上下文、Redux 还是组合?
来源:dev.to
时间:2024-12-20 20:21:59 118浏览 收藏
来到golang学习网的大家,相信都是编程学习爱好者,希望在这里学习文章相关编程知识。下面本篇文章就来带大家聊聊《上下文、Redux 还是组合?》,介绍一下,希望对大家的知识积累有所帮助,助力实战开发!
这篇文章最初发布于2023年2月23日@我的博客页面
我是受到最近科技公司裁员影响的开发人员之一。所以,我开始用 react 面试前端职位。
在其中一家公司,我在反应中遇到了一个经典的道具钻孔问题,
并被要求解决它。为了简单起见,给出的问题就像
这个:
export default function app() {
const [user, setuser] = react.usestate(null);
const handlelogin = () => setuser(userdetails);
return (
<div classname="app">
company logo
<div>
{user ? (
<dashboard user={user} />
) : (
<button onclick={handlelogin}>login</button>
)}
</div>
</div>
);
}
function dashboard({ user }) {
return (
<div>
<dashboardnav user={user} />
</div>
);
}
function dashboardnav({ user }) {
return (
<div>
<welcomeuser user={user} />
<userrole user={user} />
</div>
);
}
function welcomeuser({ user }) {
return <div>welcome {user.name}</div>;
}
function userrole({ user }) {
return <div>role {user.role}</div>;
}
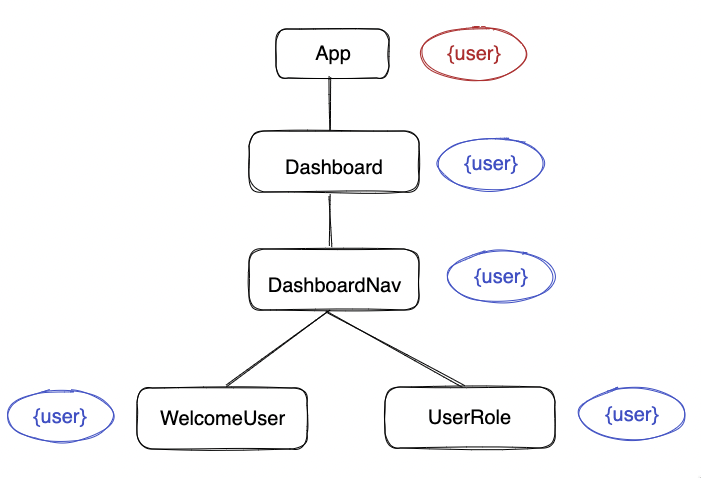
正如您所观察到的,我们将 user 属性从 app 组件传递到
子组件welcomeuser 和userrole。中间组件 dashboard 和 dashboardnav 只是转发 props,并没有真正使用它。

这是 react 中的一个经典 prop 钻孔 问题。
有趣的是,面试官要求通过 react context api 来解决问题
或使用 redux。
通过 react 上下文解决
使用 context api 来解决这个问题,代码如下。
const usercontext = react.createcontext(undefined);
export default function app() {
const [user, setuser] = react.usestate(null);
const handlelogin = () => setuser(userdetails);
return (
<div classname="app">
company logo: context
<div>
{user ? (
<usercontext.provider value={user}>
<dashboard />
</usercontext.provider>
) : (
<button onclick={handlelogin}>login</button>
)}
</div>
</div>
);
}
function dashboard() {
return (
<div>
<dashboardnav />
</div>
);
}
function dashboardnav() {
return (
<div>
<welcomeuser />
<userrole />
</div>
);
}
function welcomeuser() {
const user = react.usecontext(usercontext);
return <div>welcome {user.name}</div>;
}
function userrole() {
const user = react.usecontext(usercontext);
return <div>role {user.role}</div>;
}
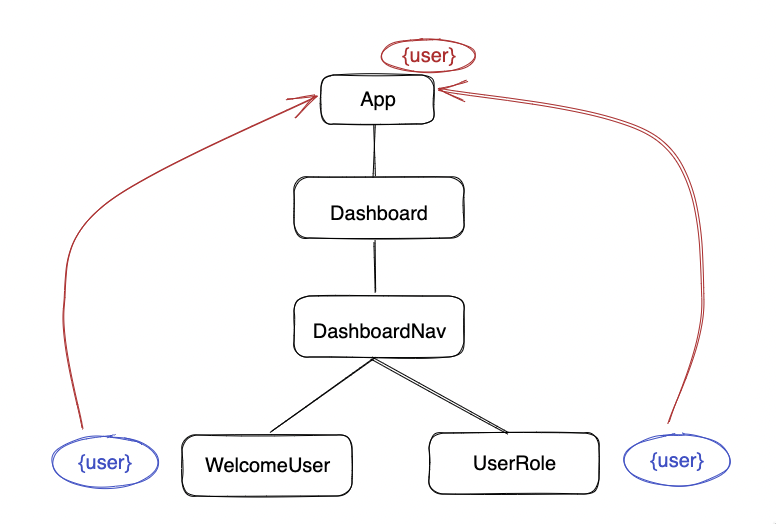
我们正在创建 usercontext 并使用 provider 包装仪表板,以便
我们可以将我们想要的 props 传递给深度嵌套的子组件。这个解决方案
有效。

通过 redux 解决
所以,如果我们要走经典的 redux 路线,我们需要创建一个类似的
使用单个全局存储来构造和包装所有内容,其中包含用户
目的。
解决方案代码将包含大量样板文件,因为我们使用 redux 来
解决一个简单的问题。
我只是给出了下面代码的要点,但如果你真的想探索完整的
代码,在这里:用 redux 解决。
export default function app() {
return (
<provider store={store}>
<reduxconnectedapp />
</provider>
);
}
