掌握 JavaScript 中的高阶函数
来源:dev.to
时间:2024-12-16 19:42:43 276浏览 收藏
在IT行业这个发展更新速度很快的行业,只有不停止的学习,才不会被行业所淘汰。如果你是文章学习者,那么本文《掌握 JavaScript 中的高阶函数》就很适合你!本篇内容主要包括##content_title##,希望对大家的知识积累有所帮助,助力实战开发!
现代 javascript 开发严重依赖函数式编程,掌握其基本思想将极大提高你的编码能力。 高阶函数是这个范式最有力的武器之一。为了帮助您掌握它们,本文将介绍它们的定义、应用程序和独特的实现。
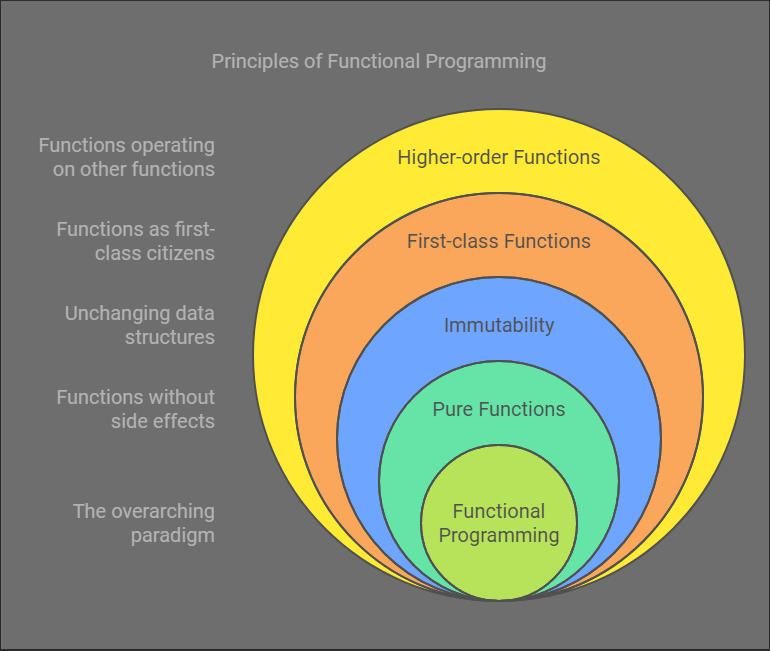
1. 函数式编程
函数式编程是一种编程范式,强调:
- 纯函数:没有副作用的函数,对于相同的输入返回相同的输出。
- 不变性:数据不会改变;相反,会创建新的数据结构。
- 一等函数:函数被视为值。
- 高阶函数:对其他函数进行运算的函数。
通过遵守这些原则,函数式编程可确保代码干净、可预测且可维护。

2. 一流的功能
在 javascript 中,函数是一等公民。这意味着:
- 函数可以赋值给变量:
const greet = function(name) {
return `hello, ${name}!`;
};
console.log(greet("alice")); // output: hello, alice!
