Python Day-Loop-切片和步骤运算符、模式形成、任务
来源:dev.to
时间:2024-12-19 14:48:44 393浏览 收藏
“纵有疾风来,人生不言弃”,这句话送给正在学习文章的朋友们,也希望在阅读本文《Python Day-Loop-切片和步骤运算符、模式形成、任务》后,能够真的帮助到大家。我也会在后续的文章中,陆续更新文章相关的技术文章,有好的建议欢迎大家在评论留言,非常感谢!
切片运算符和步进运算符:
示例:
名称 = 'abcdefghijklmn'
name[2:8] --> 切片运算符-->用于提取序列的部分。
name[2:8:3] --> 步进运算符--> 步进运算符定义索引之间的间隔。正步前进,负步后退。
1) 获取以下输出的语法:
1 2 3 4 5
1 2 3 4
1 2 3
1 2
1
方法:1(使用2个变量)
start, end = 1, 6
while end>1:
for num in range(start,end):
print(num, end=' ')
print()
end-=1
方法:2(使用单变量)
end = 6
while end>1:
for num in range(1,end):
print(num, end=' ')
print()
end-=1
方法:3(不使用变量)
for end in range(6,1,-1):
for num in range(1,end):
print(num, end=' ')
print()
方法:4
for row in range(5):
for col in range(5-row):
print(col+1, end=' ')
print()
输出:
1 2 3 4 5 1 2 3 4 1 2 3 1 2 1
2) 获取以下输出的语法:
1
1 2
1 2 3
1 2 3 4
1 2 3 4 5
输出:
1 1 2 1 2 3 1 2 3 4 1 2 3 4 5
3) 获取以下输出的语法:
2 4 6 8 10
2 4 6 8
2 4 6
2 4
2
for row in range(5):
for col in range(5-row):
print((col+1)*2, end=' ')
print()
输出:
2 4 6 8 10 2 4 6 8 2 4 6 2 4 2
4) 获取以下输出的语法:
1 2 3 4 5
2 4 6 8
3 6 9
4 8
5
for row in range(5):
for col in range(5-row):
print((col+1)*(row+1), end=' ')
print()
输出:
1 2 3 4 5 2 4 6 8 3 6 9 4 8 5
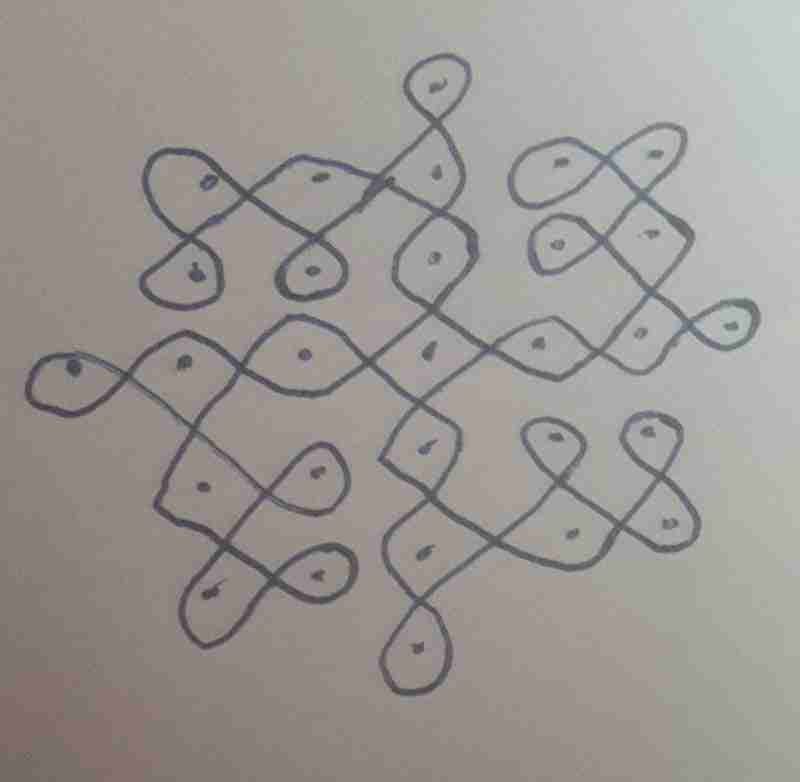
任务:
手不离开纸就画出这个“kolam”:

以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
声明:本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
143 收藏
-
208 收藏
-
197 收藏
-
437 收藏
-
224 收藏
-
399 收藏
-
395 收藏
-
220 收藏
-
230 收藏
-
266 收藏
-
128 收藏
-
382 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