function reduxapp({ user, setuser }) {
const handlelogin = () => setuser(userdetails);
return (
<div classname="app">
company logo: redux
<div>
{user ? <dashboard /> : <button onclick={handlelogin}>login</button>}
</div>
</div>
);
}
function dashboard() {
return (
<div>
<dashboardnav />
</div>
);
}
function dashboardnav() {
return (
<div>
<connectedwelcomeuser />
<connecteduserrole />
</div>
);
}
function welcomeuser({ user }) {
return <div>welcome {user.name}</div>;
}
const mapstatetopropswelcomeuser = (state) => ({ user: state });
const connectedwelcomeuser = connect(mapstatetopropswelcomeuser)(welcomeuser);
function userrole({ user }) {
return <div>role {user.role}</div>;
}
const mapstatetopropsuserrole = (state) => ({ user: state });
const connecteduserrole = connect(mapstatetopropsuserrole)(userrole);
我们已经连接了需要访问全局状态的组件
存储在redux中。
我是怎么解决的
阅读了有关反应组合的内容后,我通过制作解决了问题
使用 children 道具,看起来像这样
export default function AppSolution() {
const [user, setUser] = React.useState(null);
const handleLogin = () => setUser(userDetails);
return (
<div className="App">
Company Logo
<div>
{user ? (
<Dashboard>
<DashboardNav>
<WelcomeUser user={user} />
<UserRole user={user} />
</DashboardNav>
</Dashboard>
) : (
<button onClick={handleLogin}>Login</button>
)}
</div>
</div>
);
}
function Dashboard({ children }) {
return <div>{children}</div>;
}
function DashboardNav({ children }) {
return <div>{children}</div>;
}
function WelcomeUser({ user }) {
return <div>Welcome {user.name}</div>;
}
function UserRole({ user }) {
return <div>Role {user.role}</div>;
}
如果你仔细想想,这是解决这个问题的简单方法,无需介绍
任何复杂性,如createcontext或react-redux。我们还获得其他好处,例如
作为
- 将来,如果我们在 dashboard 中引入任何状态并对其进行操作,我们的 dashboardnav 永远不会重新渲染。
- 通过提供道具仅提供给所需的组件,我们拥有良好的可见性 用户的所有消费者,无需在组件(文件)之间导航 寻找他们。
这种模式并不新鲜,并且已经在 react 社区中讨论过了。一个这样好的演练是在 react 中使用组合来避免“prop drilling”
结论
但是,我收到面试官的反馈,是这样的
受访者没有正确理解问题,无法提供预期的解决方案。
我猜原因要么是面试官没有意识到这种模式,要么是我选择以一种没有被要求的方式解决问题。
话虽如此,我现在有动力写更多关于 react 中有趣的模式,希望它能吸引更广泛的受众。
分享这篇文章让我知道您的想法。
参考文献
- codesandbox 解决方案
- 使用上下文之前 - react 文档
- 在 react 中使用组合来避免“prop drilling”
- 博客答案:react 渲染行为(大部分)完整指南
- 博客回答:为什么 react context 不是“状态管理”工具(以及为什么它不取代 redux)
今天关于《上下文、Redux 还是组合?》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
386 收藏
-
282 收藏
-
499 收藏
-
114 收藏
-
105 收藏
-
387 收藏
-
210 收藏
-
491 收藏
-
201 收藏
-
412 收藏
-
454 收藏
-
262 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
