在 Hostinger(共享服务器)上安装 Symfony
来源:dev.to
时间:2024-12-15 09:04:02 424浏览 收藏
文章不知道大家是否熟悉?今天我将给大家介绍《在 Hostinger(共享服务器)上安装 Symfony》,这篇文章主要会讲到等等知识点,如果你在看完本篇文章后,有更好的建议或者发现哪里有问题,希望大家都能积极评论指出,谢谢!希望我们能一起加油进步!
哈喽朋友们,你们好吗?
今天我来谈谈在hostinger共享服务器上安装symfony的过程。一路上,我对如何安装该项目产生了一些疑问。其中之一是 .htaccess 文件、php 版本、域名,我什至不确定我的共享服务器计划是否足够,或者我是否需要迁移到 vps。在我的问题中,我问了一个关于服务器的文件夹结构的问题,它是否应该遵循某种逻辑才能工作。帮助我的员工告诉我没有必要。
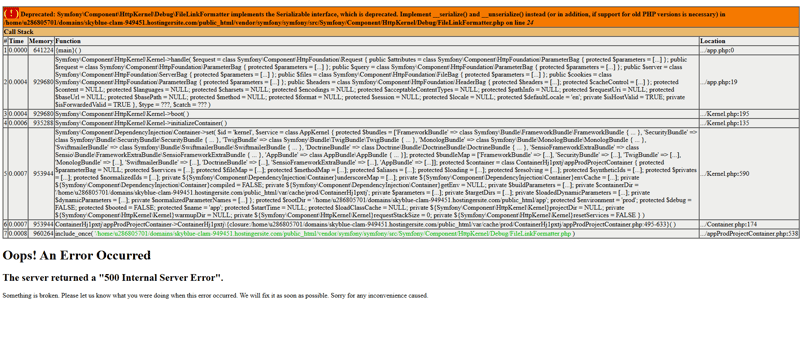
但是,我继续调查。我做的第一件事是分析 hostinger 的自动安装程序是如何工作的,尤其是 symfony。我使用自动安装程序安装了 symfony,但是在项目重定向的页面上出现了 500 错误。好吧,我安装了依赖项,但错误仍然存在。我决定删除整个项目,但我意识到 web 文件夹有“一些特别的东西”。毕竟,该网站在创建时就被重定向到了她。考虑到这一点,我使用此文件夹中的composer2命令创建了symfony 7.2版的新安装,当使用路径/ web / public访问域时,我能够看到正在运行的网站。
安装步骤
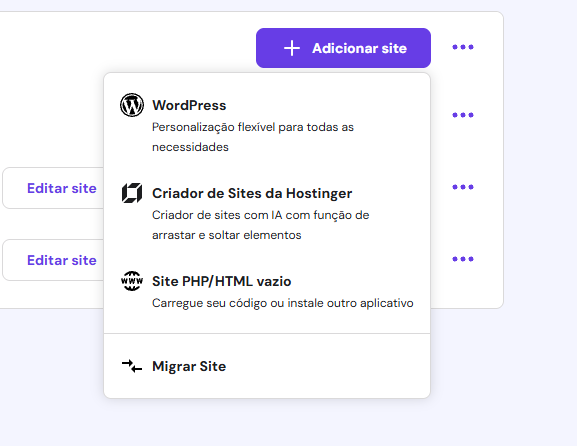
1 - 访问您的帐户并转到“添加网站”。之后,创建一个空的 php 网站,添加您的域名或使用临时域名。

