、更快的 Web 应用程序的可靠选择。
如果您有兴趣,请在 https://sonda.dev/ 尝试一下 Sonda 或查看演示页面
分析捆绑程序时您面临的最大挑战是什么? Sonda 缺少什么功能吗?
今天带大家了解了的相关知识,希望对你有所帮助;关于文章的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
284 收藏
-
501 收藏
-
180 收藏
-
477 收藏
-
189 收藏
-
213 收藏
-
362 收藏
-
316 收藏
-
135 收藏
-
408 收藏
-
263 收藏
-
247 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
