VShell:生产发布工作流程
来源:dev.to
时间:2024-12-04 16:21:52 369浏览 收藏
学习知识要善于思考,思考,再思考!今天golang学习网小编就给大家带来《VShell:生产发布工作流程》,以下内容主要包含等知识点,如果你正在学习或准备学习文章,就都不要错过本文啦~让我们一起来看看吧,能帮助到你就更好了!
本周,我准备将我的命令行工具 vshell 发布到生产环境。此版本将使用户能够直接通过 npm 安装和使用 vshell,而无需在本地克隆和构建项目。该工具使用 javascript 和 node.js 编写,将托管在 npm 上以便于分发。以下是我实现此版本所遵循的步骤的详细分解:
自动化构建过程
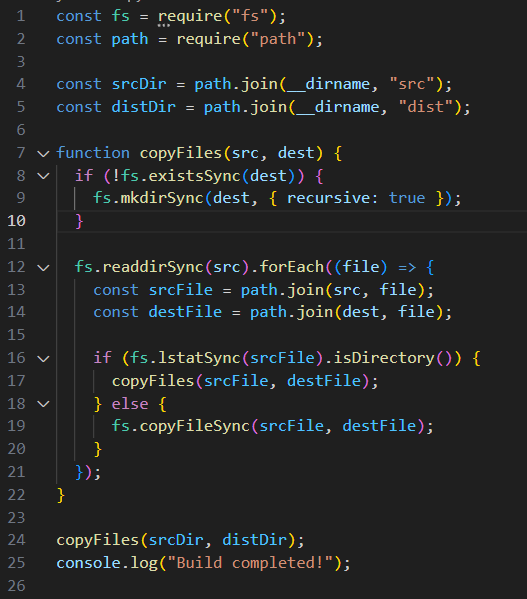
为了确保可重复和自动化的构建,我在项目的根目录中创建了一个 build.js 脚本。该脚本将所有必需的文件复制到 dist 文件夹中,从而简化了构建过程。

此外,我还在package.json中设置了一个脚本来运行它:
"build": "node build.js"
要运行它,只需在控制台输入:npm run build
目前,我只是想演示一个简单的构建作为复制文件,但将来,如果我用 ui 实现,那么我需要使用模板捆绑脚本作为 barbel。
实施语义版本控制
以前,我经常在更改后忘记更新项目版本。在此版本中,我采用了语义版本控制来清楚地传达项目 api 中的更改。
考虑到 v0.0.1 以来的重大更新,我通过更新 package.json 中的版本字段将版本设置为 v1.0.0。此版本反映了稳定的 api,具有重大更改和新功能。
在 git 中标记发布
为了与 github 发布同步版本更新,我为 v1.0.0 创建了一个 git 标签:
git tag -a v1.0.0 -m "release version 1.0.0" git push origin --tags
这可确保在 git 存储库中正确跟踪发布。
声明包文件
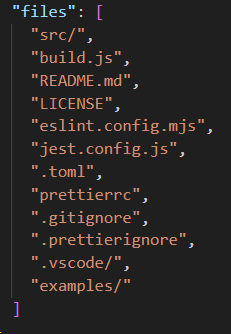
为了将 vshell 发布为 npm 包,我使用 package.json 中的 files 字段明确定义了要包含在包中的文件。这可确保发布的包中仅包含必要的文件和目录。
示例:

发布到 npm
在 npm 上发布 vshell:
- 注册并登录:我创建了一个 npm 帐户并使用以下方式登录: 登录
- 发布:经过身份验证后,我发布了包: npm 发布
这使得用户可以通过 npm 使用 vshell。
超出范围的更新
github dependabot 标记了传递依赖交叉生成的安全问题。由于我没有直接安装,所以我使用了:
npm ls 交叉生成
识别哪个包依赖于它。我发现 eslint 是源头,并通过将 eslint 更新到最新版本解决了该问题。
此外,我更新了 readme.md 以为 npm 用户提供清晰的安装说明。我还改进了 contributing.md 文件,以指导贡献者在本地设置和运行 vshell。
为了提高准确性,我吸收了 david humphrey 教授的反馈,扩展并澄清了 groq 系统文档。
使用 github actions 自动发布
为了简化发布流程,我在 github actions 工作流程中添加了一项作业,以便在推送新标签时自动执行 npm 发布。
工作流程添加:
release:
needs: build
runs-on: ubuntu-latest
if: startsWith(github.ref, 'refs/tags/')
permissions:
contents: write
steps:
- name: Checkout code
uses: actions/checkout@v4
- name: Setup Node.js
uses: actions/setup-node@v4
with:
node-version: 22.x
registry-url: 'https://registry.npmjs.org'
- name: Install dependencies
run: npm ci
- name: Build project
run: npm run build
- name: Update version
run: npm version ${{ github.ref_name}} --no-git-tag-version
- name: Publish to npm
run: npm publish
env:
NODE_AUTH_TOKEN: ${{secrets.NPM_AUTH_TOKEN}}
- name: Create GitHub release
uses: softprops/action-gh-release@v1
with:
name: Release ${{ github.ref_name}}
draft: false
prerelease: false
token: ${{ secrets.GITHUB_TOKEN }}
主要特点:
条件触发:只有当标签(v*.*.*)被推送时才会触发发布作业。
npm 身份验证:使用存储在 github secrets 中的安全 npm_auth_token。您可以通过转到您的 npm 帐户并选择“访问令牌”部分来创建此令牌。
github release:使用 softprops/action-gh-release 自动生成版本。
结论
按照这些步骤,我成功地将 vshell 自动化发布到 npm。用户现在可以通过以下方式轻松安装和使用该工具:
npm install -g vshell
这种简化的流程,加上适当的版本控制、依赖关系管理和文档更新,确保了 vshell 的专业且用户友好的发布。
以上就是《VShell:生产发布工作流程》的详细内容,更多关于的资料请关注golang学习网公众号!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
350 收藏
-
162 收藏
-
272 收藏
-
382 收藏
-
209 收藏
-
119 收藏
-
139 收藏
-
161 收藏
-
167 收藏
-
412 收藏
-
409 收藏
-
197 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
