React:ReCAPTCHA vlient 和服务器演示
来源:dev.to
时间:2024-12-06 13:49:36 196浏览 收藏
大家好,今天本人给大家带来文章《React:ReCAPTCHA vlient 和服务器演示》,文中内容主要涉及到,如果你对文章方面的知识点感兴趣,那就请各位朋友继续看下去吧~希望能真正帮到你们,谢谢!
在此演示中,我将在基于 next.js 构建的 react 应用程序中使用 google recaptcha v3 凭据。 recaptcha 令牌将在客户端生成并在服务器端验证。
链接
演示
代码库
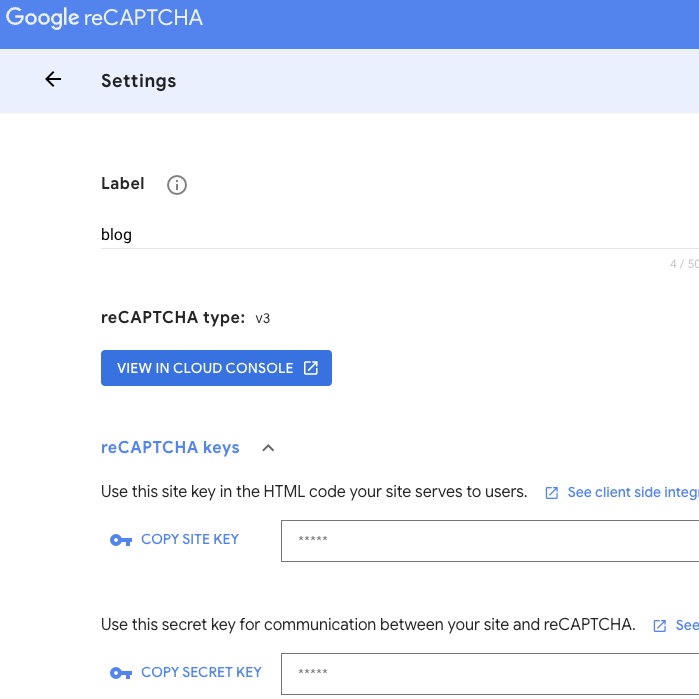
第 1 步:生成您的 recaptcha 凭证
前往 google recaptcha v3 并生成您的凭据。

第2步:导入recaptcha库
<script src={`https://www.google.com/recaptcha/enterprise.js?render=${process.env.next_public_re_captcha_site_key}`} />
注意:您可以使用一些包,但实现很简单。
第 3 步:在点击处理程序中调用执行方法
const loginclickhandler = (event) => {
event.preventdefault();
grecaptcha.enterprise.ready(async () => {
const token = await grecaptcha.enterprise.execute(
process.env.next_public_re_captcha_site_key,
{ action: "login" }
);
await submit(token);
});
};
grecaptcha 是导入脚本注入的对象。
注意:使用 next.js 时,请确保浏览器中公开的所有环境变量都以 next_public 为前缀。
当用户单击登录时,应用程序会通过调用 grecaptcha 对象中的两个方法自动为其生成验证码:
- window.grecaptcha.enterprise.ready:这可确保 google recaptcha 对象已准备就绪。
- window.grecaptcha.enterprise.execute:这会生成验证码令牌。
最后,数据连同生成的验证码令牌一起发送到后端(在我的例子中,我使用 lambda 函数)。
const submit = async (code) => {
await fetch("`/.netlify/functions/react-recaptcha-v3-nextjs", {
method: "post",
headers: {
"content-type": "application/json",
},
body: json.stringify({ code }),
});
};
注意:如果您使用表单,您还需要包含其他字段值,例如用户名、名称或表单收集的任何其他数据。
第四步:在后端验证验证码
const validaterecaptcha = async (captcha) => {
const url = `https://www.google.com/recaptcha/api/siteverify?secret=${process.env.re_captcha_secret_key}&response=${captcha}`;
const response = await fetch(url, {
method: "post",
headers: {
"content-type": "application/json",
},
body: json.stringify({ captcha }),
});
return response.json();
};
validaterecaptcha 是一个调用 google api 端点的后端方法,传递 secret_key(存储为环境变量)和客户端生成的验证码令牌。
如果验证码有效,api 响应将如下所示:
{
"success": true,
"challenge_ts": "2024-11-24T03:04:34Z",
"hostname": "localhost",
"score": 0.9
}
结论
recaptcha 对于保护表单至关重要,尤其是当您希望阻止机器人提交表单时。 google 提供免费套餐,每月提供多达 10,000 次评估(在撰写本文时),这使其成为许多应用程序的可靠选择。谷歌提供的库使集成变得更加容易。您只需要传递您的凭据:客户端上的 site_key 和服务器端上的 secret_key。
要记住的一个关键点是 secret_key 永远不应该在客户端公开,因为这可能会损害应用程序的安全性。只有 site_key 是供客户端使用的。
今天关于《React:ReCAPTCHA vlient 和服务器演示》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
372 收藏
-
410 收藏
-
210 收藏
-
189 收藏
-
485 收藏
-
455 收藏
-
482 收藏
-
132 收藏
-
321 收藏
-
421 收藏
-
232 收藏
-
458 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