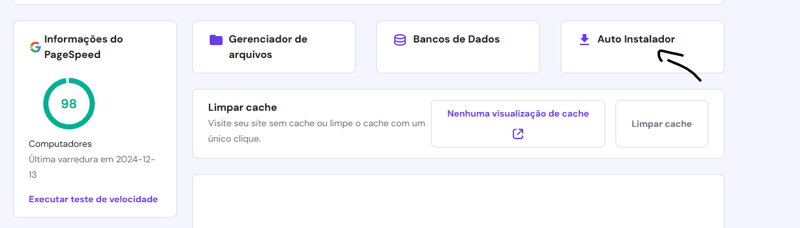
2 - 单击“自动安装程序”,然后“其他” 并选择 symfony。

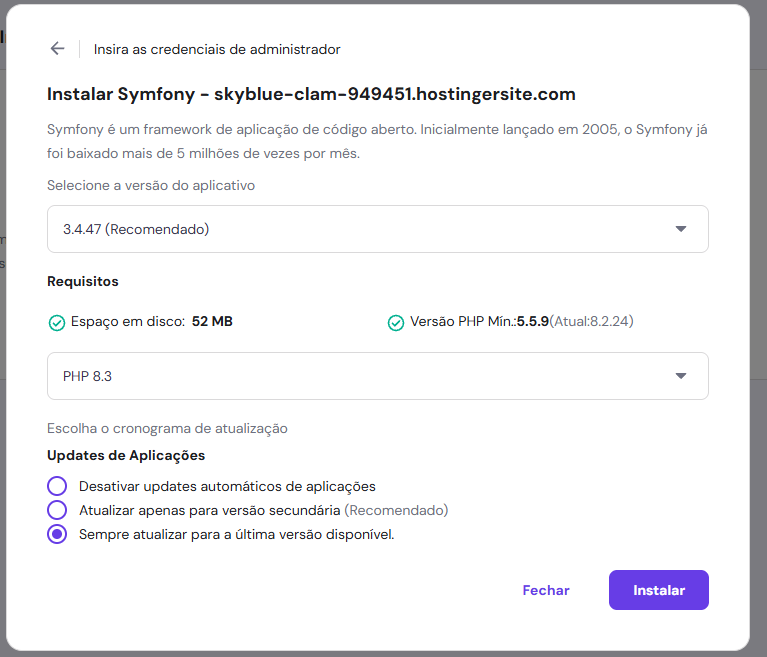
3 - 配置站点管理员数据并检查您的设置是否与我的相同。

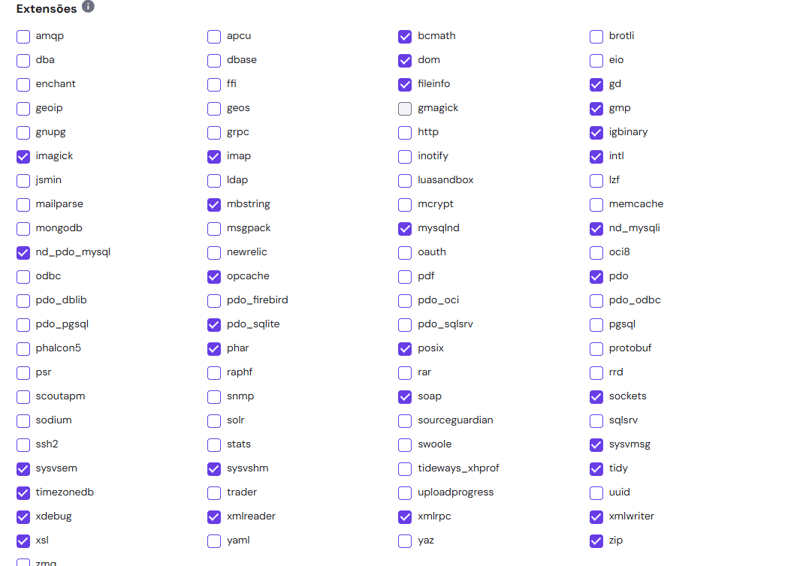
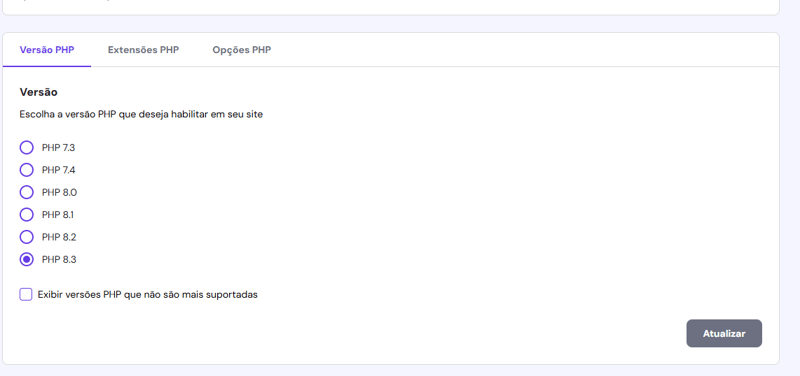
4 - 在 php 信息部分,确保您有这些扩展并且选择了版本 8.3。


5 - 访问您的网站 url 并看到此屏幕:

6 - 然后,通过 ssh 访问您的服务器(您需要配置它)并使用以下命令:
cd domains cd nome_do_website rm -rf public_html/ mkdir public_html cd public_html mkdir web cd web composer2 create-project symfony/skeleton:"7.2.x-dev" .
7 - 使用路径 /web/public 访问您网站的 url,然后查看您的 symfony web 应用程序正在运行!

最后的考虑因素
- 克隆您的存储库并使用 git 来管理更新。
- 使用 cron 作业 和 bash 脚本来使您的网站保持最新状态。
- 需要注意的是,hostinger 对最新的 composer(版本 2)使用composer2 命令。如果你只使用composer,它将使用版本1。
我希望这篇文章可以帮助所有在使用 symfony 在 hostinger 上安装项目时遇到困难的人。我写这篇文章的目的是帮助社区并避免像我一样的问题。如果您喜欢它,请留下点赞,如果有效的话请发表评论。谢谢!
今天带大家了解了的相关知识,希望对你有所帮助;关于文章的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
162 收藏
-
178 收藏
-
200 收藏
-
390 收藏
-
417 收藏
-
453 收藏
-
222 收藏
-
451 收藏
-
494 收藏
-
364 收藏
-
138 收藏
-
119 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
