[DevLog # Gmail-TUI:复制 Gmail-Web 导航
来源:dev.to
时间:2024-12-17 21:36:47 482浏览 收藏
欢迎各位小伙伴来到golang学习网,相聚于此都是缘哈哈哈!今天我给大家带来《[DevLog # Gmail-TUI:复制 Gmail-Web 导航》,这篇文章主要讲到等等知识,如果你对Golang相关的知识非常感兴趣或者正在自学,都可以关注我,我会持续更新相关文章!当然,有什么建议也欢迎在评论留言提出!一起学习!
感谢之前 DevLog 上的所有支持,我带着 Gmail-TUI 应用程序的最新更新回来了!如果您不知道这个开源项目,我正在开发一个基于终端的 UI 应用程序,旨在在终端中复制 Gmail-Web 体验,而不需要 Web 浏览器:
阅读开发日志 #01 |为项目的 GitHub 存储库做出贡献
复制 Gmail-Web 的导航

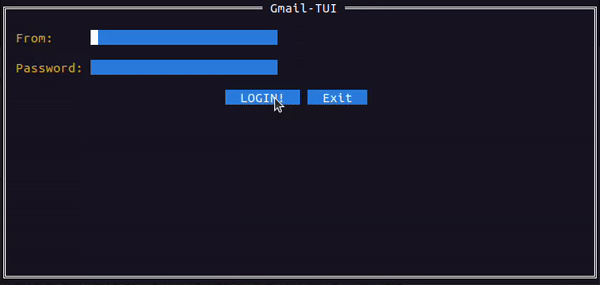
虽然收件箱功能的实现仍在进行中,但我在 Gmail-TUI 中实现了比之前版本更好的导航系统,如上所示。
在早期版本中,系统会直接提示用户撰写邮件并发送,因为这是当时唯一可用的功能。然而,经过最近的修改后,用户如何在此应用程序中导航的基本蓝图已经制定:
- 登录屏幕现在显示为主页面。
- 成功登录后,将显示仪表板,其中包含撰写邮件(已实施)和查看收件箱、加星标和草稿邮件(WIP)的可能选项。
- 选择所需选项后,用户将进入一个新页面,用于执行与选项相关的操作。
- 退出和返回选项已在相应页面提供,以提供更好的用户体验。

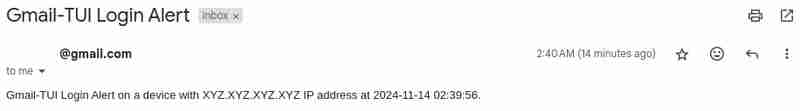
当前正在通过向尝试登录的人发送“登录警报”邮件来验证登录是否成功。如果电子邮件密码不匹配,则“登录警报”邮件将不会发送给用户,他们会提示重试。
目前只有 Compose 选项可以使用,但在 IMAP 协议实施后,其余选项将被修改以执行相关操作。
现在的计划
好吧,回顾一下,自第一个 DevLog 以来,Gmail-TUI 现已添加了以下功能:
- ✅ 输入电子邮件 ID 和密码的登录页面
- ✅ 撰写和发送邮件
- [WIP] 在收件箱中列出收到的电子邮件及其电子邮件 ID
- [WIP]点击后打开收到的邮件内容
- [WIP] 在发件箱中查看已发送的电子邮件
- ✅ 可从“撰写”、“收件箱”、“草稿”、“发送”按钮中进行选择的区域
由于网络从来都不是我的强项,所以我一直在努力更好地理解用于在用户收件箱中显示电子邮件的 IMAP 协议。对我来说可悲的是,我一直在努力正确掌握相关概念。或者更确切地说,我觉得我通过想要越来越多地了解 IMAP 来不必要地延长收件箱功能的实现,因为它确实非常令人着迷!
我现在明白了如何在代码中实现它,但我内心深处希望在我了解有关 IMAP 的所有内容之前不要继续前进 - 我意识到这是相当不切实际的。
因此,我下定决心:我将利用迄今为止所获得的所有知识来实现收件箱功能,并确保该功能出现在下一版本的 Gmail-TUI 中。我的意思是,尝试获取如此多的知识而不尝试在某个地方实现它有什么意义......对吗?
如果您喜欢阅读此 DevLog,并想仔细了解我的开发过程,请考虑在 X、Reddit 和 GitHub 上关注我!
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于Golang的相关知识,也可关注golang学习网公众号。
-
505 收藏
-
503 收藏
-
502 收藏
-
502 收藏
-
502 收藏
-
462 收藏
-
473 收藏
-
198 收藏
-
401 收藏
-
100 收藏
-
267 收藏
-
477 收藏
-
220 收藏
-
186 收藏
-
157 收藏
-
197 收藏
-
256 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
