基于 Markdown 的幻灯片生成器
来源:Linux就该这么学
时间:2024-12-07 14:28:05 233浏览 收藏
小伙伴们有没有觉得学习文章很有意思?有意思就对了!今天就给大家带来《基于 Markdown 的幻灯片生成器》,以下内容将会涉及到,若是在学习中对其中部分知识点有疑问,或许看了本文就能帮到你!
假设你需要做一个演示。在准备的过程中,你想到“我需要写几张幻灯片”。
你可能倾向于简洁的纯文本[1],认为 LibreOffice Writer 这样的软件对你要做的事情而言像是杀鸡用牛刀。或者你只是遵从你内心深处的极客意识。
将 Markdown[2] 格式的文件转换为优雅的演示幻灯片并不困难。下面介绍可以完成这项工作的四种工具。
在这些工具中,Landslide[3] 具有更高的灵活性。它是一个命令行工具,可以将 Markdown、reStructuredText[4] 或 Textile[5] 格式的文件转换为基于 Google HTML5 幻灯片模板[6]的 HTML 文件。
你要做的不过是编写 Markdown 格式的幻灯片源文件,打开一个终端窗口并运行 landslide 命令即可,其中命令参数为 Markdown 文件的文件名。Landslide 会生成 presentation.html,可以在任何 Web 浏览器中打开。简单吧?
但不要被简易的操作误导你。Landslide 提供了不少有用的特性,例如增加注记以及为幻灯片增加配置文件。为何要使用这些特性呢?按照 Landslide 开发者的说法,这样可以汇聚不同演示中的源文件目录并重用。

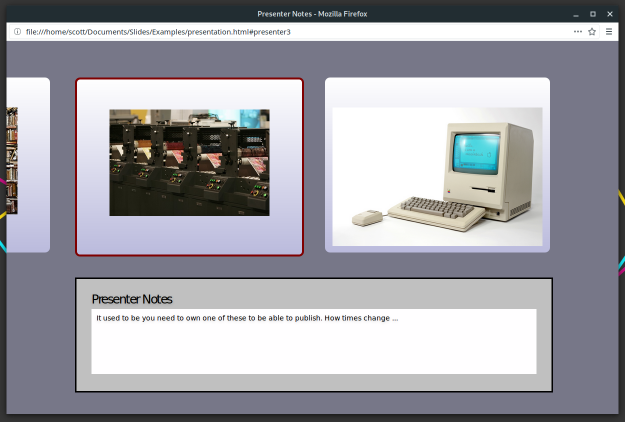
在 Landslide 演示中查看演示者注记
Marp[7] 仍处于开发中,但值得期待。它是 “Markdown Presentation Writer” 的简写。Marp 是一个基于 Electron[8] 的工具,让你在一个简单的双栏编辑器中编写幻灯片:在左栏编写 Markdown,在右栏中预览效果。
Marp 支持 GitHub 风格 Markdown[9]。如果你需要一个使用 GitHub 风格 Markdown 编写幻灯片的快速教程,可以参考 示例项目[10]。GitHub 风格 Markdown 比基础 Markdown 更加灵活。
Marp 只自带两个基础主题,但你可以为幻灯片增加背景图片、调整图片大小以及增加数学表达式。不足之处,目前只支持 PDF 格式导出。老实说,我很好奇为何不一开始就提供 HTML 格式导出。

