TIL 如何使用 JS 查看 GitLab 上的整个提交列
来源:dev.to
时间:2024-12-06 17:46:40 328浏览 收藏
大家好,我们又见面了啊~本文《TIL 如何使用 JS 查看 GitLab 上的整个提交列》的内容中将会涉及到等等。如果你正在学习文章相关知识,欢迎关注我,以后会给大家带来更多文章相关文章,希望我们能一起进步!下面就开始本文的正式内容~
这是很久以前的事了,但我将其添加到这里作为自我注释。
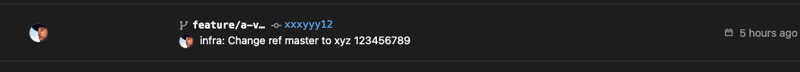
每当你在 gitlab 上打开 ci/cd > pipelines 时,你可能经常会看到这样的东西:

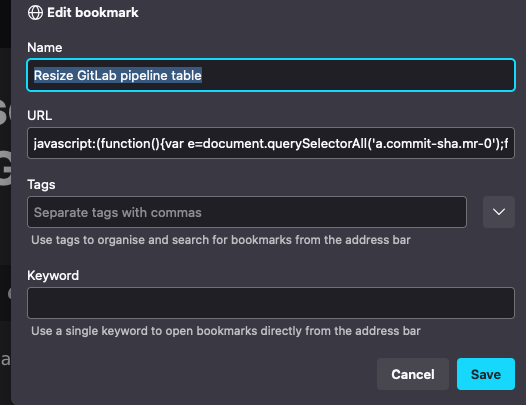
您可以通过在浏览器上打开开发控制台并更改一些 css 来修复样式来查看整个内容。您也可以查看整个列的另一种方法是创建一个新书签(在任何页面上,这并不重要),然后将 url 编辑为:
javascript:(function(){var e=document.querySelectorAll('a.commit-sha.mr-0');for(var t=0;t<e.length;t++){e[t].parentNode.removeChild(e[t]);}var n=document.querySelectorAll('div.container-limited');if(n.length>0){n[0].style.maxWidth='2400px';}var r=document.querySelectorAll('a.ref-name');for(var t=0;t<r.length;t++){r[t].style.overflow='unset';}})();

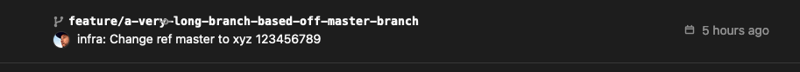
因此,当您单击它时,表格将调整大小,如下所示:


终于介绍完啦!小伙伴们,这篇关于《TIL 如何使用 JS 查看 GitLab 上的整个提交列》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
声明:本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
174 收藏
-
178 收藏
-
157 收藏
-
236 收藏
-
419 收藏
-
469 收藏
-
190 收藏
-
128 收藏
-
430 收藏
-
386 收藏
-
379 收藏
-
283 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
