我的第一个 JavaScript Web 应用程序:交互式图像坐标查找器
来源:dev.to
时间:2024-12-05 11:28:08 334浏览 收藏
欢迎各位小伙伴来到golang学习网,相聚于此都是缘哈哈哈!今天我给大家带来《我的第一个 JavaScript Web 应用程序:交互式图像坐标查找器》,这篇文章主要讲到等等知识,如果你对文章相关的知识非常感兴趣或者正在自学,都可以关注我,我会持续更新相关文章!当然,有什么建议也欢迎在评论留言提出!一起学习!
在福赛大学完成我的第一门 JavaScript 课程后,我渴望投入到一个可以测试我的新技能的项目中。我的目标是创造一些功能性、直观且实用的东西。这导致了我的第一个 JavaScript Web 应用程序的开发:交互式图像坐标查找器。
该应用程序允许用户上传地图图像,单击以记录坐标,并将其保存为具有唯一名称和可选 URL 的图层。使用此工具,任何人都可以映射或注释自定义图像,这对于涉及识别网页上特定区域或地标的视觉项目特别方便。在这篇文章中,我将引导您了解该应用程序的功能、设置和使用。
在我们开始之前,我认为一个重要的警告是,这也是一个工作项目。在我的工作场所,我们在封闭的网络上工作,这意味着我无法使用 API 或其他库,因此该项目可能会重新创建轮子或采用更现代和高级的开发人员改进的旧方法。我迫不及待地想亲自去那里,现在让我们开始吧!
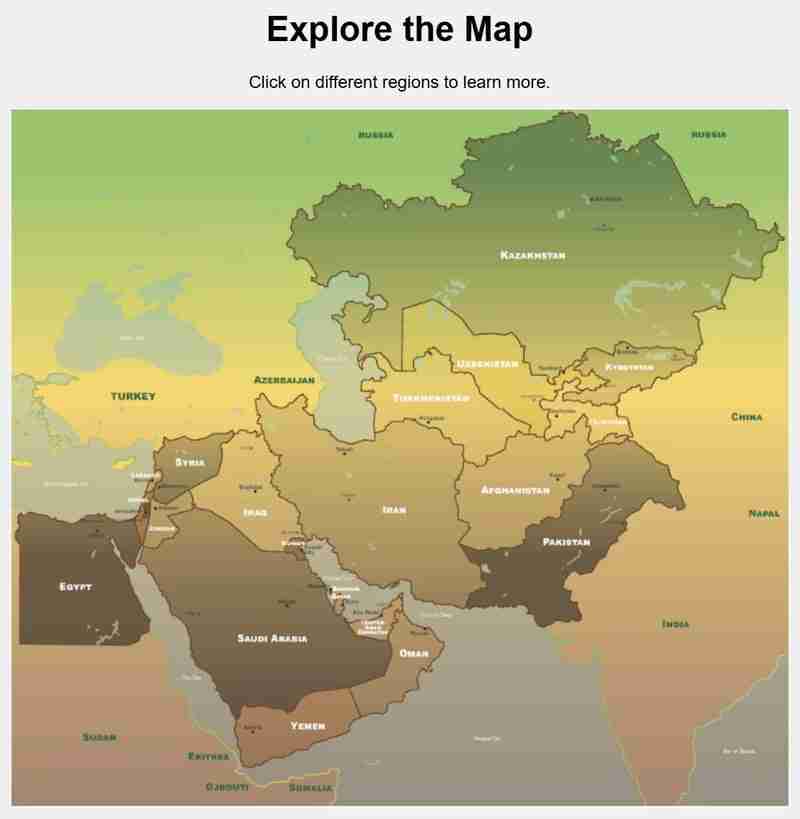
首先我们有一个简单的网页,显示中东地图。

我心想,我们怎样才能让它变得有用……呢?也许一些简单的互动......但是如何呢?经过几个小时的谷歌、code pen 和其他一些网站的搜索后,我意识到一种低级方法是使用图像上的坐标。我如何找到他们?谷歌派我去画画,这让我在一个安静的办公室中间面对手掌。所以我决定创建一个可以帮助我抓住它们的工具。

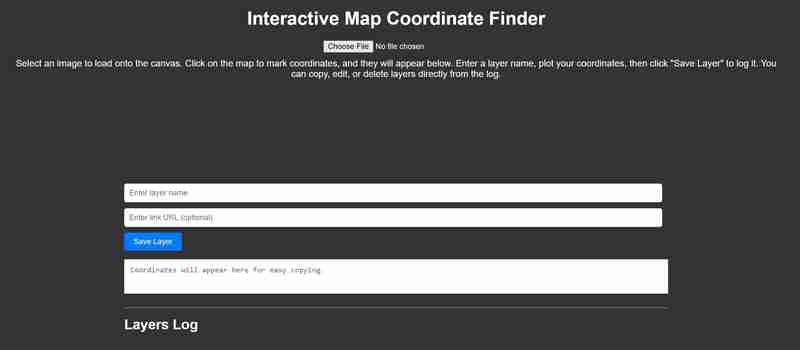
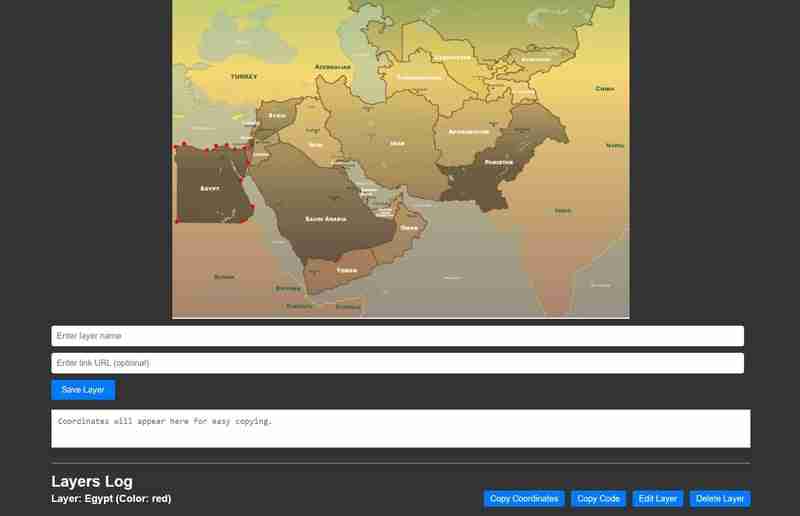
我想制作一个非常简单、注重实用性的 UI。该应用程序将允许用户浏览图像然后将其显示在屏幕上。系统会提示用户输入层名称和可选链接。然后,他们单击要定位的图像区域周围的边界框,在示例中我选择了埃及。

用户单击“保存”后,结果将显示在图层日志中,用户可以在其中仅复制坐标,复制与链接到 GitHub 存储库的测试页面配合使用的一行代码,编辑图层,或者将图层全部删除。
演示的最终结果是一张中东地图,用户可以单击一个国家并访问其维基百科页面!我还有很多其他用例想要使用该工具进行尝试。
感谢您的阅读!
文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《我的第一个 JavaScript Web 应用程序:交互式图像坐标查找器》文章吧,也可关注golang学习网公众号了解相关技术文章。
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
135 收藏
-
401 收藏
-
217 收藏
-
210 收藏
-
364 收藏
-
190 收藏
-
147 收藏
-
462 收藏
-
191 收藏
-
109 收藏
-
483 收藏
-
122 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
