Radix UI 用自定义调色板替换 Radix Color
来源:dev.to
时间:2024-12-06 13:25:04 296浏览 收藏
从现在开始,努力学习吧!本文《Radix UI 用自定义调色板替换 Radix Color》主要讲解了等等相关知识点,我会在golang学习网中持续更新相关的系列文章,欢迎大家关注并积极留言建议。下面就先一起来看一下本篇正文内容吧,希望能帮到你!
在我正在开发的新 next.js 项目中,我选择 tailwind css 和 radix ui 进行样式设置。 radix ui 提供了一个自定义调色板工具,允许开发人员定义自己的强调色和灰色。然而,我搜索了整个文档,并没有找到实现自定义颜色的有效方法。
我开始谷歌搜索,为了救援,我找到了一个博客来指导我完成任务。以下是我采取的步骤:
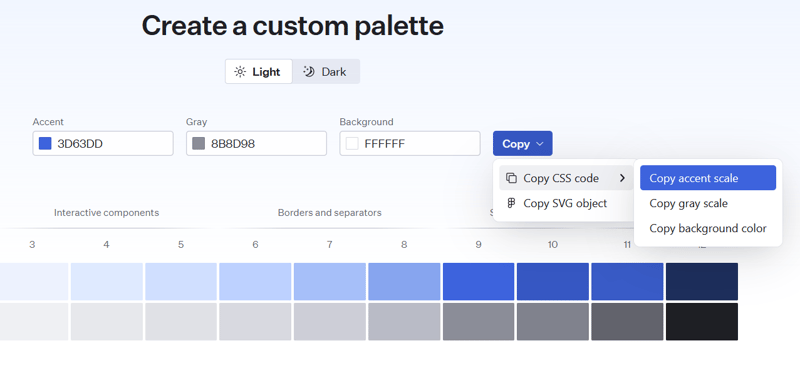
步骤 1. 将自定义色阶复制并粘贴到 global.css 文件
为“强调色”和“灰色”提供所需颜色的十六进制代码,然后单击“复制强调色阶”。

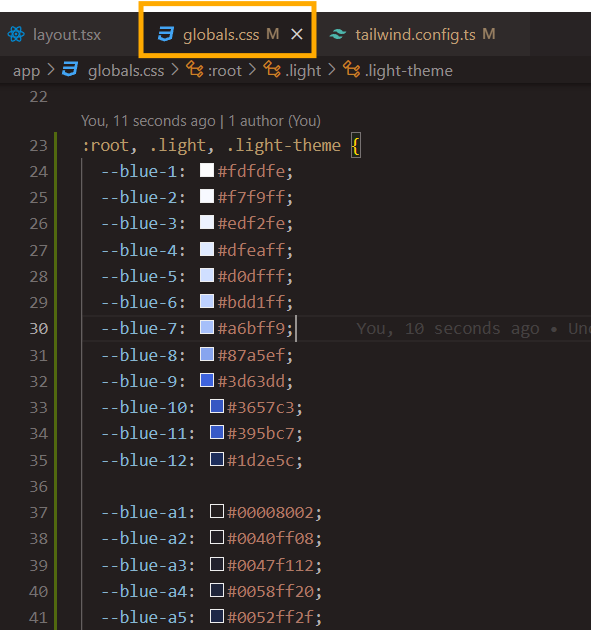
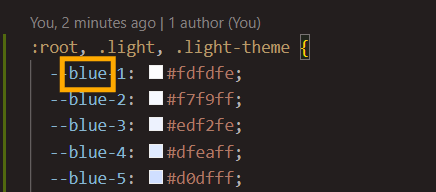
将复制的内容粘贴到 glabal.css 文件中。

使用复制灰度对灰度进行相同的操作。
第2步.修改tailwind.config.ts中的代码
将此代码添加到文件中。如果使用 javascript,请使用博客中的代码。我使用 typescript,因此在代码中添加了一些类型。
function getcolorscale(name: string): { [key: string]: string } {
// eslint-disable-next-line prefer-const
let scale: { [key: string]: string } = {};
for (let i = 1; i <= 12; i++) {
// add the color variable to the scale
scale[i.tostring()] = `var(--${name}-${i})`;
// add alpha color variable to the scale
scale[`a${i}`] = `var(--${name}-a${i})`;
}
return scale;
}
此代码从 global.css 文件获取颜色比例,并将其转换为 tailwind css 自定义颜色时采用的格式。
接下来,修改主题对象下的颜色对象。
在此示例中,强调色阶的颜色类别为蓝色,因此在调用 getcolorscale 时只需将蓝色作为参数即可。

对灰色进行同样的操作。
theme: {
extend: {
colors: {
accent: getcolorscale("blue"),
gray: getcolorscale("gray")
}
}
},
第3步.更新layout.tsx文件
默认情况下,accentcolor 设置为蓝色,graycolor 设置为灰色,因此在本例中,色阶将自动更新,但如果颜色类别是不同的颜色,例如橙色,那么您需要将accentcolor更新为橙色。
<Theme accentColor='blue' grayColor='gray'>
<NavBar />
<main>{children}</main>
<Footer />
</Theme>
由于重新定义了蓝色的色标,radix ui 中的任何主题组件现在都将使用自定义色标来设置组件的样式。
这就是我在网站上应用自定义色阶而无需重新定义每个组件的方法。
如何定制您的?
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
258 收藏
-
354 收藏
-
304 收藏
-
489 收藏
-
384 收藏
-
354 收藏
-
287 收藏
-
192 收藏
-
111 收藏
-
317 收藏
-
433 收藏
-
419 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