- 函数可以作为参数传递:
function applyfunction(value, func) {
return func(value);
}
const square = x => x * x;
console.log(applyfunction(5, square)); // output: 25
- 函数可以从其他函数返回:
function multiplier(factor) {
return num => num * factor;
}
const double = multiplier(2);
console.log(double(4)); // output: 8
3. 高阶函数
高阶函数是:
- 将另一个函数作为参数,或
- 返回一个函数作为结果。
javascript 示例:
- array.prototype.map()
- array.prototype.filter()
- array.prototype.reduce()
这些内置方法展示了高阶函数的优雅和实用性。
4. array.prototype.map()
map() 方法通过对数组的每个元素应用回调函数来创建一个新数组。
示例:
const numbers = [1, 2, 3, 4]; const doubled = numbers.map(num => num * 2); console.log(doubled); // output: [2, 4, 6, 8]
这里,map() 对每个元素执行回调,在不改变原始数组的情况下转换数组。
5. array.prototype.filter()
filter() 方法返回一个新数组,其中包含满足给定条件的元素。
示例:
const numbers = [1, 2, 3, 4]; const evennumbers = numbers.filter(num => num % 2 === 0); console.log(evennumbers); // output: [2, 4]
此方法非常适合从数组中提取特定元素。
6. 创建自己的高阶函数
要真正理解高阶函数,创建自己的函数是有益的。让我们实现一个自定义版本的map():
function custommap(array, callback) {
const result = [];
for (let i = 0; i < array.length; i++) {
result.push(callback(array[i], i, array));
}
return result;
}
const numbers = [1, 2, 3, 4];
const doubled = custommap(numbers, num => num * 2);
console.log(doubled); // output: [2, 4, 6, 8]
在此示例中:
- custommap() 迭代数组。
- 回调函数应用于每个元素。
- 结果被推入一个新数组并返回。
7. 组合高阶函数
高阶函数组合起来会变得更加强大。例如:
示例:
const numbers = [1, 2, 3, 4, 5, 6];
const doubledEvens = numbers
.filter(num => num % 2 === 0) // Select even numbers
.map(num => num * 2); // Double them
console.log(doubledEvens); // Output: [4, 8, 12]
这里,filter() 和 map() 链接在一起,以干净且富有表现力的方式处理数组。
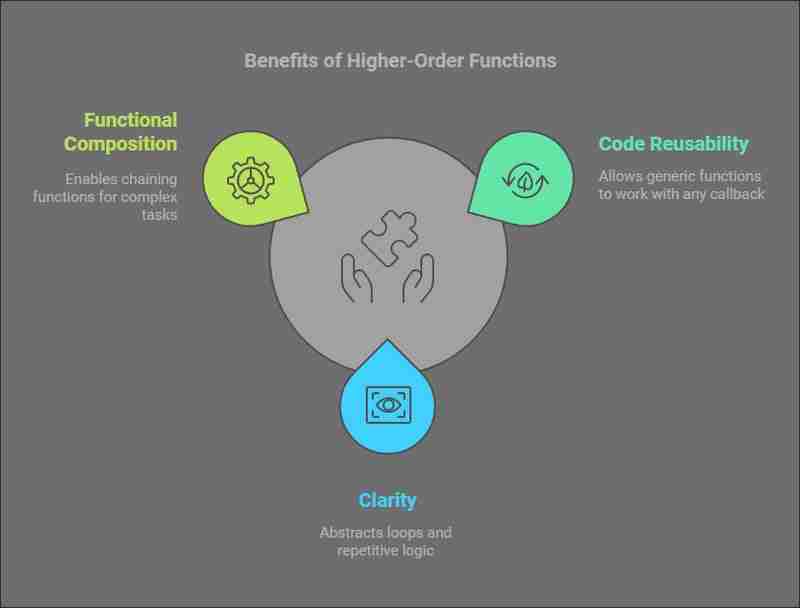
8. 高阶函数的好处
- 代码可重用性:编写可以与任何回调一起使用的通用函数。
- 清晰度:抽象掉循环和重复逻辑。
- 函数组合:用于复杂转换的链函数。

9. 结论
编写现代、有效的 javascript 需要了解高阶函数。除了减少重复和启用功能组合等强大模式之外,它们还封装了逻辑。通过学习和使用内置和定制的实现,您可以提高编程能力并编写更清晰、更易于维护的代码。
关注我:github linkedin
文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《掌握 JavaScript 中的高阶函数》文章吧,也可关注golang学习网公众号了解相关技术文章。
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
427 收藏
-
135 收藏
-
310 收藏
-
469 收藏
-
161 收藏
-
291 收藏
-
338 收藏
-
311 收藏
-
156 收藏
-
134 收藏
-
286 收藏
-
422 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
