确保 Angular 项目的可访问性的简单步骤
时间:2024-12-19 16:43:17 230浏览 收藏
golang学习网今天将给大家带来《确保 Angular 项目的可访问性的简单步骤》,感兴趣的朋友请继续看下去吧!以下内容将会涉及到等等知识点,如果你是正在学习文章或者已经是大佬级别了,都非常欢迎也希望大家都能给我建议评论哈~希望能帮助到大家!
构建更具包容性的应用程序:从可访问性表单开始
在软件开发中,我们常常专注于功能交付,而忽略了可访问性和测试等重要方面(测试将在另一篇文章中详细讨论)。本文将重点探讨可访问性,它不仅仅关乎残障人士,更能提升所有用户的体验。
我最近深入学习了可访问性,并强烈推荐以下免费课程:
- 学习可访问性:https://web.dev/learn/accessibility
- 构建更易于访问的 Angular 应用程序:https://codelabs.developers.google.com/angular-a11y#3
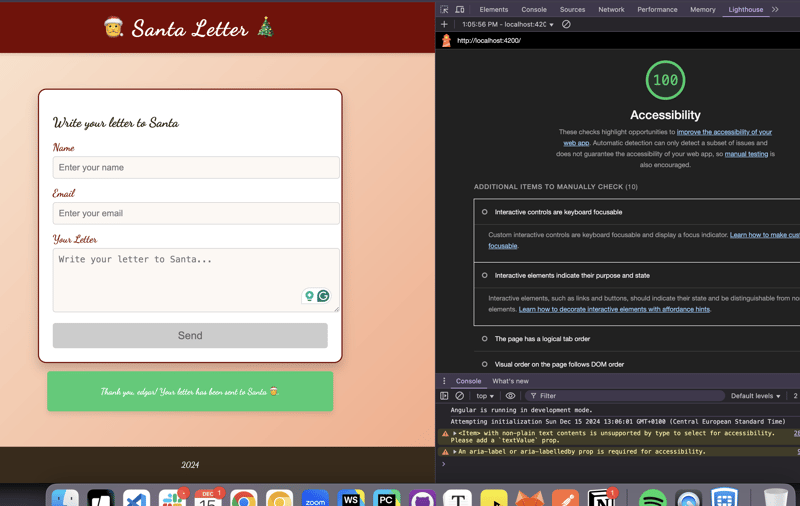
为了实践所学,我构建了一个简单的“给圣诞老人的信”表单,它从设计之初就考虑了可访问性,包括清晰的验证和提交成功反馈。
最终成果如下:

构建可访问表单的重要性在于,它能惠及更多用户,包括视障、肢体障碍、或暂时受限的用户。
我首先使用了语义化的 HTML 元素(如 和 ),并通过标题层级( 到 )组织内容。这有助于屏幕阅读器正确解析页面,并提升 SEO。
示例代码片段:
{
"overrides": [
{
"files": ["*.component.html"],
"extends": ["plugin:@angular-eslint/template/recommended"],
"rules": {
"@angular-eslint/template/accessibility-elements-content": "error",
"@angular-eslint/template/accessibility-valid-aria": "error",
"@angular-eslint/template/accessibility-label-has-associated-control": "warn",
"@angular-eslint/template/accessibility-table-scope": "error",
"@angular-eslint/template/accessibility-role-supports-aria": "warn",
"@angular-eslint/template/accessibility-click-events-have-key-events": "warn",
"@angular-eslint/template/accessibility-no-positive-tabindex": "error",
"@angular-eslint/template/accessibility-media-has-caption": "warn",
"@angular-eslint/template/accessibility-valid-tabindex": "error",
"@angular-eslint/template/accessibility-input-label": "warn",
"@angular-eslint/template/accessibility-role-has-required-aria": "error"
}
}
]
}
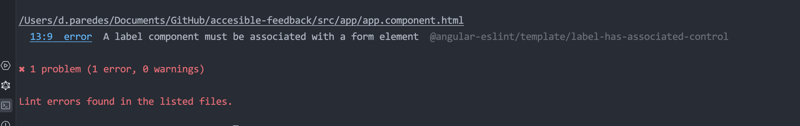
运行 npm run lint 进行代码检查。

总结
在构建应用程序时,请务必记住这些可访问性技巧,从而创建更包容、更易于使用的产品,让所有用户都能获得良好的体验。
终于介绍完啦!小伙伴们,这篇关于《确保 Angular 项目的可访问性的简单步骤》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
324 收藏
-
418 收藏
-
359 收藏
-
222 收藏
-
433 收藏
-
311 收藏
-
350 收藏
-
162 收藏
-
272 收藏
-
382 收藏
-
209 收藏
-
119 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
