如何将信息从子元素传递回其父元素
来源:dev.to
时间:2024-12-19 20:54:52 185浏览 收藏
大家好,我们又见面了啊~本文《如何将信息从子元素传递回其父元素》的内容中将会涉及到等等。如果你正在学习文章相关知识,欢迎关注我,以后会给大家带来更多文章相关文章,希望我们能一起进步!下面就开始本文的正式内容~
在此示例中,您将创建一个简单的父子元素组合,通过函数参数从子元素传回一些简单的数据。
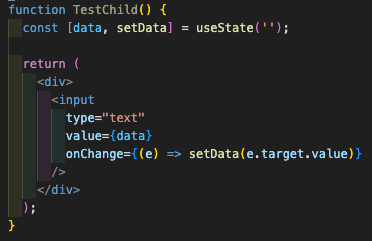
- 首先使用带有 onChange 属性的输入元素创建一个简单的子元素,以将本地化状态变量更新为其当前值。

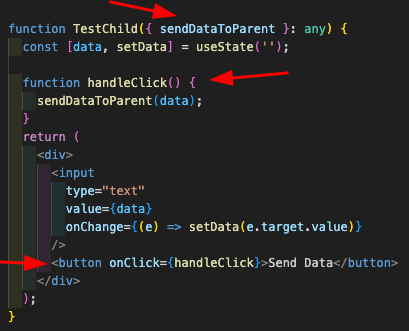
- 这是准系统元素,需要具有传回其父元素的功能。下面我们对该元素的添加包括添加一个新按钮以“发送数据”到其父元素,其中 onClick 指向一个本地函数,该函数调用现在传递到该子元素中的函数。

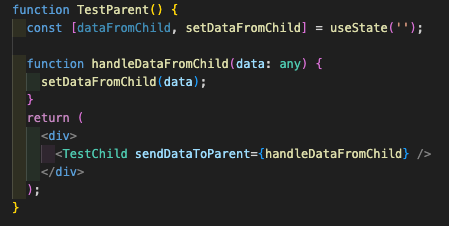
- 下一步是创建使用简单状态变量来保存返回数据的父元素,以及从子元素调用的本地函数。从子函数返回的数据向上传递到它的“处理程序”——handleDataFromChild(),然后被设置在我们的本地状态变量中。现在可以通过该父元素访问该数据。

非常感谢您花时间阅读,不要忘记在 dev.to 上关注我的学习旅程,并评论我应该在 React 世界中研究的任何新内容!
今天关于《如何将信息从子元素传递回其父元素》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
声明:本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
258 收藏
-
354 收藏
-
304 收藏
-
489 收藏
-
384 收藏
-
354 收藏
-
287 收藏
-
192 收藏
-
111 收藏
-
317 收藏
-
433 收藏
-
419 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