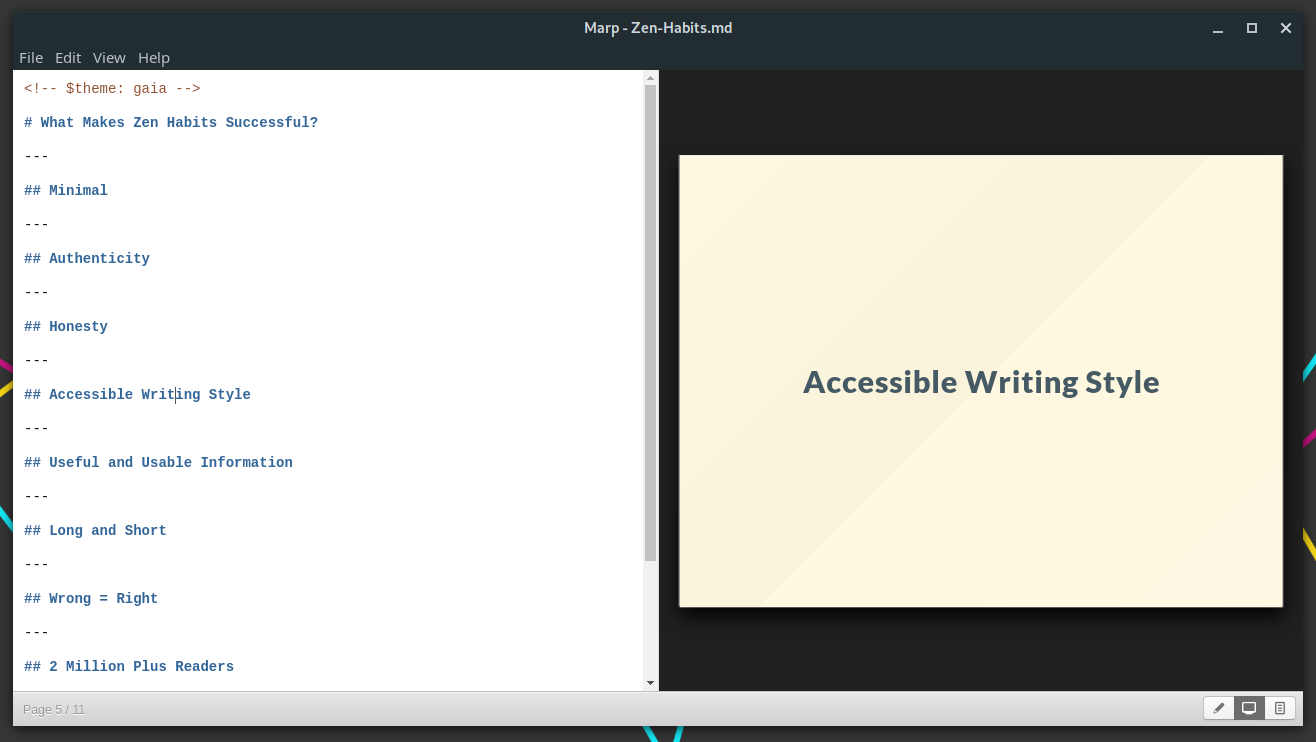
使用 Marp 编辑简单的幻灯片
你可能已经知道 pandoc[11] 是一种支持多种标记语言相互转换的神奇工具。但你可能不知道,pandoc 可以将 Markdown 格式文件转换为 Slidy[12]、Slideous[13]、DZSlides[14] 和 Reveal.js[15] 等演示框架支持的优雅 HTML 幻灯片。如果你使用 LaTeX[16],可以使用 Beamer 软件包[17]输出 PDF 格式的幻灯片。
你需要在幻灯片中使用特定格式[18],但可以通过变量[19]控制其效果。你也可以更改幻灯片的外观与风格,增加幻灯片之间的暂停,添加演示者注记等。
当然,你需要在你的主机上安装你喜欢的演示框架,因为 Pandoc 只生成原始幻灯片文件。

查看使用 Pandoc 和 DZSlides 创建的幻灯片
Hacker Slides[20] 是一个 Sandstorm[21] 和 Sandstorm Oasis[22] 平台上的应用,基于 Markdown 和 Reveal.js[23] 幻灯片框架。生成的幻灯片可以比较朴素,也可以很炫。
在浏览器的两栏界面中编写幻灯片,左栏输入 Markdown 文本,右栏渲染效果。当你制作完成后,可以在 Sandstorm 中演示,也可以生成分享链接让其它人演示。
你可能会说,你不使用 Sandstorm 或 Sandstorm Oasis 怎么办?不要担心,Hacker Slides 提供了可以在桌面或服务器上运行的版本[24]。

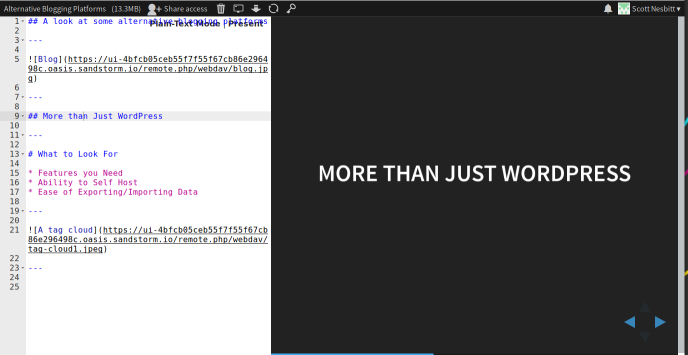
在 Hacker Slides 中编辑幻灯片
如果你使用 Jupyter 笔记本[25] (参考社区版主 Don Watkins 的文章[26])发布数据或指令文本,你可以使用 Jupyter2slides[27]。该工具基于 Reveal.js,可以将笔记本转换为一系列精美的 HTML 幻灯片。
如果你倾向于托管应用,试试 GitPitch[28],支持 GitHub、GitLab 和 Bitbucket。只需在将幻灯片源文件推送到支持的代码仓库中,在 GitPitch 中指向该仓库,这样你就可以在 GitPitch 网站上看到你的幻灯片了。
你有最喜欢的基于 Markdown 的幻灯片生成器吗?留下评论分享吧。
今天带大家了解了的相关知识,希望对你有所帮助;关于文章的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
265 收藏
-
137 收藏
-
137 收藏
-
409 收藏
-
427 收藏
-
445 收藏
-
184 收藏
-
284 收藏
-
478 收藏
-
237 收藏
-
373 收藏
-
122 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
